unity版本:4.5 NGUI版本:3.6.5
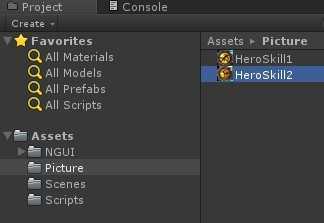
1、选择要制作的图片放到对应目录下,在Asset下新建一个文件夹Picture用于放置图片:

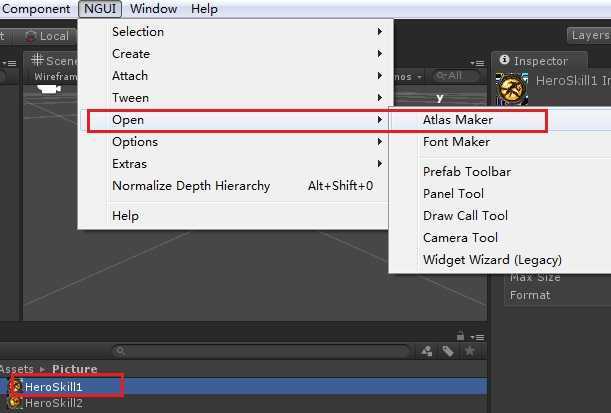
2、选中一张图片,打开Atlas Maker:

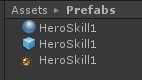
3、单击窗口中的Create按钮,选择一个路径保存,在这里我们新建一个文件夹Prefabs用于保存生成的文件,可以看到Prefabs文件夹下生成了对应的3个文件:

如果还需要创建其他的Atlas则重复2、3步骤;
4、用NGUI依次创建:

在Panel下新建一个Button来测试:
搜索simple button,可以在NGUI的文件夹下看到一个NGUI默认的Button,复制到Panel下:

按F2将按钮名称改为HeroSkill1:

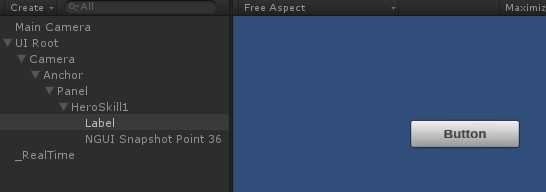
先运行下可以看到如下效果:

5、接下来可以在按钮上应用自己制作的Atlas了:
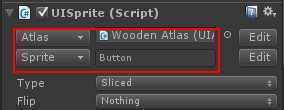
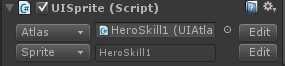
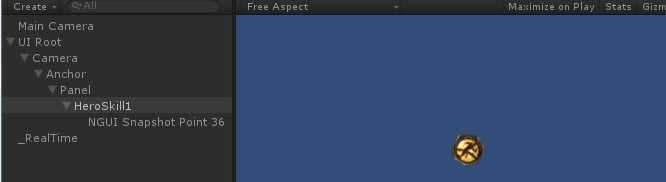
删除HeroSkill1按钮下的Label,点击HeroSkill1按钮,在右侧修改UISprite中的Atlas和Sprite:

6、在Atlas中选中已经制作好的那个,点击Select,如果列表中没有出现,点击Show All即可在Asset文件夹下搜索:

Sprite也选中对应的即可:

7、运行下,即可看到效果:

参考链接:
http://blog.csdn.net/liang_704959721/article/details/8172272
Unity基础 NGUI 图集Atlas制作,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/vitah/p/3855982.html