标签:
1、给li添加样式图标时使用语句
.top_content li { list-style-image: url("../images/li_bg.gif"); float: left; width: 70px; }
实现效果:
注意:为了让li可以在一行显示~可以有多种方法~比如设置li的display为inline-block~不过这里要用浮动来实现~否则给li添加的小图标会消失
2、小图标加文字的居中~
html代码:
<div class="logo_right"> <img src="images/tel.jpg" alt="服务热线"/>24小时服务热线 <span class="tel">114114114</span> </div>
对应css代码:
.logo_right img {/*这样图片后面的文字就可以在图片高度的中间显示*/ vertical-align: middle; margin-right: 10px; }
3、焦点图类别
js、flash、css、jquery
jquery书写简单~
myFocus焦点图插件~是完全独立的js库~轻量级~效率高~提供很多风格~而且各种风格具有相同的接口~方便切换~完全开源免费
myFocus的使用:
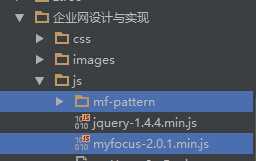
a、将其js文件夹导入到工程~形成如下目录(其js文件夹中包含的就是蓝色选中的js文件和一个mf-pattern文件夹):

b、引入对应的文件并进行初始化
<script src="js/myfocus-2.0.1.min.js"></script> <script src="js/mf-pattern/mF_YSlider.js"></script> <link rel="stylesheet" href="js/mf-pattern/mF_YSlider.css"/> <script> myFocus.set({ id: "pic_box" }) </script>
对应元素结构代码
<div class="ad" id="pic_box"> <div class="loading"><!--使用了myfocus插件做轮播图的效果~但是其加载需要一段时间~故加上这个loading的gif动图~提高用户体验--> <img src="images/loading.gif" alt="图片加载中"/> </div> <div class="pic"> <ul> <li> <img src="images/ad2.jpg" alt=""/> </li> <li> <img src="images/ad3.jpg" alt=""/> </li> <li> <img src="images/ad4.jpg" alt=""/> </li> </ul> </div> </div>
注意:最外层div的id必须和初始化时指定的id是一样的~同时要为图片列表再包裹一个父元素~将其class设为pic
myfocus插件资料网址:http://demo.jb51.net/js/myfocus/tutorials.html
4、input输入框添加背景图后需要设置其背景色~不然会出来很奇怪的效果
标签:
原文地址:http://www.cnblogs.com/Liujunyan/p/4958115.html