标签:des style blog http java color
点击后形成扩散圈
这个名字有点奇怪,就是在一个div被点击后,会形成一个圈,往外扩散,直至塞满整个div。
效果看这:
http://codepen.io/crab/pen/aAbvf
具体的实现就是在被点击的div中加入svg,然后其中的circle不断扩大,最后remove掉。在这里用了jquery库。
js代码和css代码很简单,大家自己跑一下就知道了。
<html> <head> <style type="text/css"> div.col{ float: left; height: 60px; margin: 10px; position: relative; } .orange{ background: orange; } .blue{ background: lightblue; } .small{ width: 50px; } .big{ width: 100px; } svg{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; } circle{ fill: rgba(255,255,255,0.1); } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function(){ $(‘.col‘).click(function(event) { var target = $(this); var clickX = event.pageX-target.offset().left; var clickY = event.pageY-target.offset().top; //清理掉已经存在的svg target.find(‘svg‘).remove(); //append svg,用circle实现动画 target.append(‘<svg><circle cx=‘+clickX+‘ cy=‘+clickY+‘ r="0"></svg>‘); target.find(‘circle‘).animate( { r:target.outerWidth() }, { step:function(value){ $(this).attr(‘r‘, value); }, duration: 1000, specialEasing:‘linear‘, complete:function(){ $(this).parent(‘svg‘).remove(); } }) .click(function(event) { target.trigger(event); }); }); }) </script> </head> <body> <div class=‘col orange big‘></div> <div class=‘col blue small‘></div> </body> </html>
z-index
以前认为,z-index值越大,元素就在越上面。突然发现,事实没有这么简单
z-index就像是叠放一堆东西的时候,用于确定次序的。简单的环境下,确实是z-index越大,元素在越上面
不过,看下面这个例子
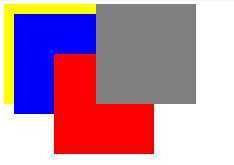
<div class=‘z-50 absolute yellow‘> <div class=‘z-100 absolute blue‘></div> <div class=‘z-150 absolute red‘></div> </div> <div class=‘z-120 absolute grey‘></div>
这个代码中,从class中,就可以轻易看出,z-150肯定是在最上面的,然后是z-120,z-100,z-50
不过,事实是这样么?

z-120挡住了所有元素,它居然把150给挡住了~
事实是这样的,z-index在堆叠的时候,是根据相对于父元素的位置进行的,即z-50和z-120相比较,120大于50,所以120能挡住50上的所有元素
用数学式进行比较,就是
z-50:50
z-100:50.100
z-150:50.150
z-120:120
这样就可以清晰的看出,z-120肯定挡住了所有的元素么,可以自己研究下哦,代码在下:
http://codepen.io/crab/pen/Gwazu
点击后形成扩散圈 和 z-index,布布扣,bubuko.com
标签:des style blog http java color
原文地址:http://www.cnblogs.com/cyITtech/p/3857348.html