标签:
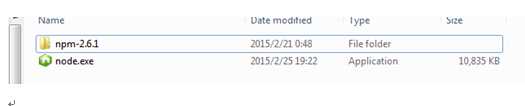
下载node.js,并将其放置合适的位置

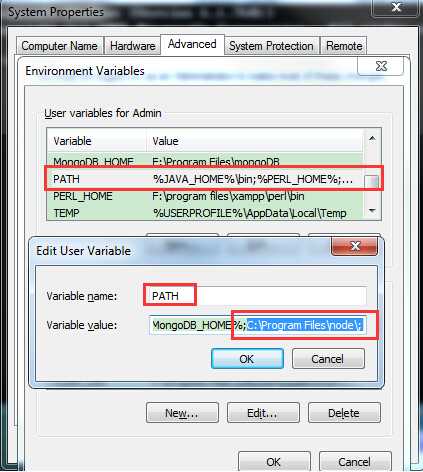
添加Node执行路径添加到系统的环境变量PATH中,如图:在PATH变量的值的最后添加“C:\Program Files\node\;”

打开命令行,输入node,出现下图说明成功

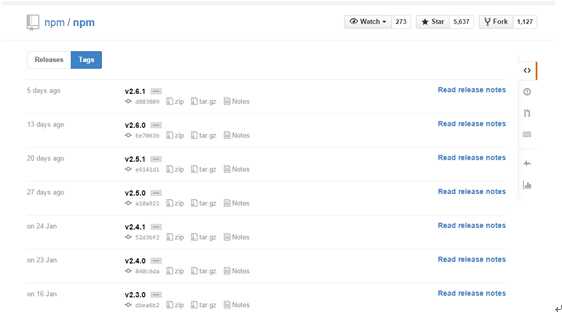
选择zip包,地址:https://github.com/npm/npm/tags



进入npm包的根目录
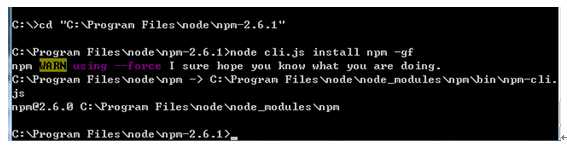
并执行命令“node cli.js install npm -gf”

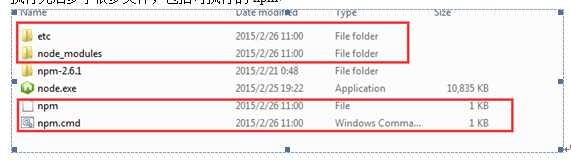
执行完后多了很多文件,包括可执行的npm


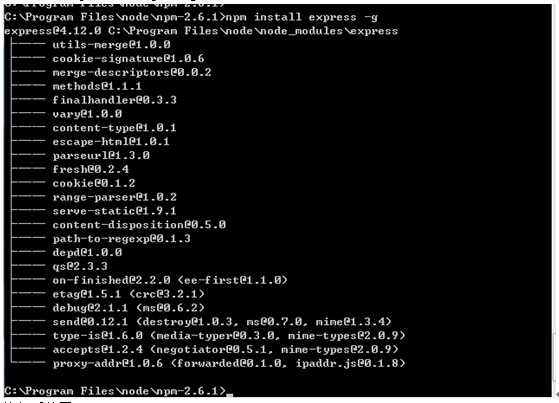
执行命令“npm install express -g”

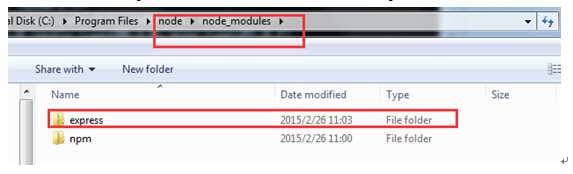
执行后的目录
在node_modules目录下多了express目录。
注意:
执行完后无法执行express命令,因为在node根目录下没有express命令

参考https://www.npmjs.com/package/express
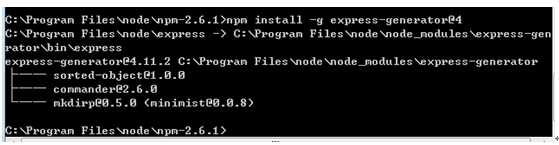
执行命令“ npm install -g express-generator@4”

