标签:
既要温故又要知新...温故而知新,我懂.
在Cocoachina上看到了,UIStackView. 没用过额,试iOS9的新特性.一研究,妈的还挺眼熟.一想,这不和Android上的线性布局么..这Android上都用了多少年的东西了.起码我鼓捣基于Android 2.3 SDK的时候有了,详细的就不离题了..
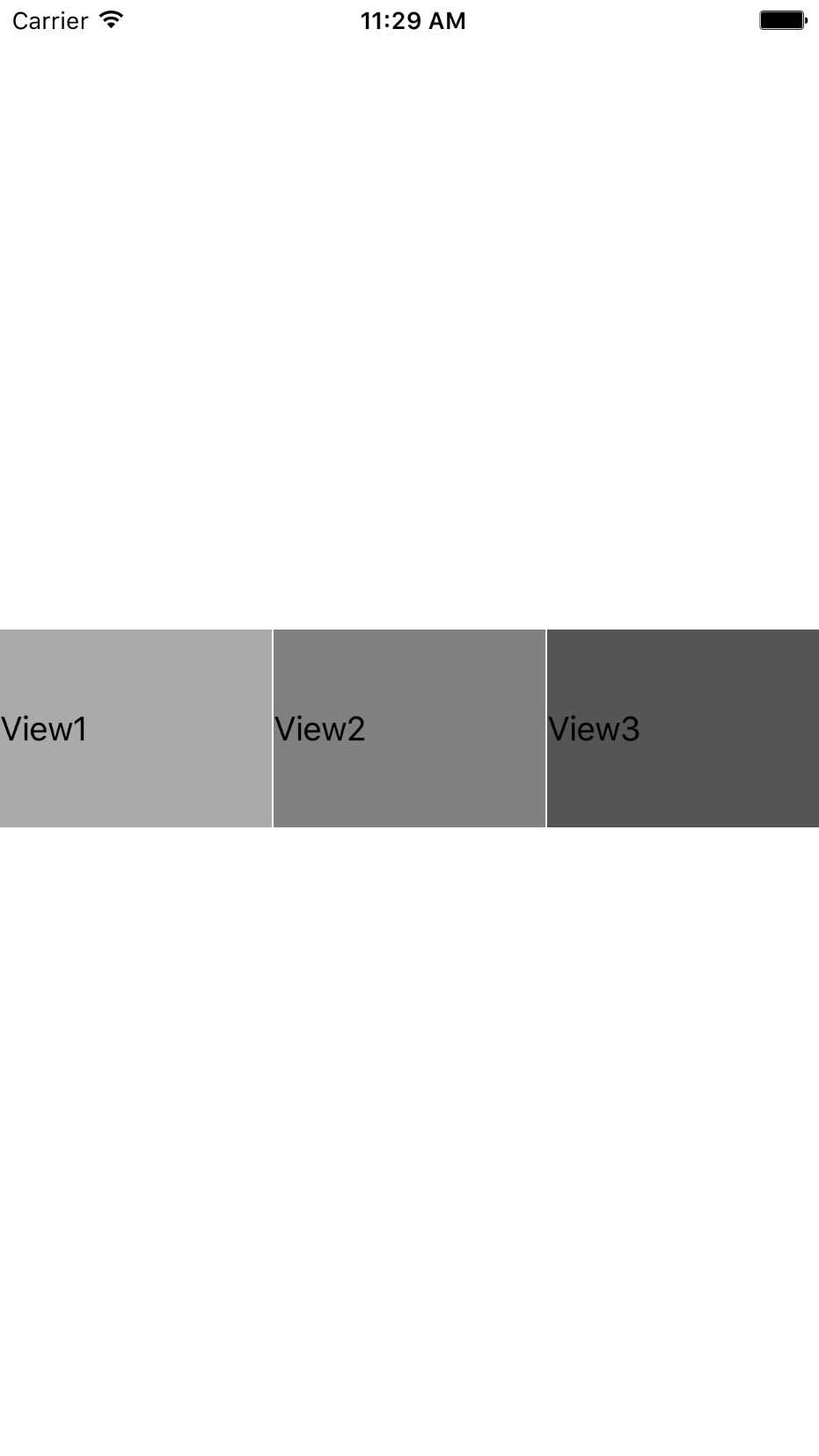
UILabel *InView1 = [UILabel new]; InView1.text = @"View1"; InView1.backgroundColor = [UIColor lightGrayColor]; NSData * tempArchive = [NSKeyedArchiver archivedDataWithRootObject:InView1]; UILabel *InView2 = [NSKeyedUnarchiver unarchiveObjectWithData:tempArchive]; InView2.text = @"View2"; InView2.backgroundColor = [UIColor grayColor]; UILabel *InView3 = [NSKeyedUnarchiver unarchiveObjectWithData:tempArchive]; InView3.text = @"View3"; InView3.backgroundColor = [UIColor darkGrayColor]; UIStackView *usv = [[UIStackView alloc] initWithFrame:CGRectMake(0,self.view.bounds.size.height/2-50, self.view.bounds.size.width, 100)]; //UILayoutConstraintAxisHorizontal,UILayoutConstraintAxisVertical (水平/垂直) usv.axis = UILayoutConstraintAxisHorizontal; //对齐基线 usv.alignment = UIStackViewAlignmentFill; //填充方式 usv.distribution = UIStackViewDistributionFillEqually; //间距 usv.spacing = 1.0f; [self.view addSubview:usv]; [usv addArrangedSubview:InView1]; [usv addArrangedSubview:InView2]; [usv addArrangedSubview:InView3];

东西是好东西,不过IOS9+,大面积应用的话,少说起码得一年后吧..
标签:
原文地址:http://www.cnblogs.com/ngi8/p/5101749.html