标签:
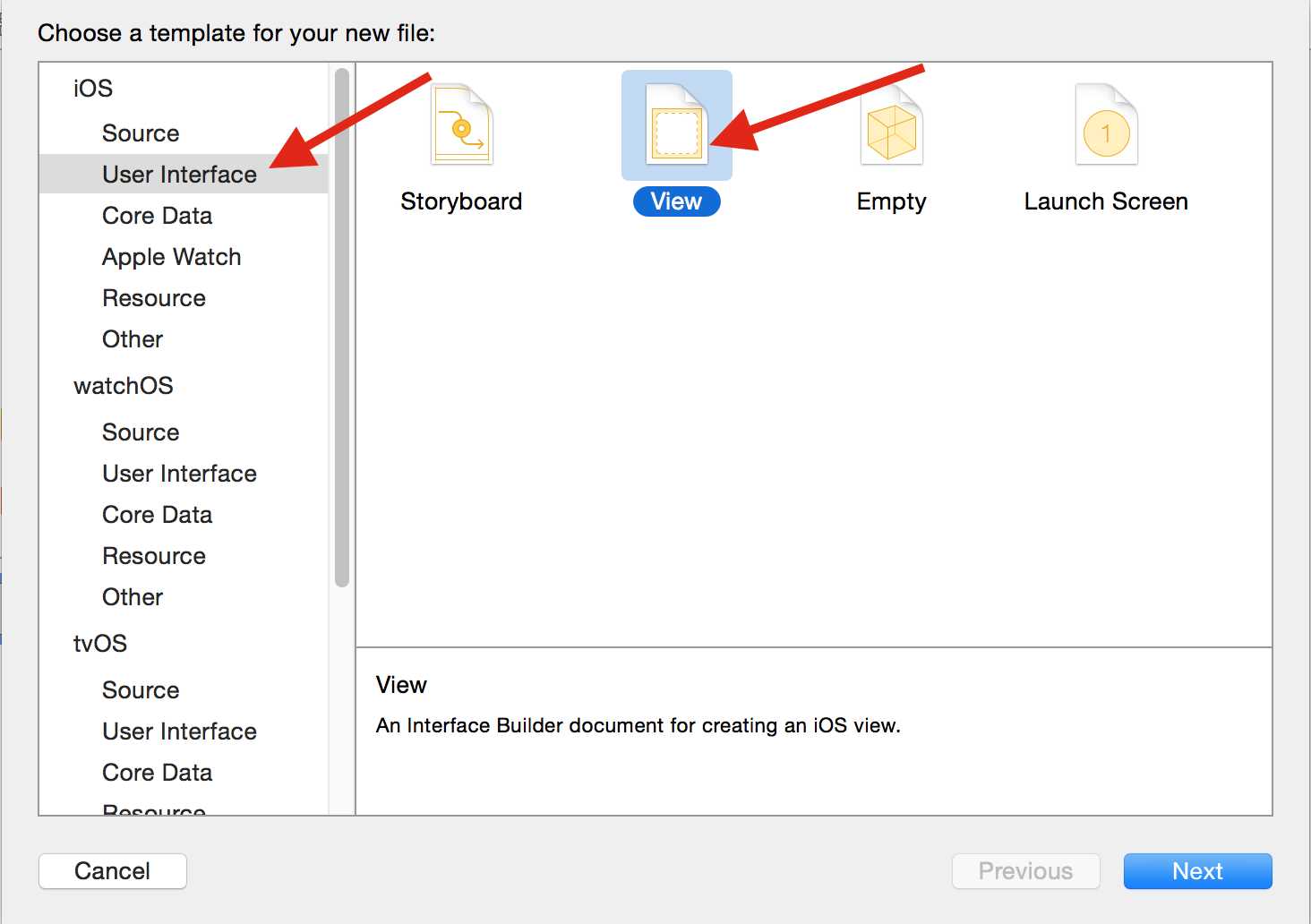
1.用xib创建一个view,命名为HeaderView。

2.创建一个类HeaderView继承自UIView.
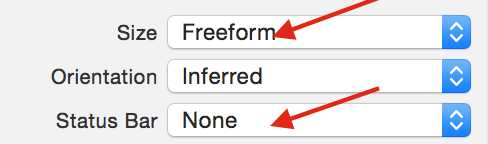
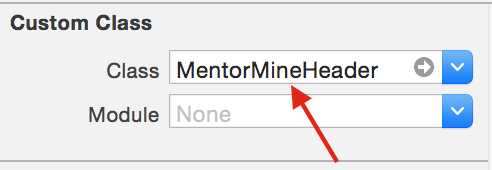
3.修改xib中如下数据

这里写自己刚刚创建的HeaderView。

4.
#import <UIKit/UIKit.h> @interface HeaderView : UIView
+(instancetype)headerView;
@end
5.
#import "HeaderView.h"
@implementation MentorMineHeader
+(instancetype)headerView { return [[[NSBundle mainBundle] loadNibNamed:@"MentorMineHeader" owner:self options:nil] firstObject]; }
@end
6.在需要的地方创建view
self.headerView=[HeaderView headerView]; _headerView.frame=CGRectMake(0, 64, WIDTH, 130); [self.view addSubview:_headerView];
标签:
原文地址:http://www.cnblogs.com/zcl410/p/4981750.html