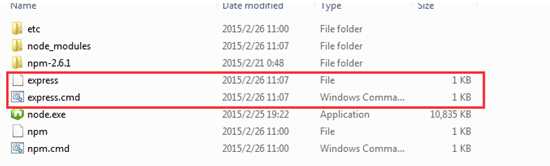
执行后的node根目录

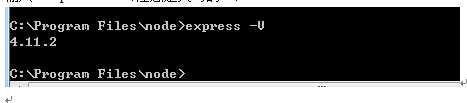
输入“express -V”(注意是大写的V)

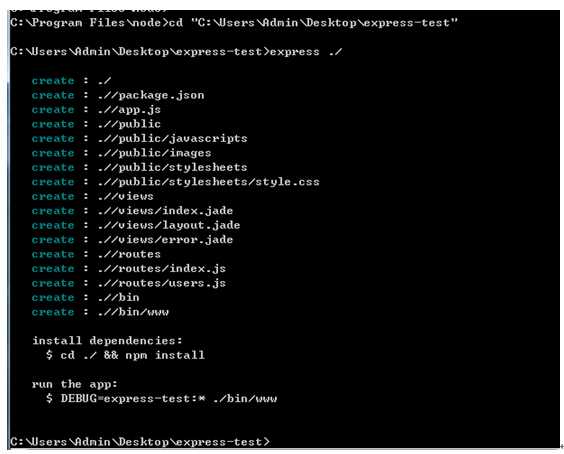
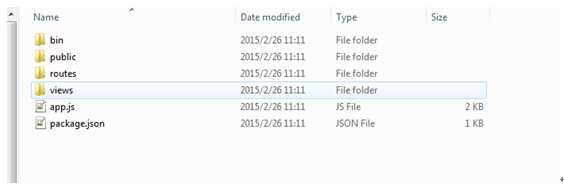
在桌面上新建了一个express-test文件夹
使用cd命令进入,执行命令“express ./”


具体的依赖配置在package.json中
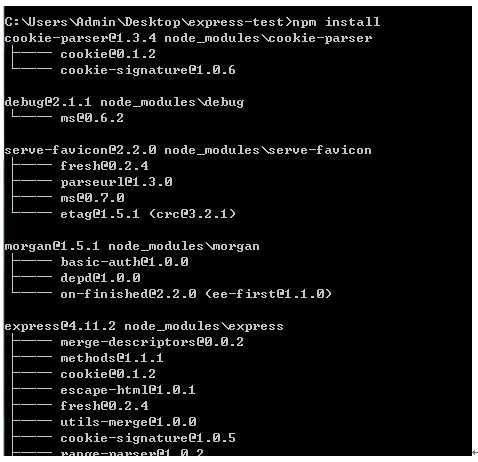
执行命令“npm install”

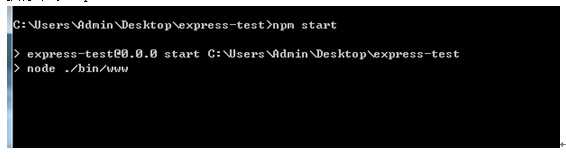
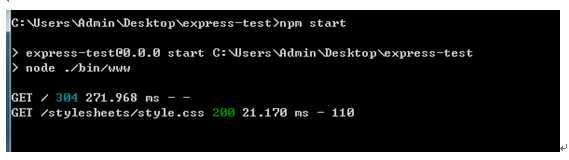
执行命令“npm start”

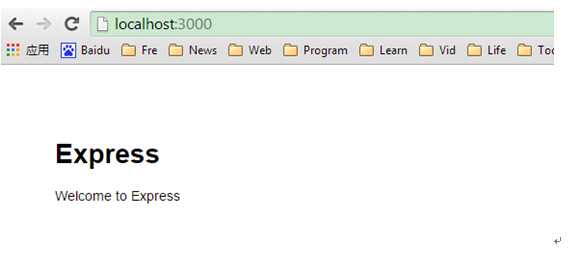
在游览器中输入地址“localhost:3000”,看到如下图所示,说明启动成功


标签:
原文地址:http://www.cnblogs.com/zgqys1980/p/5007429.html