标签:style blog class code java ext
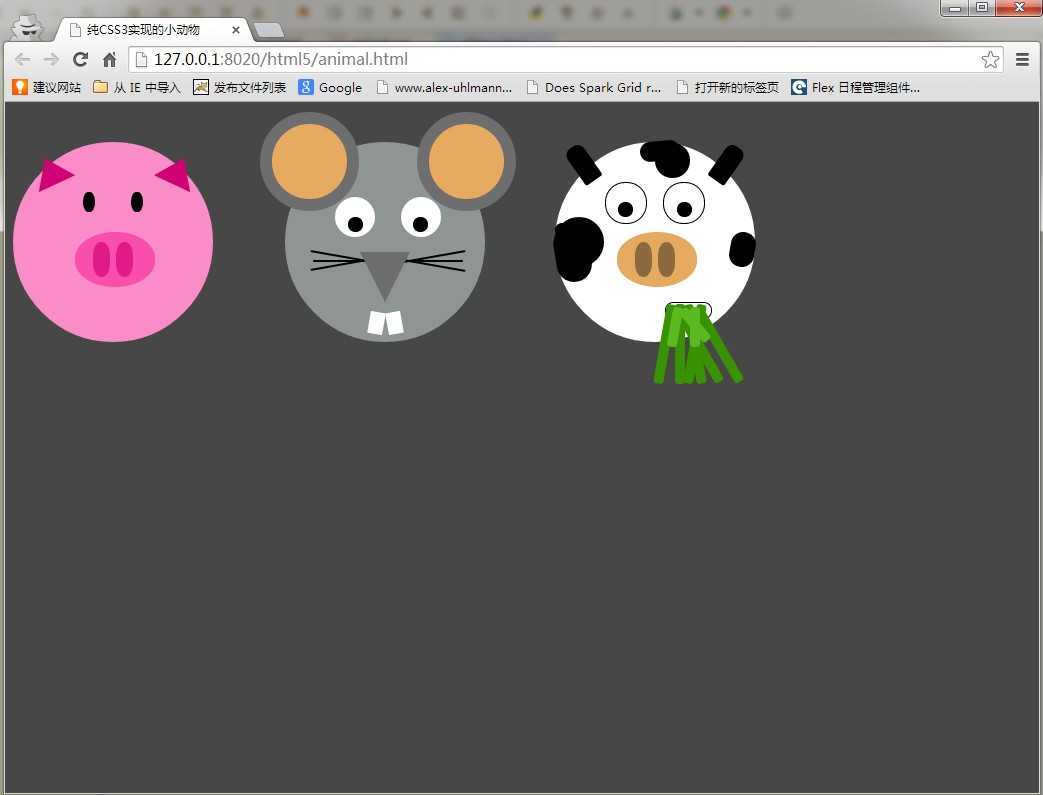
此例演示的是通过CSS实现动物头像,效果如下:

好了,上代码:
html代码:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>纯CSS3实现的小动物</title> 5 <link href="css/animal.css" rel="stylesheet" type="text/css"/> 6 </head> 7 <body> 8 <!-- 9 作者:luosijin123@163.com 10 时间:2014-04-28 11 描述:小猪 12 --> 13 <div id="pig"> 14 <div id="pig_head"></div> 15 <div id="pig_ear_left"></div> 16 <div id="pig_ear_right"></div> 17 <div id="pig_eye_left"></div> 18 <div id="pig_eye_right"></div> 19 <div id="pig_snout"></div> 20 <div id="pig_snout_hole_left"></div> 21 <div id="pig_snout_hole_right"></div> 22 </div> 23 <!-- 24 作者:luosijin123@163.com 25 时间:2014-04-28 26 描述:小老鼠 27 --> 28 <div id="mouse"> 29 <div id="mouse_head"></div> 30 <div id="mouse_ear_left"></div> 31 <div id="mouse_ear_right"></div> 32 <div id="mouse_eye_left"></div> 33 <div id="mouse_eye_right"></div> 34 <div id="mouse_eye_inner_left"></div> 35 <div id="mouse_eye_inner_right"></div> 36 <div id="mouse_nose"></div> 37 <div id="mouse_whisher_left_1"></div> 38 <div id="mouse_whisher_left_2"></div> 39 <div id="mouse_whisher_left_3"></div> 40 <div id="mouse_whisher_right_1"></div> 41 <div id="mouse_whisher_right_2"></div> 42 <div id="mouse_whisher_right_3"></div> 43 <div id="mouse_tooth_left"></div> 44 <div id="mouse_tooth_right"></div> 45 </div> 46 <!-- 47 作者:luosijin123@163.com 48 时间:2014-04-28 49 描述:小牛 50 --> 51 <div id="cow"> 52 <div id="cow_head"></div> 53 <div id="cow_horn_left"></div> 54 <div id="cow_horn_right"></div> 55 <div id="cow_eye_left"></div> 56 <div id="cow_eye_right"></div> 57 <div id="cow_eye_inner_left"></div> 58 <div id="cow_eye_inner_right"></div> 59 <div id="cow_snout"></div> 60 <div id="cow_snout_hole_left"></div> 61 <div id="cow_snout_hole_right"></div> 62 <div id="cow_mouth"></div> 63 <div id="cow_grass_1"></div> 64 <div id="cow_grass_2"></div> 65 <div id="cow_grass_3"></div> 66 <div id="cow_grass_4"></div> 67 <div id="cow_grass_5"></div> 68 <div id="cow_grass_6"></div> 69 <div id="cow_grass_7"></div> 70 <div id="cow_grass_8"></div> 71 <div id="cow_grass_9"></div> 72 <div id="cow_spot_1"></div> 73 <div id="cow_spot_2"></div> 74 <div id="cow_spot_3"></div> 75 <div id="cow_spot_4"></div> 76 <div id="cow_spot_5"></div> 77 <div id="cow_spot_6"></div> 78 </div> 79 </body> 80 </html>
CSS代码:
1 body{ 2 background-color: #474747; 3 } 4 5 #pig{ 6 position: absolute; 7 top: 40px; 8 } 9 10 #pig_head{ 11 width: 200px; 12 height: 200px; 13 background-color: #FA8CC8; 14 border-radius: 100px; 15 } 16 17 #pig_ear_left{ 18 width: 0; 19 height: 0; 20 position: absolute; 21 top: 15px; 22 left: 18px; 23 border-left: 20px solid transparent; 24 border-right: 20px solid transparent; 25 border-bottom: 28px solid #D30073; 26 -webkit-transform: rotate(-25deg); 27 } 28 #pig_ear_right{ 29 width: 0; 30 height: 0; 31 position: absolute; 32 top: 15px; 33 right: 15px; 34 border-left: 20px solid transparent; 35 border-right: 20px solid transparent; 36 border-bottom: 28px solid #D30073; 37 -webkit-transform: rotate(25deg); 38 } 39 #pig_eye_left{ 40 position: absolute; 41 top: 50px; 42 left: 70px; 43 width: 12px; 44 height: 20px; 45 background: black; 46 -webkit-border-radius: 