标签:
一. 加载方式
菜单组件通常用于快捷菜单,在加载方式上,通过 class 或 JS 进行设置为菜单组件。
然后,再通过 JS 事件部分再响应。
//class 加载方式
<div id="box" class="easyui-menu" style="width:120px;">
<div>新建</div>
<div>
<span>打开</span>
<div style="width:150px;">
<div>Word</div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div data-options="iconCls:‘icon-save‘">保存</div>
<div class="menu-sep"></div>
<div>退出</div>
</div>
//JS 加载方式
$(‘#box‘).menu({
});
//鼠标右击事件弹出菜单
$(document).on(‘contextmenu‘,function(e){
e.preventDefault();
$(‘#box‘).menu(‘show‘, {
left : e.pageX,
top : e.pageY
});
});
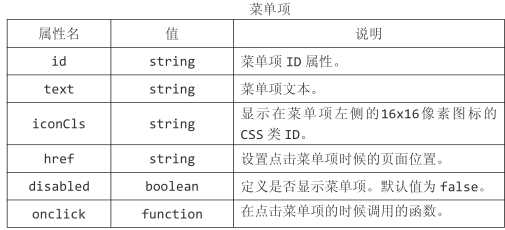
二.菜单项属性

//在 data-options 设置,只有两个有效
<div data-options="
iconCls :‘icon-save‘,
disabled : true,
">保存</div>
PS:其他的参数会菜单方法中设置菜单项时有效
三. 菜单属性

//菜单属性,有些设置在 data-options 有效
$(‘#box‘).menu({
left : 100,
top : 100,
zIndex : 100,
minwidth : 200,
hideOnUnhover : true,
});
四. 菜单事件

// 触发事件
$(‘#box‘).menu({
onShow : function () {
alert(‘显示时触发!‘);
},
onHide : function () {
alert(‘隐藏时触发!‘);
},
onClick : function (item) {
alert(item.text);
}
});
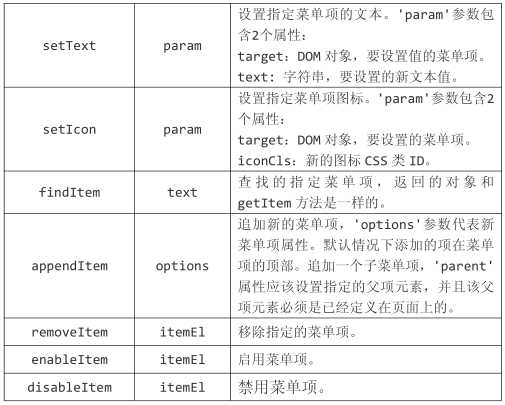
五. 菜单方法


//返回属性对象
console.log($(‘#box‘).menu(‘options‘));
//显示菜单
$(‘#box‘).menu(‘show‘, {
left : e.pageX,
top : e.pageY,
});
//隐藏菜单
$(‘#box‘).menu(‘hide‘);
//销毁菜单
$(‘#box‘).menu(‘destroy‘);
//得到某个菜单项对象
console.log($(‘#box‘).menu(‘getItem‘, ‘#new‘));
//设置某个菜单项文本
$(‘#box‘).menu(‘setText‘, {
target : ‘#new‘,
text : ‘修改‘,
});
//设置某个菜单项图标
$(‘#box‘).menu(‘setIcon‘, {
target : ‘#new‘,
iconCls : ‘icon-add‘,
});
//通过文本获取指定的菜单项对象
console.log($(‘#box‘).menu(‘findItem‘,‘新建‘));
//追加一个顶层菜单项
$(‘#box‘).menu(‘appendItem‘, {
text : ‘新增‘,
iconCls : ‘icon-add‘,
onclick : function () {
alert(‘新增‘);
},
});
//追加一个子菜单项
$(‘#box‘).menu(‘appendItem‘, {
parent : $(‘#box‘).menu(‘findItem‘, ‘打开‘).target,
text : ‘新增‘,
iconCls : ‘icon-add‘,
onclick : function () {
alert(‘新增‘);
},
});
//移出指定菜单项
$(‘#box‘).menu(‘removeItem‘, ‘#new‘);
//禁用指定菜单项
$(‘#box‘).menu(‘disableItem‘, ‘#new‘);
//启用指定菜单项
$(‘#box‘).menu(‘enableItem‘, ‘#new‘);
使用$.fn.menu.defaults 重写默认值对象。
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5009482.html