标签:
Flexbox的大名很早就有了解过,只是之前一直是开发PC端的页面,对这个东西还不是很敢造次去用。近期的项目是移动端开发,正好,内心一激动,就大大咧咧地开始用flexbox布局了。中间踩过的一些坑,以及将来可能还会踩到的坑,都在这里记录一下。
关于flexbox,有一篇文章讲的还是很透彻的,图文并茂,有兴趣的戳链接了解下。一篇很屌很好的文章
在用flexbox之前,很多人最关心的应该还是兼容性的问题。个人一直觉得,前端程序员的使命,就是要推进终端用户去使用最先进的浏览器。当然,现实是骨感的,我们往往是被各种莫名其妙的bug压得喘不过气。所以,抛开理想不顾,在使用之前,还是需要了解一下兼容表
最后,由于不同浏览器兼容的方式(浏览器前缀)的不同,以及兼容程度的不同。我们还需要一个工具来帮助我们实现向后兼容。autoprefixer可以配合gulp,grunt,webpack等等工具。
为什么是微信踩坑?因为这些问题都是在一些安卓版微信中反馈回来的bug。大微信威武
?
还是先声明一下,以下内容完全根据自身开发经验所遇到的情况总结而成,并不保证为最优的解决方案,也不提供科学的分析,当然,如果在鄙人有限的学识内能提供分析,也会加点说明


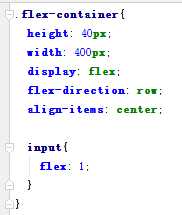
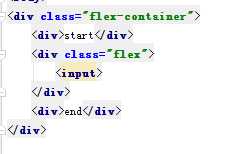
不知道博客园怎么高亮代码。听说用word发布的博客图片会丢,好纠结好忐忑。求高手教我有木有更好的工具。在那之前,还是很不负责的上图吧

理想中的效果应该就是这样,input撑满flex-container剩余的宽。在大部分浏览器中的表现也是这样
然而在微信中,input的宽度却不会撑开,大家都知道input输入框是有一个默认宽的,在微信中,input的宽就是这个默认的宽度(未验证,纯猜测)
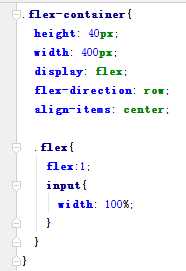
解决的方法:


?
这是个始料未及的坑,因为水平布局时并不会发生这样的情况。
因为写css的时候,习惯用flex-flow。所以水平布局时就直接是flex-flow:row nowrap; 垂直布局时就直接flex-flow:column nowrap;
由于display:fixed太不友好,所以现在涉及到header,body,footer这种结构的页面,习惯用flexbox来布局。
chrome上面功能调试都OK了,最后用微信打开,跟发生了灵异事件一样,body不见了。真滴是活见鬼。最后弄的七荤八素的,差点就对flexbox布局产生了恐惧。原来是nowrap在捣鬼。(至于什么原因,我也没有深入地去了解)
目前涉及到垂直布局,就都是老老实实地写

?
特别说明:这个是国产大华为上出现的问题,大华为,我鄙视你。经常各种诡异bug,其中还有一个bug现在还没有解决,也是flexbox的。过几天列到坑4里。
此坑今天刚发现,新鲜解决,也是我决心写这篇文章的动力来源,因为感觉坑越来越多,完全用脑子记已经不好使了。得用文字简单记下来。
具体的表现是这样的

实际应该是这样的。(公正的说,其它机型上)

品牌名和右边的箭头都是span元素
品牌名的span加上了flex:1。
最后,试着把品牌名的span换成了div
然后就可以正常地撑开了
但是右边的箭头却是顶在最上面,并没有垂直居中。看来连align-items:center;都不起作用了。给箭头的span加上display:inline-block;终于,表现一样了
?
文章写得乱七八糟,权当是让人知道有这么一回事吧。如果有幸能帮助到人解决困惑,也是功德一件啊
标签:
原文地址:http://www.cnblogs.com/guanyx/p/4933685.html