标签:
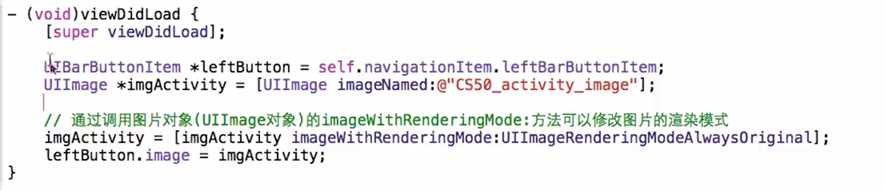
当我们给导航控制器的左侧或右侧的item设置图片的时候,设置完成后无论图片是什么颜色,将图片添加到item上的时候会被系统渲染成蓝色,这个时候如果我们想要使用图片本来的颜色,那么就可以用到下面这个方法:

下面这个方法就是对图片进行拉伸:
- (void)viewDidLoad { [super viewDidLoad]; UIImage *NormalImg = [UIImage imageNamed:@"RedButton"]; UIImage *HightImg = [UIImage imageNamed:@"RedButtonPressed"]; //对图片做拉伸 NormalImg = [NormalImg stretchableImageWithLeftCapWidth:NormalImg.size.width *0.5 topCapHeight:NormalImg.size.height *0.5]; HightImg = [HightImg stretchableImageWithLeftCapWidth:HightImg.size.width *0.5 topCapHeight:HightImg.size.height *0.5]; self.NormalImg = NormalImg; self.HightImg = HightImg; //给按钮设置背景图片 [self setBackImgWithBtn:self.LoginBtn]; [self setBackImgWithBtn:self.zhuCeBtn]; } //给图片设置两种状态下的背景图片方法 - (void)setBackImgWithBtn:(UIButton *)btn{ [btn setBackgroundImage:self.NormalImg forState:UIControlStateNormal]; [btn setBackgroundImage:self.HightImg forState:UIControlStateHighlighted]; }
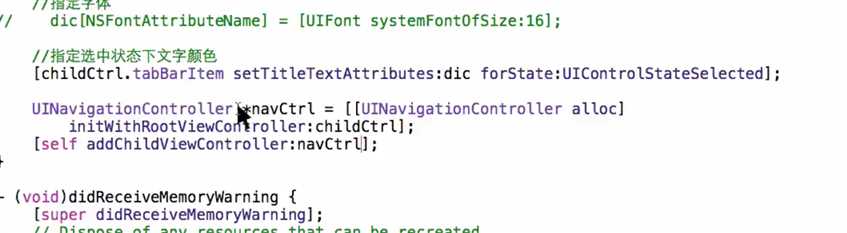
把一个控制器包装成导航控制器:

图片拉伸方法以及修改图片渲染模式以及如何把一个控制器包装成一个导航控制器
标签:
原文地址:http://www.cnblogs.com/ZMiOS/p/5023055.html