标签:
做前端的,用Ajax获取数据,是常有的事情,同域下自然没问题了,如果是不同域获取数据,浏览器就有个同源策略的限制。
Origin * is not allowed by Access-Control-Allow-Origin
如果你用的浏览器是Chrome的话,那么就有福音了。在打开Chrome的地址后边加上 --args --disable-web-security就可以屏蔽安全访问了[ --args:此参数可有可无],然后就随意的调用不同域下的数据了。
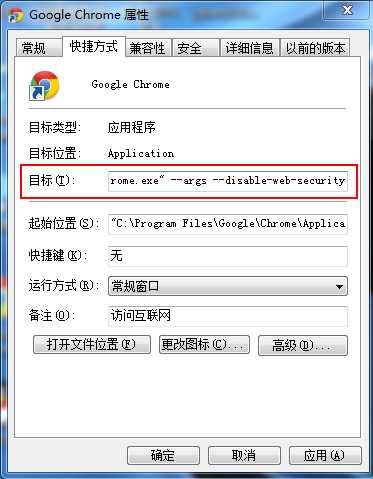
修改快捷方式的目标为:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --args --disable-web-security

测试:
代码:
<html> <body> 从che.pingan.com返回的数据: <div id="rlt"> </div> </body> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script> $.ajax({ type: "GET", url: "http://che.pingan.com/shoppingCart/getMemberCartCount.do", success: function(data){ $("#rlt").html(data); alert( "success data: " + data ); } }); </script> </html>
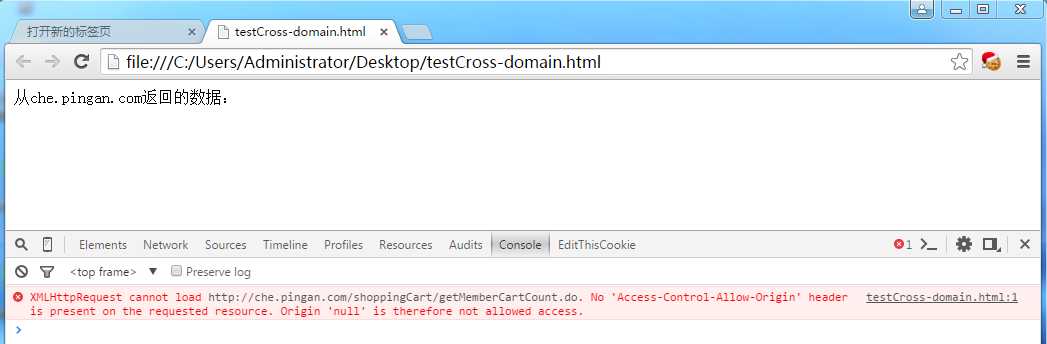
修改前:

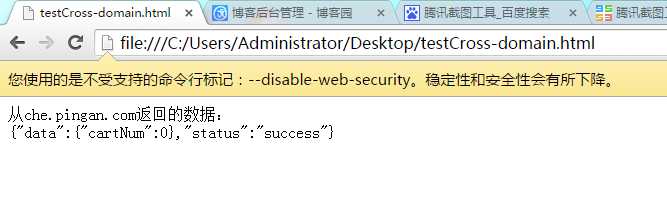
修改后:

标签:
原文地址:http://www.cnblogs.com/kevin-yuan/p/5079926.html