50px/100px; 47 } 48 #pig_eye_right{ 49 position: absolute; 50 top: 50px; 51 right: 70px; 52 width: 12px; 53 height: 20px; 54 background: black; 55 -webkit-border-radius: 50px/100px; 56 } 57 58 #pig_snout { 59 position: absolute; 60 top: 90px; 61 left: 62px; 62 width: 80px; 63 height: 55px; 64 background: #FA4EAC; 65 -webkit-border-radius: 90px/60px; 66 } 67 68 #pig_snout_hole_left 69 { 70 position: absolute; 71 top: 100px; 72 left: 80px; 73 width: 17px; 74 height: 35px; 75 background: #E01B87; 76 -webkit-border-radius: 60px/100px; 77 } 78 79 #pig_snout_hole_right 80 { 81 position: absolute; 82 top: 100px; 83 right: 80px; 84 width: 17px; 85 height: 35px; 86 background: #E01B87; 87 -webkit-border-radius: 60px/100px; 88 } 89 90 91 #mouse 92 { 93 position: absolute; 94 top: 40px; 95 left: 280px; 96 } 97 98 #mouse_head 99 { 100 width: 200px; 101 height: 200px; 102 background: #8F9595; 103 border-radius: 100px; 104 } 105 106 #mouse_ear_left 107 { 108 display: inline-block; 109 position: relative; 110 top: -230px; 111 left: -25px; 112 border:12px solid #6E6E6E; 113 width: 75px; 114 height: 75px; 115 background: #E5A95F; 116 border-radius: 50%; 117 } 118 119 #mouse_ear_right 120 { 121 display: inline-block; 122 position: relative; 123 top: -230px; 124 left:25px; 125 border: 12px solid #6E6E6E; 126 width: 75px; 127 height: 75px; 128 background: #E5A95F; 129 border-radius: 50%; 130 } 131 132 #mouse_eye_left 133 { 134 top: 55px; 135 width: 40px; 136 height: 40px; 137 position: absolute; 138 left: 50px; 139 background: white; 140 -webkit-border-radius: 50px; 141 border-radius: 50px; 142 } 143 144 #mouse_eye_right 145 { 146 top:55px; 147 width: 40px; 148 height: 40px; 149 position: absolute; 150 right: 50px; 151 background: white; 152 -webkit-border-radius: 50px; 153 border-radius: 50px; 154 } 155 156 #mouse_eye_inner_left 157 { 158 top: 75px; 159 left: 63px; 160 width: 15px; 161 height: 15px; 162 position: absolute; 163 background: black; 164 -webkit-border-radius: 50px; 165 border-radius: 50px; 166 } 167 168 #mouse_eye_inner_right 169 { 170 top: 75px; 171 right: 63px; 172 width: 15px; 173 height:15px; 174 position: absolute; 175 background: black; 176 -webkit-border-radius: 50px; 177 border-radius: 50px; 178 } 179 #mouse_nose 180 { 181 width: 0; 182 height: 0; 183 position: absolute; 184 top: 110px; 185 left: 75px; 186 border-left:25px solid transparent; 187 border-right: 25px solid transparent; 188 border-top: 50px solid #6E6E6E; 189 z-index: 1; 190 } 191 #mouse_whisher_left_1 192 { 193 top: 115px; 194 left:25px; 195 position: absolute; 196 width: 80px; 197 height: 1.5px; 198 border-radius: 2px; 199 background-color: black; 200 -webkit-transform: rotate(10deg); 201 } 202 #mouse_whisher_left_2 203 { 204 top: 118px; 205 left:28px; 206 position: absolute; 207 width: 80px; 208 height: 1.5px; 209 border-radius: 2px; 210 background-color: black; 211 } 212 #mouse_whisher_left_3 213 { 214 top: 120px; 215 left:25px; 216 position: absolute; 217 width: 80px; 218 height: 1.5px; 219 border-radius: 2px; 220 background-color: black; 221 -webkit-transform: rotate(-10deg); 222 } 223 #mouse_whisher_right_1 224 { 225 top:115px; 226 right:25px; 227 position: