标签:
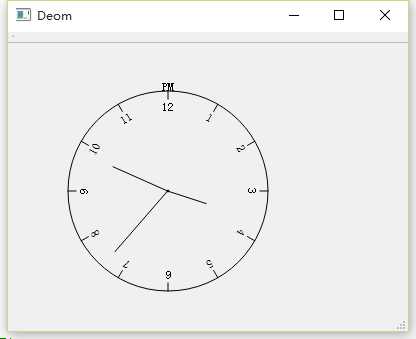
Deom的效果

资源占用还能接受

运行久一点内存就下去了

下面是Deom的代码
#include "mainwindow.h" #include "ui_mainwindow.h" #include<QRect> #include<QDateTime> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { this->drawpixmap();//先画画布,再初始化窗口 ui->setupUi(this); this->setWindowTitle(tr("Deom")); timer=new QTimer(this); timer->start(1000);//每秒触发一次 connect(timer,SIGNAL(timeout()),this,SLOT(update())); } MainWindow::~MainWindow() { delete ui; } void MainWindow::paintEvent(QPaintEvent *event) { //手动双缓冲 QPainter paint(this); paint.setRenderHint(QPainter::Antialiasing,true);//反走样处理打开 //在50,50的位置画入画布/所以圆点位置在窗口的160,160 paint.drawPixmap(50,50,*pix); recttext=new QRect(50,50,220,220); QTime time=QDateTime::currentDateTime().time(); int hour=time.hour(); int minute=time.minute(); int second=time.second(); if(hour>12) { paint.drawText(*recttext,Qt::AlignTop|Qt::AlignHCenter,"PM"); } else { paint.drawText(*recttext,Qt::AlignTop|Qt::AlignHCenter,"AM"); } QTransform transformminute; //以圆点坐标160,160做旋转中心 //画时分秒针 transformminute.translate(160,160); transformminute.rotate(minute*6+0.1*second); paint.setTransform(transformminute); paint.drawLine(-0,-80,0,0); QTransform transformsecond; transformsecond.translate(160,160); transformsecond.rotate(6*second); paint.setTransform(transformsecond); paint.drawLine(-0,-60,0,0); QTransform transformhour; transformhour.translate(160,160); transformhour.rotate(30*hour+0.5*minute);//忽略秒对时针的摆 paint.setTransform(transformhour); paint.drawLine(-0,-40,0,0); } void MainWindow::drawpixmap() { //画布大小220*220 pix=new QPixmap(220,220); //用窗口背景色填充画布背景 pix->fill(this->palette().background().color()); QPainter paint(pix); paint.setRenderHint(QPainter::Antialiasing,true);//反走样处理打开 //画圆 //圆心为110,110 paint.drawEllipse(10,10,200,200); //这个rect适用于旋转和画数字刻度的 QRect* rect=new QRect(-30,-90,60,20); QTransform tran; //以圆心为旋转中心 tran.translate(110,110); for(int i=1;i<=12;i++) { //总共12个刻度,12段,每段30度 tran.rotate(30); paint.setTransform(tran); //绘制数字刻度,垂直最上,水平居中, paint.drawText(*rect,Qt::AlignTop|Qt::AlignHCenter,QString::number(i)); //绘制线条刻度, paint.drawLine(0,-100,0,-92); } //画圆点 paint.setBrush(Qt::black); paint.drawEllipse(-1,-1,2,2); }
API的使用
定义绘制工具paint的绘制对象是this
QPainter paint(this);
定义一个QTransform
QTransform transformsecond;
这里把旋转中心设定为绘制对象160,160的位置的同时,绘制时也会把160,160作为绘制工具的原点0,0
transformsecond.translate(160,160);
绘制出来的图像会以设定的顺时针旋转30度显示
transformsecond.rotate(30);
设置到paint绘制工具上
paint.setTransform(transformsecond);
在绘制对象原点的0,-60上画线,因为绘制工具的原点转移到绘制对象160,160,所以实际上是在绘制对象的(160,100)到(160,160)处画线
paint.drawLine(0,-60,0,0);
Demo源码文件:http://pan.baidu.com/s/1mg92yz2
标签:
原文地址:http://www.cnblogs.com/magicianlyx/p/5000920.html