标签:
NiftyNotification在github上的项目主页是:https://github.com/sd6352051/NiftyNotification
NiftyNotification本身又依赖于另外一个github上的第三方开源项目NineOldAndroids,NineOldAndroids在github上的项目主页是:https://github.com/JakeWharton/NineOldAndroids
正确添加NineOldAndroids引用后,即可直接使用NiftyNotification。简单期间,甚至可以直接将NiftyNotification的单个jar包下载后加入到自己的项目libs中,然后直接使用。
NiftyNotification无需配置xml文件,只需像Android原生的Toast那样写上层Java代码即可
1 package com.gitonway.lee.niftynotification; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import com.gitonway.lee.niftynotification.lib.Effects; 7 import com.gitonway.lee.niftynotification.lib.NiftyNotificationView; 8 9 public class MainActivity extends Activity { 10 private Effects effect; 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 } 17 18 public void showNotify(View v) { 19 20 String msg = "今天天气不错,心情也很好啊 !"; 21 22 switch (v.getId()) { 23 case R.id.scale: 24 effect = Effects.scale; 25 break; 26 case R.id.thumbSlider: 27 effect = Effects.thumbSlider; 28 break; 29 case R.id.jelly: 30 effect = Effects.jelly; 31 break; 32 case R.id.slidein: 33 effect = Effects.slideIn; 34 break; 35 case R.id.flip: 36 effect = Effects.flip; 37 break; 38 case R.id.slideOnTop: 39 effect = Effects.slideOnTop; 40 break; 41 case R.id.standard: 42 effect = Effects.standard; 43 break; 44 } 45 46 NiftyNotificationView.build(this, msg, effect, R.id.mLyout).setIcon(R.drawable.lion) // You 47 // must 48 // call 49 // this 50 // method 51 // if 52 // you 53 // use 54 // ThumbSlider 55 // effect 56 .show(); 57 58 // You can configure like this 59 // The default 60 61 // Configuration cfg=new Configuration.Builder() 62 // .setAnimDuration(700) 63 // .setDispalyDuration(1500) 64 // .setBackgroundColor("#FFBDC3C7") 65 // .setTextColor("#FF444444") 66 // .setIconBackgroundColor("#FFFFFFFF") 67 // .setTextPadding(5) //dp 68 // .setViewHeight(48) //dp 69 // .setTextLines(2) //You had better use setViewHeight and setTextLines 70 // together 71 // .setTextGravity(Gravity.CENTER) //only text def 72 // Gravity.CENTER,contain icon Gravity.CENTER_VERTICAL 73 // .build(); 74 // 75 // NiftyNotificationView.build(this,msg, effect,R.id.mLyout,cfg) 76 // .setIcon(R.drawable.lion) //remove this line ,only text 77 // .setOnClickListener(new View.OnClickListener() { 78 // @Override 79 // public void onClick(View view) { 80 // //add your code 81 // } 82 // }) 83 // .show(); // show(boolean) allow duplicates or showSticky() sticky 84 // notification,you can call removeSticky() method close it 85 } 86 87 }
xml:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#34495E" 6 android:orientation="vertical" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/title" 11 android:layout_width="match_parent" 12 android:layout_height="48dp" 13 android:background="#000000" 14 android:textColor="#FFFFFF" 15 android:gravity="center" 16 android:text="Nifty Modal Notification Effects" /> 17 <ScrollView 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:layout_below="@+id/title" 21 android:scrollbars="none"> 22 <LinearLayout 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:orientation="vertical" 26 android:padding="5dp"> 27 28 <Button 29 android:id="@+id/scale" 30 style="@style/my_btn" 31 android:text="SCALE" 32 /> 33 <Button 34 android:id="@+id/thumbSlider" 35 style="@style/my_btn" 36 android:text="THUMB SLIDER" 37 /> 38 <Button 39 android:id="@+id/jelly" 40 style="@style/my_btn" 41 android:text="JELLY" 42 /> 43 <Button 44 android:id="@+id/slidein" 45 style="@style/my_btn" 46 android:text="SLIDE IN" 47 /> 48 <Button 49 android:id="@+id/flip" 50 style="@style/my_btn" 51 android:text="FLIP" 52 /> 53 <Button 54 android:id="@+id/slideOnTop" 55 style="@style/my_btn" 56 android:text="SLIDE ON TOP" 57 /> 58 <Button 59 android:id="@+id/standard" 60 style="@style/my_btn" 61 android:text="STANDARD" 62 /> 63 </LinearLayout> 64 </ScrollView> 65 <RelativeLayout 66 android:id="@+id/mLyout" 67 android:layout_below="@+id/title" 68 android:layout_width="match_parent" 69 android:layout_height="match_parent" 70 android:clipChildren="true" 71 > 72 73 </RelativeLayout> 74 </RelativeLayout>
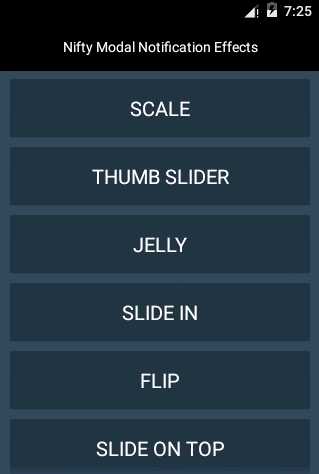
运行效果图:
Android动画效果生动有趣的通知NiftyNotification(Android Toast替代品)
标签:
原文地址:http://www.cnblogs.com/labixiaoxin/p/5013193.html