absolute; 228 width: 80px; 229 height: 1.5px; 230 border-radius: 2px; 231 background-color: black; 232 -webkit-transform: rotate(-10deg); 233 } 234 #mouse_whisher_right_2 235 { 236 top: 118px; 237 right: 28px; 238 position:absolute; 239 width: 80px; 240 height: 1.5px; 241 border-radius: 2px; 242 background-color: black; 243 } 244 #mouse_whisher_right_3 245 { 246 top: 121px; 247 right: 25px; 248 position: absolute; 249 width: 80px; 250 height: 1.5px; 251 border-radius: 2px; 252 background-color: black; 253 -webkit-transform: rotate(10deg); 254 } 255 #mouse_tooth_left 256 { 257 top: 170px; 258 left:84px; 259 position: absolute; 260 width: 15px; 261 height: 22px; 262 background-color: white; 263 -webkit-transform: rotate(10deg); 264 } 265 #mouse_tooth_right 266 { 267 top: 170px; 268 left:102px; 269 position: absolute; 270 width: 15px; 271 height: 22px; 272 background-color: white; 273 -webkit-transform: rotate(-10deg); 274 } 275 276 #cow 277 { 278 position: absolute; 279 top: 40px; 280 left: 550px; 281 } 282 #cow_head 283 { 284 width: 200px; 285 height: 200px; 286 background-color: white; 287 border-radius: 100px; 288 } 289 290 #cow_horn_left 291 { 292 width: 20px; 293 height: 40px; 294 background-color: black; 295 border-radius: 8px 8px 2px 2px; 296 position: absolute; 297 top: 2px; 298 left:18px; 299 -webkit-transform: rotate(-35deg); 300 } 301 #cow_horn_right 302 { 303 position: absolute; 304 top: 2px; 305 right: 18px; 306 width: 20px; 307 height: 40px; 308 background-color: black; 309 border-radius: 8px 8px 2px 2px; 310 -webkit-transform: rotate(35deg); 311 } 312 313 #cow_snout 314 { 315 position: absolute; 316 } 317 318 #cow_eye_left 319 { 320 top: 40px; 321 width: 40px; 322 height: 40px; 323 position: absolute; 324 left: 50px; 325 background: white; 326 border:1px solid black; 327 border-radius: 50px; 328 } 329 330 #cow_eye_right 331 { 332 top: 40px; 333 width: 40px; 334 height: 40px; 335 position: absolute; 336 right: 50px; 337 background: white; 338 border:1px solid black; 339 border-radius: 50px; 340 } 341 342 #cow_eye_inner_left 343 { 344 top: 60px; 345 left: 63px; 346 width: 15px; 347 height: 15px; 348 position: absolute; 349 background: black; 350 -webkit-border-radius: 50px; 351 border-radius: 50px; 352 } 353 354 #cow_eye_inner_right 355 { 356 top: 60px; 357 right: 63px; 358 width: 15px; 359 height:15px; 360 position: absolute; 361 background: black; 362 -webkit-border-radius: 50px; 363 border-radius: 50px; 364 } 365 366 #cow_snout { 367 position: absolute; 368 top: 90px; 369 left: 62px; 370 width: 80px; 371 height: 55px; 372 background: #E5A95F; 373 -webkit-border-radius: 90px/60px; 374 } 375 376 #cow_snout_hole_left 377 { 378 position: absolute; 379 top: 100px; 380 left: 80px; 381 width: 17px; 382 height: 35px; 383 background: #8C6A3F; 384 -webkit-border-radius: 60px/100px; 385 } 386 387 #cow_snout_hole_right 388 { 389 position: absolute; 390 top: 100px; 391 right: 80px; 392 width: 17px; 393 height: 35px; 394 background: #8C6A3F; 395 -webkit-border-radius: 60px/100px; 396 } 397 398 #cow_mouth 399 { 400 position: absolute; 401 top: 160px; 402 left: 110px; 403 background: white; 404 width: 45px; 405 height: 15px; 406 border: 1px solid