标签:style blog http color 2014 io
废话不多说,上代码:
案例1
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Test</title> <script> function a() { var flag = true; b(); } function b() { console.log( flag ); } a(); </script> </head> <body> </body> </html>
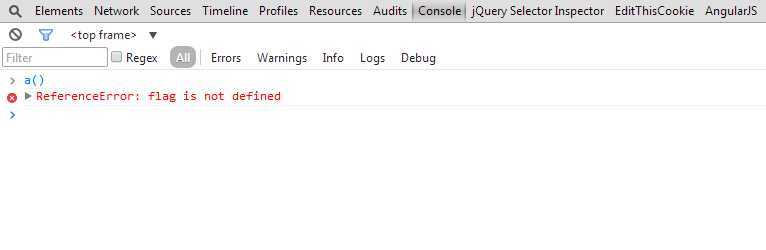
输出结果的截图如下:

期望值是:true,但是结结果很悲剧。
案例2
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Test</title> <script> function a() { var flag = true; function b() { console.log( flag ); } b(); } a(); </script> </head> <body> </body> </html>
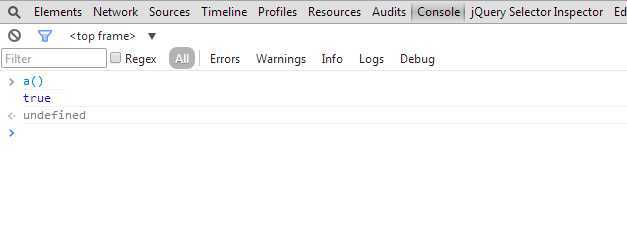
输出结果的截图如下:

变化:
把函数b的定义放到了函数a的内部定义,输出结果终于如愿了。
综述:
函数的作用域是由函数定义时所决定的。
函数的作用域链是由函数定义时所决定的而非调用,布布扣,bubuko.com
标签:style blog http color 2014 io
原文地址:http://www.cnblogs.com/u9648u6653u52c7/p/3858834.html