标签:

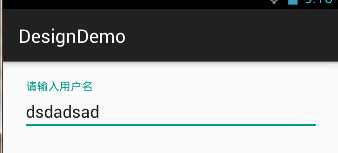
提示语用在显示。
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:layout_margin="20dp" 5 android:orientation="vertical"> 7 <android.support.design.widget.TextInputLayout 8 android:id="@+id/textInput" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content"> 11 <EditText 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" /> 14 </android.support.design.widget.TextInputLayout> 16 </LinearLayout>
TextInputLayout textInput = (TextInputLayout) this.findViewById(R.id.textInput);
textInput.setHint("请输入用户名");

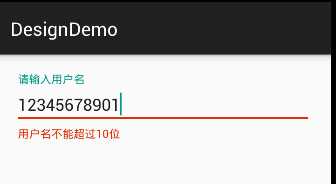
1 final TextInputLayout textInput = (TextInputLayout) this.findViewById(R.id.textInput); 2 textInput.setHint("请输入用户名"); 3 4 EditText editText = textInput.getEditText(); 5 editText.addTextChangedListener(new TextWatcher() { 6 @Override 7 public void beforeTextChanged(CharSequence s, int start, int count, int after) {} 11 @Override 12 public void onTextChanged(CharSequence s, int start, int before, int count) { 13 if (s.length() > 10) { 14 textInput.setError("用户名不能超过10位"); 15 textInput.setErrorEnabled(true); 16 } else { 17 textInput.setErrorEnabled(false); 18 } 19 } 21 @Override 22 public void afterTextChanged(Editable s) {} 25 });
59、常规控件(2)TextInputLayout-让EditText提示更加人性化
标签:
原文地址:http://www.cnblogs.com/androidsj/p/4995300.html