标签:
在storyBoard中,如果使用editor>embed>navigation controller 就可以给一个Controller添加一个导航栏控制器

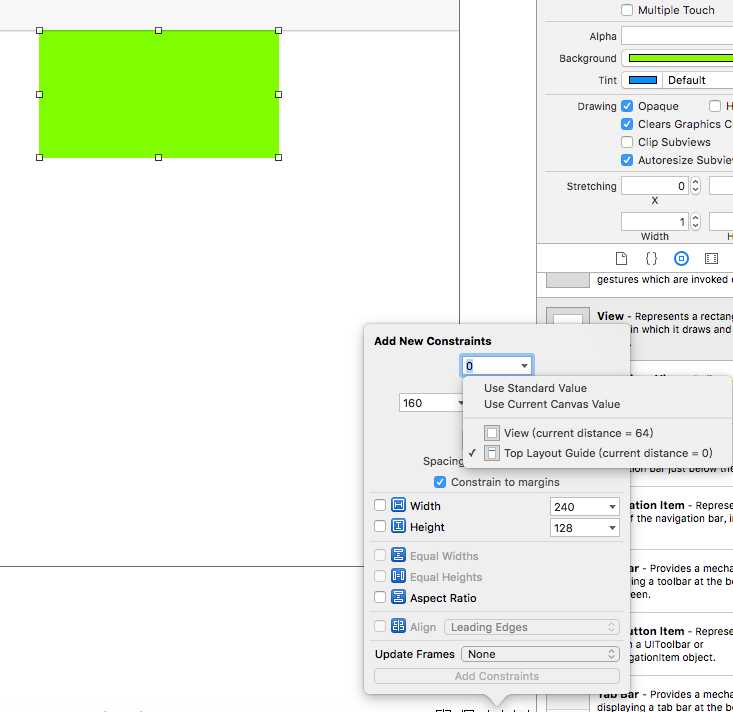
这时候拖一个view上去,给这个view添加约束的时候,就会有top layout guide这个选项,这样在横屏,竖屏情况下,view都会紧贴导航栏显示

但是在新创建一个file的时候,一起创建出来的xib却没有这种选项,要想让view紧贴导航栏显示,必须要将顶部约束成64,但是在横屏状态下就会在导航栏和view中间出现白条,因为横屏状态下状态栏会消失,导航栏会的hight会变小
我曾经尝试使用sizeClass来解决这个问题,在4,5,6 ,6P, 6s上没有问题,但是在6sP上,导航栏在横屏的时候hight没有变,瞬间想吐血
然后我想到了一个比较复杂的解决办法:
利用automaticallyAdjustsScrollViewInsets这个属性来自适应导航栏,具体做法是
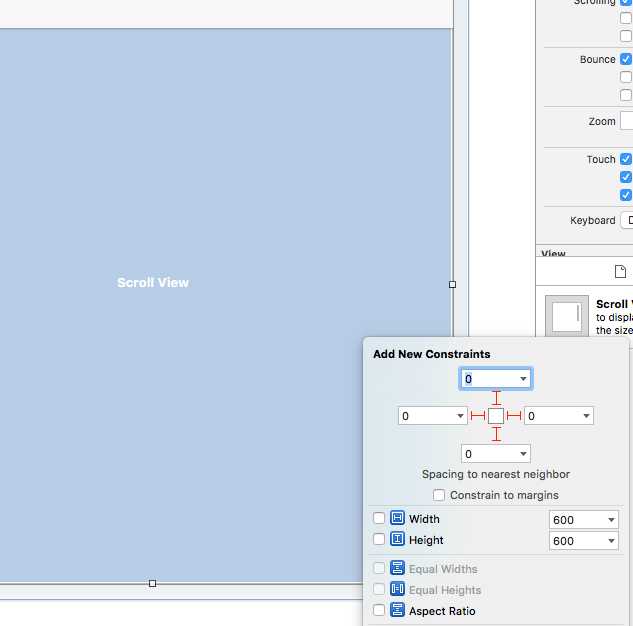
先在xib上拖一个scrollView,然后将上下左右约束全都设置为0

然后再拖一个view到scrollView上,四个约束也全部是0,这时候会出现约束报红,先不管,继续对view添加约束
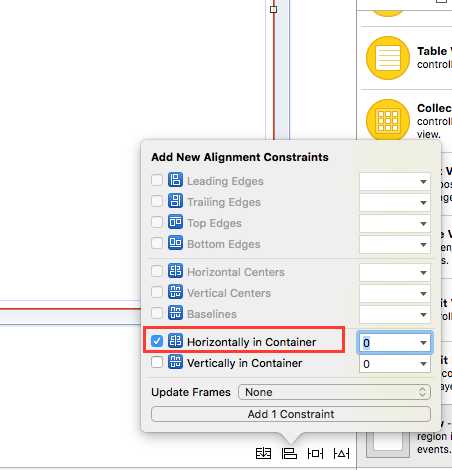
先添加一个水平约束

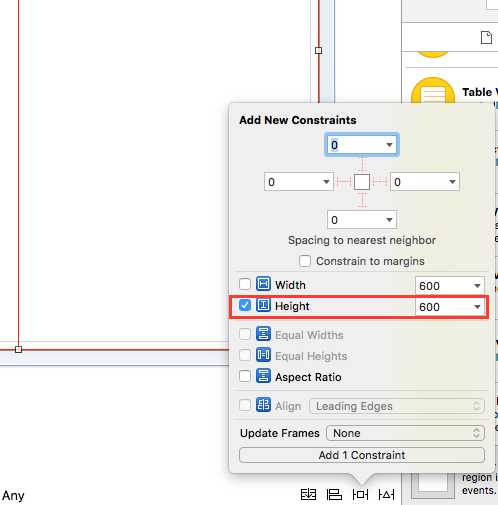
再添加一个height约束

这时候就发现约束报错消失,这样约束之后,scrollview的contentSize的宽就是屏幕的宽度,高是我们对view的height约束
当我们在viewWillAppear方法中添加self.automaticallyAdjustsScrollViewInsets = YES;
这样导航条的位置就会自动被空出来,我们的控件在view上进行约束就可以实现紧贴导航条的效果
最后的重点
虽然这个方法可以解决问题,但是很麻烦,添加的图层也很多,不知道有没有直接设置xib就可以解决的简单方法
哪位大神知道帮帮啊
在下愿意用一颗苹果来换!!!
标签:
原文地址:http://www.cnblogs.com/chebaodaren/p/4999959.html