标签:style blog http java color 使用
前言:想到用户资料中一般有个图像自我截取的部分,为什么要截取呢,因为好看了。so,经过我各种百度,各种参考,终于打工搞成了,写下纪念纪念,让以后拿来就用也好。
一:想前端ui这东西,我就懒得说话了,哎,没艺术啊!毫不犹豫的选择上网找资料了,发现一般有两种方法1:Jcrop;2:imgAreaSelect;呵呵,我选了imgAreaSelect;使用很简单么?
二:获取这个插件包:点我就来了开心吧!
三:使用方法简介:
$(‘#img‘).imgAreaSelect({
各种参数配置,回调函数
});
$(‘img#select‘).imgAreaSelect({
selectionColor:‘blue‘, //截取颜色
//看名字就知道了,截取部分的左上右下的点坐标哦
x1:0,y1:0,x2:50,y2:50,
maxWidth:400,maxHeitht:400, //限定的截取部分宽高:
minWidth:50,minHeight:50,
selectionOpacity:0.1, //截取的透明度
handles: true, //截取边框的小柄
aspectRatio:‘1:1‘, //固定比例大小
onSelectEnd:preview //截取操作完后,需要获取什么的函数,自定义
});
-------------------------------------------------------------------------
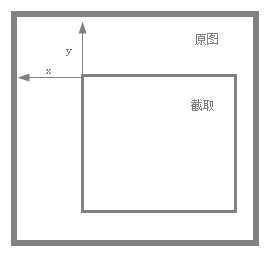
四:附加解释说明,经过上方各种链接可能聪明的你已经有点不懂了
(截取的原理):
1:给定你想选择显示截取后的大小:比如200
2:实际你截取的大小:select_width:
3: 显示比例:scale = 200 / (selection.width || 1);
4: 如何显示呢?把原图按此比例扩大,然后在控制边距以 -x,-y,偏移

回调函数部分:
var scaleX = 200 / (selection.width || 1);
var scaleY = 200 / (selection.height || 1);
var scaleX1 = 100 / (selection.width || 1);
var scaleY1 = 100 / (selection.height || 1);
$(‘#preview200‘).css({
width: Math.round(scaleX * 300) + ‘px‘,
height: Math.round(scaleY * 300) + ‘px‘,
marginLeft: ‘-‘ + Math.round(scaleX*selection.x1) + ‘px‘,
marginTop: ‘-‘ + Math.round(scaleY*selection.y1) + ‘px‘
});
五:好了,激动人心的时候来了,请看图:

