标签:
获取或设置UIAlertView上的标题。
获取或设置UIAlertView上的消息
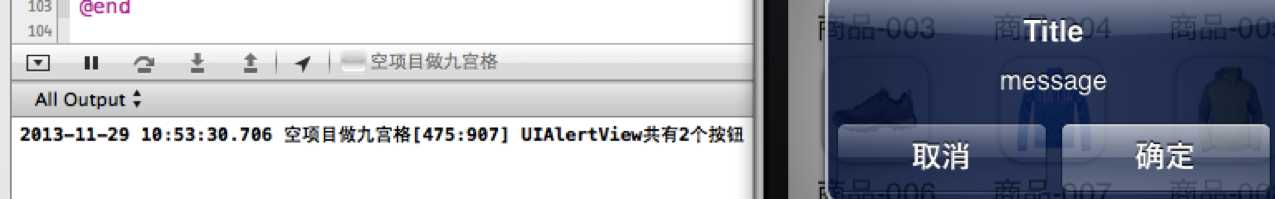
1 UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title" message:@"message" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; 2 3 alertView.title = @"T"; 4 5 alertView.message = @"M"; 6 7 [alertView show];

返回UIAlertView上有多少按钮.
1 UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title" message:@"message" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; 2 3 NSLog(@"%d",alertView.numberOfButtons); 4 5 [alertView show];

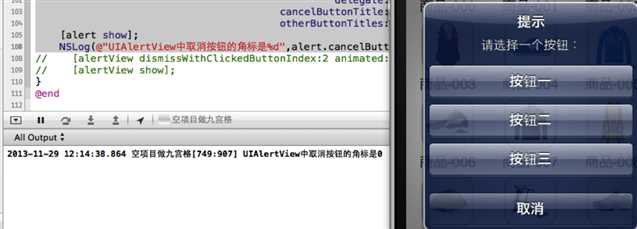
1 UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"提示" 2 3 message:@"请选择一个按钮:" 4 5 delegate:nil 6 7 cancelButtonTitle:@"取消" 8 9 otherButtonTitles:@"按钮一", @"按钮二", @"按钮三",nil]; 10 11 [alert show]; 12 13 NSLog(@"UIAlertView中取消按钮的角标是%d",alert.cancelButtonIndex);
效果:

注意不要认为取消按钮的角标是4,“取消”,“按钮一”,“按钮二”,“按钮三”的索引buttonIndex分别是0,1,2,3
1 UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"产品信息展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; 2 3 alert.alertViewStyle = UIAlertViewStyleLoginAndPasswordInput; 4 5 // 弹出UIAlertView 6 [alert show];

1 UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"产品信息展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; 2 3 alert.alertViewStyle = UIAlertViewStylePlainTextInput; 4 5 // 弹出UIAlertView 6 [alert show];

1 UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"产品信息展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; 2 3 alert.alertViewStyle = UIAlertViewStyleSecureTextInput; 4 5 // 弹出UIAlertView 6 [alert show];

返回textFieldIndex角标对应的文本框。
取出文本框文字![]()
[alert dismissWithClickedButtonIndex:0 animated:YES];
作为UIAlertView的代理,必须遵守UIAlertViewDelegate。
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex;
- (void)willPresentAlertView:(UIAlertView *)alertView;
- (void)didPresentAlertView:(UIAlertView *)alertView;
- (void)alertView:(UIAlertView *)alertView willDismissWithButtonIndex:(NSInteger)buttonIndex;
- (void)alertView:(UIAlertView *)alertView didDismissWithButtonIndex:(NSInteger)buttonIndex;
在为UIAlertView对象添加子视图的过程中,有一些需要注意的地方,如果删除按钮,也就是取消UIAlerView视图中所有的按钮的时候,可能会导致整个显示结构失衡。按钮占用的空间不会消失,我们也可以理解为这些按钮没有真正的删除,仅仅是他不可见了而已。如果在UIAlertview对象中仅仅用来显示文本,那么,可以在消息的开头添加换行符(@"\n)有助于平衡按钮底部和顶部的空间。
下面的代码用来演示如何为UIAlertview对象添加子视图的方法。
1 UIAlertView*alert = [[UIAlertView alloc]initWithTitle:@"请等待" 2 3 message:nil 4 5 delegate:nil 6 7 cancelButtonTitle:nil 8 9 otherButtonTitles:nil]; 10 11 [alert show]; 12 13 UIActivityIndicatorView*activeView = [[UIActivityIndicatorView alloc]initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge]; 14 15 activeView.center = CGPointMake(alert.bounds.size.width / 2.0f, alert.bounds.size.height - 40.0f); 16 17 [activeView startAnimating]; 18 19 [alert addSubview:activeView];

UIAlertView默认情况下所有的text是居中对齐的。 那如果需要将文本向左对齐或者添加其他控件比如输入框时该怎么办呢? 不用担心, iPhone SDK还是很灵活的, 有很多delegate消息供调用程序使用。 所要做的就是在
- (void)willPresentAlertView:(UIAlertView *)alertView 中按照自己的需要修改或添加即可, 比如需要将消息文本左对齐,下面的代码即可实现:
1 -(void) willPresentAlertView:(UIAlertView *)alertView 2 { 3 for( UIView * view in alertView.subviews ) 4 { 5 if( [view isKindOfClass:[UILabel class]] ) 6 { 7 UILabel* label = (UILabel*) view; 8 9 label.textAlignment=UITextAlignmentLeft; 10 } 11 } 12 }

标签:
原文地址:http://www.cnblogs.com/CJDog/p/4848463.html