标签:
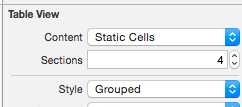
本章讲解实现微信中的发现菜单。其实这是uitableview最简单的一种用法。就是静态行。所见即所得。老规矩,找到发现的那个table窗体。嵌套一个navigation,设置一下标题。这里的关键是将table的Content设置为Static Cells.将style设置为Grouped.如下图

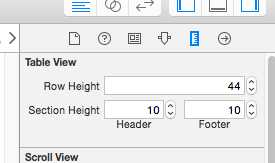
设置一下sections的头部和顶部的高度

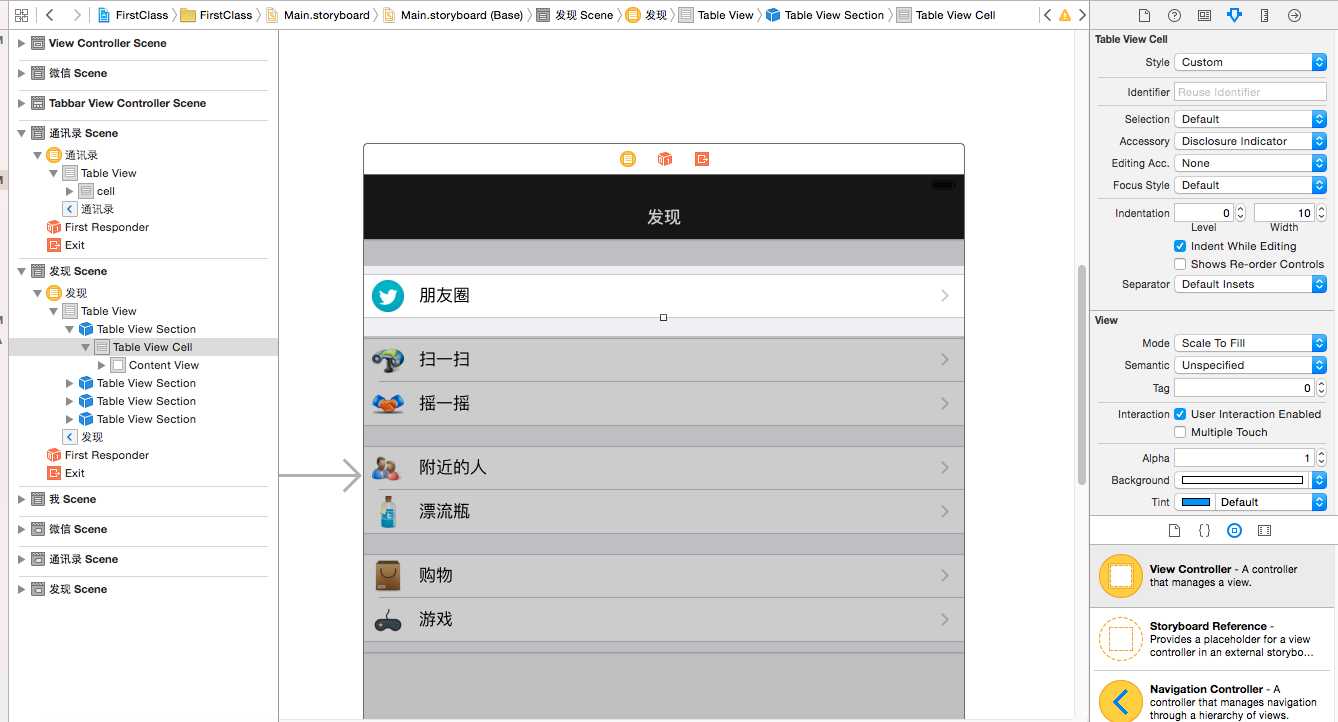
接下来就是设置各个cell了,这里说个小技巧。由于各个行之间的布局基本一致。所以设置好一个Section以后,可以通过选中左恻列表中已经设置好的Section然后用快捷键复制粘贴。基本效果如下图

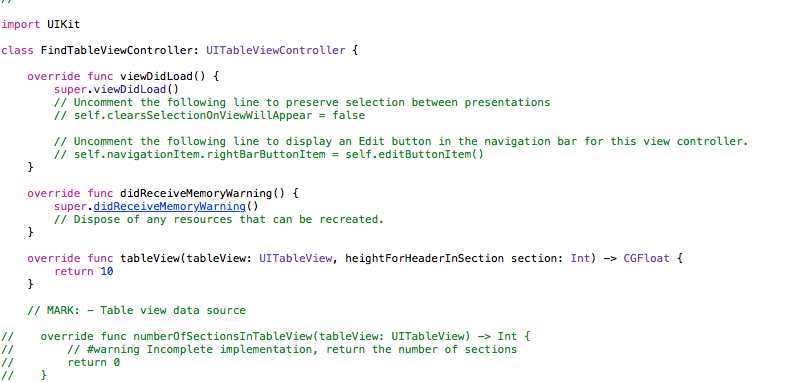
细心的同学会发现每行的右侧多了一个箭头,这个是怎么实现的呢?很简单,将cell的Accessory属性设置为Disclosure Indicator即可。这样就完成了吗?还差一点意思,就是顶部的宽度有点过大。苹果默认设置顶部会有40多px的空白,这是留给搜索栏的,但我们这个界面没有搜索栏呀,留着会很丑。接近办法就是重写tableView(tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat方法。所以我们还是按之前讲的方法为这个窗体创建对应的后台文件。最终代码是这样子的:

这里要提醒一下的是,由于我们使用的是静态行。所以不要去重写返回Section数和行数的那两个方法,注释掉即可。
微信的我菜单也类似,就不细讲了。
代码地址:https://github.com/xing98218/FirstClass
ios开发系列-UITableController-静态页面
标签:
原文地址:http://www.cnblogs.com/starwang/p/4975815.html