参考代码:不含服务端对图像的截取

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图像选取</title> <link rel="stylesheet" type="text/css" href="css/imgareaselect-default.css" /> <script type="text/javascript" src="scripts/jquery.min.js"></script> <script type="text/javascript" src="scripts/jquery.imgareaselect.pack.js"></script> <script type="text/javascript" src="../_uploadfilecheck.js"></script> <script type="text/javascript"> $(document).ready(function () { $(‘img#select‘).imgAreaSelect({ selectionColor:‘blue‘, x1:0,y1:0,x2:50,y2:50, maxWidth:400,maxHeitht:400, minWidth:50,minHeight:50, selectionOpacity:0.1, handles: true, aspectRatio:‘1:1‘, onSelectEnd:preview }); $("#button1").click(function(){ if(checkImgType($("#imgFile")[0])){ $(this).parent().submit(); } }); $("#button2").click(function(){ alert($(this).parent().submit()); }); }) function getValue(selection){ $(‘input[name="x1"]‘).val(selection.x1); $(‘input[name="y1"]‘).val(selection.y1); $(‘input[name="width"]‘).val(selection.width); $(‘input[name="height"]‘).val(selection.height); } function preview(img, selection) { if(selection.width>49){ getValue(selection); var scaleX = 200 / (selection.width || 1); var scaleY = 200 / (selection.height || 1); var scaleX1 = 100 / (selection.width || 1); var scaleY1 = 100 / (selection.height || 1); $(‘#preview200‘).css({ width: Math.round(scaleX * 300) + ‘px‘, height: Math.round(scaleY * 300) + ‘px‘, marginLeft: ‘-‘ + Math.round(scaleX * selection.x1) + ‘px‘, marginTop: ‘-‘ + Math.round(scaleY * selection.y1) + ‘px‘ }); $(‘#preview100‘).css({ width: Math.round(scaleX1 * 300) + ‘px‘, height: Math.round(scaleY1 * 300) + ‘px‘, marginLeft: ‘-‘ + Math.round(scaleX1* selection.x1) + ‘px‘, marginTop: ‘-‘ + Math.round(scaleY1 * selection.y1) + ‘px‘ }); } } </script> <style type="text/css"> #container{ // position:absolute; // left:40px; // background:#FFF; border:#666 2px solid; border-radius:10px; width:600px; height:500px; padding:20px; } #selectdiv{ width:350px; height:550px; float:left; // border-right:#666 2px solid; // border:#666 2px solid; } #uploaddiv{ margin-top:20px; border-top:#CCC 1px solid; } #prediv200{ height:200px; width:200px; overflow:hidden; border:#CCC 3px dashed; } #prediv100{ height:100px; width:100px; overflow:hidden; border:#CCC 3px dashed; } #preview{ position:relative; overflow:hidden; } [type=button]{ width:50px; } </style> </head> <body> <div id="container"> <div id="selectdiv"> <img id="select" src="26.jpg" width="300px" height="300px" /> <div> <p>图片上传:<font color=‘red‘>*.gif,*.jpg,*.png,*.bmp</font></p> <form> <input type="file" name="imgFile" id="imgFile"><br /><br /> <input type="button" value="上传" id="button1"/> </form> </div> </div> <div id="prediv200"> <img id="preview200" src="26.jpg" width="200px" height="200px" /> </div> <div id="prediv100"> <img id="preview100" src="26.jpg" width="100px" height="100px" /> </div> <div> <form> <input type="hidden" name="x1" value="0" /> <input type="hidden" name="y1" value="0" /> <input type="hidden" name="width" value="100" /> <input type="hidden" name="height" value="100" /> <br /><br /> <input type="button" value="修改" id="button2"/> </form> </div> </div> </body> </html>
文件上传验证js:

/**检查图片上传类型*/
function checkImgType(obj){
var imgFile = ‘‘;
//获取图片的全路径
var imgFilePath = getImgFullPath(obj);
var endIndex = imgFilePath.lastIndexOf("\\");
var lastIndex = imgFilePath.length-endIndex-1;
if (endIndex != -1)
imgFile= imgFilePath.substr(endIndex+1,lastIndex);
else
imgFile = imgFilePath;
var tag = true;
endIndex = imgFilePath.lastIndexOf(".");
if (endIndex == -1)
tag = false;
var ImgName = imgFilePath.substr(endIndex+1,lastIndex);
ImgName = ImgName.toUpperCase();
if (ImgName !="GIF" && ImgName !="JPG" && ImgName !="PNG" && ImgName !="BMP"){
tag=false;
}
if (!tag) {
alert("上传图片的文件类型必须为: *.gif,*.jpg,*.png,*.bmp,请重新选择!")
alert("你逗我么");
// Upload.clear(obj);
return false;
}
return true;
}
function getImgFullPath(obj) {
if (obj) {
//ie
if (window.navigator.userAgent.indexOf("MSIE") >= 1) {
obj.select();
return document.selection.createRange().text;
}
//firefox
else if (window.navigator.userAgent.indexOf("Firefox") >= 1) {
if (obj.files) {
return obj.files.item(0).getAsDataURL();
}
return obj.value;
}
return obj.value;
}
}
2014-07-19 13:59:55
基于imgAreaSelect的用户图像截取,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/foreverzd/p/3854886.html