black; 407 border-radius: 50px; 408 } 409 410 #cow_grass_1 411 { 412 position: absolute; 413 top: 200px; 414 left: 125px; 415 background-color: #399200; 416 width: 80px; 417 height: 10px; 418 border-radius: 3px; 419 -webkit-transform: rotate(60deg); 420 } 421 #cow_grass_2 422 { 423 position: absolute; 424 top: 200px; 425 left: 105px; 426 background-color: #399200; 427 width: 80px; 428 height: 10px; 429 border-radius: 3px; 430 -webkit-transform: rotate(-120deg); 431 } 432 #cow_grass_3 433 { 434 position: absolute; 435 top: 197px; 436 left: 85px; 437 background-color: #399200; 438 width: 80px; 439 height: 10px; 440 border-radius: 3px; 441 -webkit-transform: rotate(90deg); 442 } 443 #cow_grass_4 444 { 445 position: absolute; 446 top: 197px; 447 left: 100px; 448 background-color: #399200; 449 width: 80px; 450 height: 10px; 451 border-radius: 3px; 452 -webkit-transform: rotate(80deg); 453 } 454 #cow_grass_5 455 { 456 position: absolute; 457 top: 197px; 458 left: 100px; 459 background-color: #399200; 460 width: 80px; 461 height: 10px; 462 border-radius: 3px; 463 -webkit-transform: rotate(100deg); 464 } 465 #cow_grass_6 466 { 467 position: absolute; 468 top: 197px; 469 left: 70px; 470 background-color: #399200; 471 width: 80px; 472 height: 10px; 473 border-radius: 3px; 474 -webkit-transform: rotate(100deg); 475 } 476 #cow_grass_7 477 { 478 position: absolute; 479 top: 180px; 480 left: 100px; 481 background-color: #5CBA20; 482 width: 40px; 483 height: 10px; 484 border-radius: 3px; 485 -webkit-transform: rotate(100deg); 486 } 487 #cow_grass_8 488 { 489 position: absolute; 490 top: 180px; 491 left: 120px; 492 background-color: #5CBA20; 493 width: 40px; 494 height: 10px; 495 border-radius: 3px; 496 -webkit-transform: rotate(90deg); 497 } 498 #cow_grass_9 499 { 500 position: absolute; 501 top: 178px; 502 left: 120px; 503 background-color: #5CBA20; 504 width: 40px; 505 height: 10px; 506 border-radius: 3px; 507 -webkit-transform: rotate(50deg); 508 } 509 510 #cow_spot_1{ 511 position: absolute; 512 top: 1px; 513 left: 100px; 514 background-color: black; 515 width: 35px; 516 height: 35px; 517 border-radius: 50px; 518 } 519 #cow_spot_2{ 520 position: absolute; 521 top: -11px; 522 left: 95px; 523 background-color: black; 524 width: 20px; 525 height: 40px; 526 border-radius: 50px; 527 -webkit-transform: rotate(85deg); 528 } 529 #cow_spot_3{ 530 position: absolute; 531 top: 75px; 532 left: -1px; 533 background-color: black; 534 width: 50px; 535 height: 50px; 536 border-radius: 50px; 537 } 538 #cow_spot_4{ 539 position: absolute; 540 top: 81px; 541 background-color: black; 542 width: 15px; 543 height: 15px; 544 -webkit-border-radius: 50px; 545 border-radius: 50px; 546 } 547 #cow_spot_5{ 548 position: absolute; 549 top: 95px; 550 left: -10px; 551 background-color: black; 552 width: 55px; 553 height: 35px; 554 -webkit-transform: rotate(80deg); 555 border-radius: 50px; 556 } 557 #cow_spot_6{ 558 position: absolute; 559 top: 95px; 560 left: 170px; 561 background-color: black; 562 width: 35px; 563 height: 25px; 564 -webkit-transform: rotate(-80deg); 565 border-radius: 50px; 566 }
标签:style blog class code java ext
原文地址:http://www.cnblogs.com/luosijin123/p/3709455.html