标签:
在CSS取名相对于刚入门来说是最头疼的事情,往往取一个可读性的名字相对以后的代码风格还是很重要的.
在配合团队方面一个好的类名可以帮助同事来理解,增加团队之间的效率有着很大的意义.
豆瓣的前段相对其他网站来说还是比较文艺清爽的,所以很值得去向他们团队学习,学习的地方很多,先来取名把.

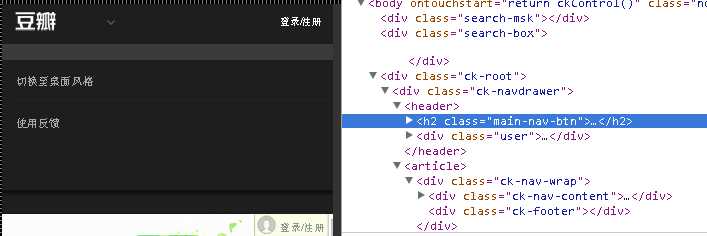
在最外面的一个<div class="ck-root">.....</div>首先内容先用一个大的div盒子包起来,
<div class="ck-root">.....</div>在观察豆瓣的其他的页面后,我感觉ck-root.里面的ck是一个代号的意思,
不同的代号代表着豆瓣里面不同的页面,也可能是一个单词的缩写,这只是我个人的一个猜测.
“ck-root”而"ck"后面的root是根源的意思,也是祖先的意思,声明这是一个最大的盒子!
在最大的一个div里面又有两个其他的div,这两个分别是导航 与 内容.
<div class="ck-navdrawer">...</div> <div class="ck-main>...</div>
第一个“ck-navdrawer”,每一个相对较大的div都会把ck这个代号书写进去,而后面的“navdrawer”
其实是两个单词组成而成,分别是“nav导航”以及“drawer抽屉(里面藏了许多内容)”,导航里面的其他内容;

但是这个需在豆瓣子页面内的导航条才会出现的哦.
在“ck-navdrawer”里面有两个html5的标签header,article,
header是HTML5里面新增的头部标签,article也是HTML5内引用外界的一个标签在这里是引用到其他的豆瓣页面.
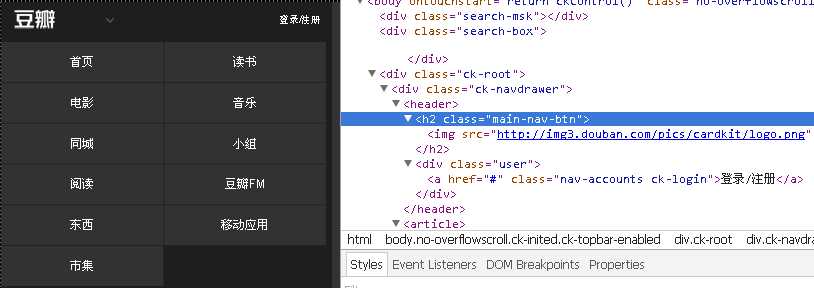
在header标签内又看到了<h2 class="main-nav-btn">...</h2> 与 <div class="user">...</div>
在h2里面“main-nav-btn”中 main=主要 nav=导航 btn="botton(按钮缩写)",意思已经很明确了.当我们点击了“豆瓣”

主要的导航就已经出现在我们面前了,语义化做得很完善,里面的img就是“豆瓣”这字的图片.
而另一个<div class="user">...</div> "user"就是用户的意思,里面是一个a标签链接"登录/注册",
这里面又有两个命名分别有<a href="#" class="nav-accounts ck-login">登录/注册</a>
“nav-accounts” = 导航—账户,对用户登录处的描述 “ck-login” = 代号-登录;用户的登录页面,这样写方便与在其他地方进行追逐
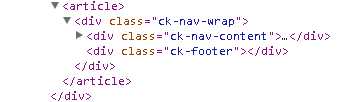
当我们返回article来,article在这里是引用到其他的豆瓣页面.
我们点击完“豆瓣”弹出来的下拉框都是豆瓣内其他的一些页面.这样就完善了一个导航条里面应该有的一些东西

<div class="ck-nav-wrap">...</div> class= 代号-导航-包裹;一个大的盒子将里面导航的内容包裹起来,
<div class="ck-nav-content>..</div> class=ck-导航-内容 ;在这里面就是一个导航内的内容了.
<div class="ck-footer"></div> class=ck-底部; 在这个导航底部里暂时没添加其他内容只是用来占据一行
可用来作为一个以后所要用到的一个铺垫. 也可用作为一个与导航与内容之间隔开的间距元素,当前是用做隔开内容与导航的.
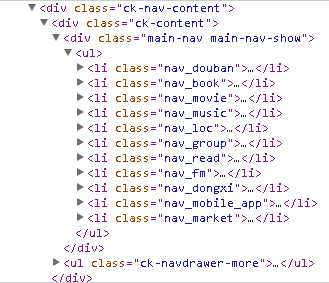
 当我们打开了里面又是一个新的天地-
当我们打开了里面又是一个新的天地-
<div class="ck-content">...</div> 这个已经打入到导航内部,可用ck-content内容来进行书写.
<div class="main-nav main-nav-show">..</div> class="主要-导航 主要-导航-显示"多个class的名字,
说明需要多种css用来书写,也会是第一个css因其他标签处的有相同的属性,而这个与其他有不同点所以单一列出一个css.等等..很多种使用方法.
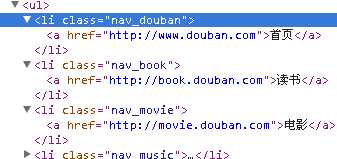
<ul> <li class="nav_douban"> </li> </ul> 然后这里使用了一个无序列表用来显示导航所导航的标题

这个<li class="nav_douban"></li> class=导航_豆瓣(豆瓣的主页面) 很明确的表达出了所要到达的地方.

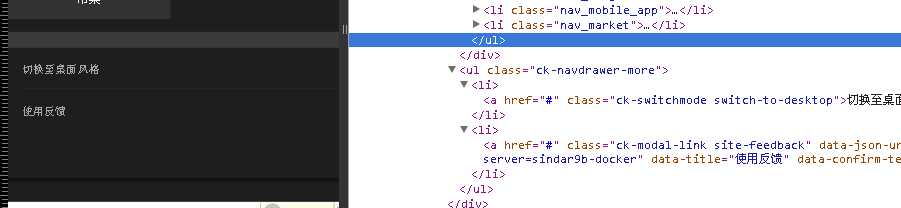
另外的一个无序列表比之前的那个多添加了一个类名 class="ck-navdrawer-more"
“nav导航”以及“drawer抽屉(里面藏了许多内容),more=更多;表示导航内的其他附加功能,
无序列表 中li里面的a标签又出现一个类名 第一个a标签 :
class="ck-switchmode switch-to-desktop" = ck-开关模式 切换-到-桌面, 很好的一个语义化。
class="ck-modal-link site-feedback" = ck-模式-链接 站点-反馈.
豆瓣移动端的导航条这些,这里的CSS命名都非常的符合w3c标准,也更加的有语义化,
标签:
原文地址:http://www.cnblogs.com/liang1/p/5026842.html