标签:
一. 加载方式
//class 加载方式
<div id="box" class="easyui-pagination"
data-options="total:2000,pageSize:10"
style="background:#efefef;border:1px solid #ccc;">
</div>
//JS 加载调用
$(‘#box‘).pagination({
total : 2000,
pageSize : 10,
});
//实现一个 panel 结合 pagination 分页例子,需要一个 PHP 分页文件
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:‘user.php?page=1‘"></div>
<div class="easyui-pagination" style="border:1px solid #ccc;"
data-options="
total : 5,
pageSize : 1,
pageNumber : 1,
pageList : [1],
onSelectPage : function (pageNumber, pageSize) {
$(‘#content‘).panel(‘refresh‘, ‘user.php?page=‘+pageNumber);
}
"></div>
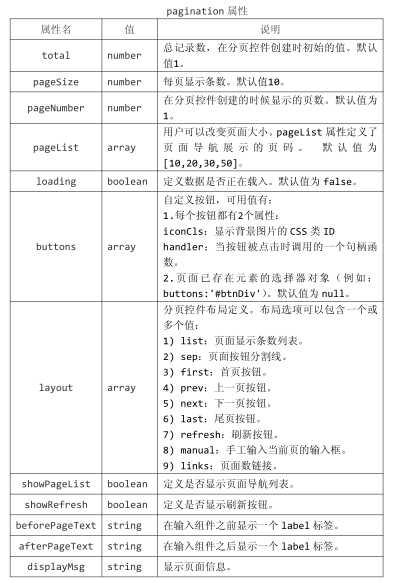
二.属性列表

//属性设置
$(‘#box‘).pagination({
total : 5,
pageSize : 1,
pageNumber : 1,
pageList : [1],
loading : false,
buttons : [{
iconCls : ‘icon-add‘,
handler : function () {
alert(‘add‘);
},
},‘-‘,{
iconCls : ‘icon-save‘,
handler : function () {
alert(‘save‘);
},
}],
//buttons : ‘#tt‘,
//layout : [‘first‘,‘links‘,‘last‘],
showPageList : true,
showRefresh : false,
beforePageText : ‘第‘,
afterPageText : ‘共{pages}条‘,
displayMsg : ‘显示{from}到{to},共{total}记录‘,
onSelectPage : function (pageNumber, pageSize) {
$(‘#content‘).panel(‘refresh‘, ‘user.php?page=‘+pageNumber);
}
});
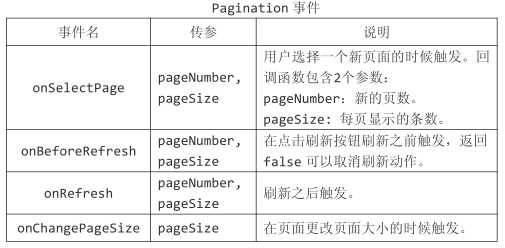
三. 事件列表

$(‘#box‘).pagination({
total : 5,
pageSize : 1,
pageNumber : 1,
pageList : [1,2],
//选择一个页面时触发
onSelectPage : function (pageNumber, pageSize) {
$(‘#content‘).panel(‘refresh‘,
‘user.php?page=‘+pageNumber+‘&pagesize=‘+pageSize);
},
onBeforeRefresh : function (pageNumber, pageSize) {
alert(‘刷新之前触发!‘);
},
onRefresh : function (pageNumber, pageSize) {
alert(‘刷新之后触发!‘);
},
onChangePageSize : function (pageSize) {
alert(‘改变每页显示条数触发!‘);
},
});
三.方法列表

//返回属性对象
console.log($(‘#box‘).pagination(‘options‘));
//分页控件加载和结束加载
onSelectPage : function (pageNumber, pageSize) {
$(‘#box‘).pagination(‘loading‘);
$(‘#content‘).panel(‘refresh‘,
‘user.php?page=‘+pageNumber+‘&pagesize=‘+pageSize);
setTimeout(function () {
$(‘#box‘).pagination(‘loaded‘);
}, 1000);
},
//刷新并显示分栏信息
$(document).click(function () {
$(‘#box‘).pagination(‘refresh‘, {
pageSize : 2,
});
});
//选择一个新页面,索引从 1 开始
$(document).click(function () {
$(‘#box‘).pagination(‘select‘, 2);
});
PS:我们可以使用$.fn.pagination.defaults 重写默认值对象。
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5010344.html