标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <canvas id="drawing" style="background-color:#FFC" width="1530" height="800"> canvas有自己的宽高,背景色。canvas就是一张画布 </canvas> <script> var canvas = document.getElementById("drawing"); var ctx = canvas.getContext("2d"); ctx.lineWidth = 20; ctx.beginPath(); ctx.lineCap = "round"; ctx.moveTo(150, 100); ctx.lineTo(550, 100); ctx.strokeStyle = "red"; ctx.stroke(); //ctx.beginPath(); ctx.lineWidth = 8; ctx.moveTo(150, 200); ctx.lineTo(550, 200); ctx.strokeStyle = "blue"; ctx.stroke(); </script> </body> </html>

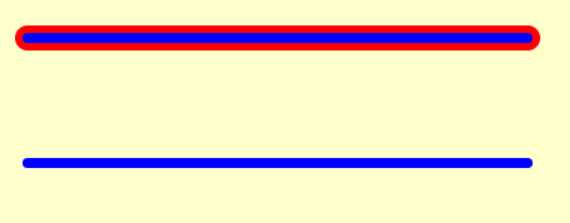
第一个stroke()绘制一条粗20,颜色为红色的线条,第二个stroke()在绘制线条时,因为没有beginPath()的存在,所以stroke()会额外绘制第一次设置的路径。在原来红色线条上再次绘制一条粗8,颜色为蓝色的线条。
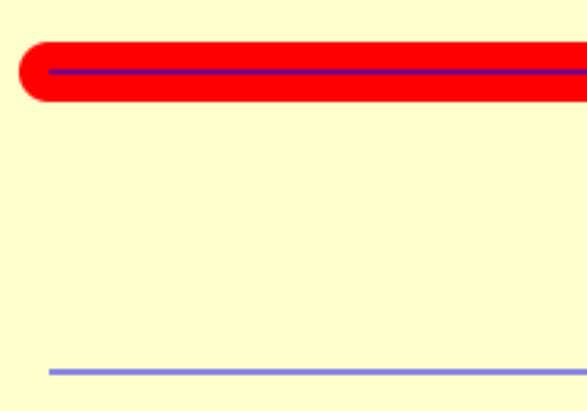
如果将绘制蓝色线条的粗细改为1,可以看到第一条线条看起来像是紫色的,其实仍然是蓝色叠加在红色上面,如图:

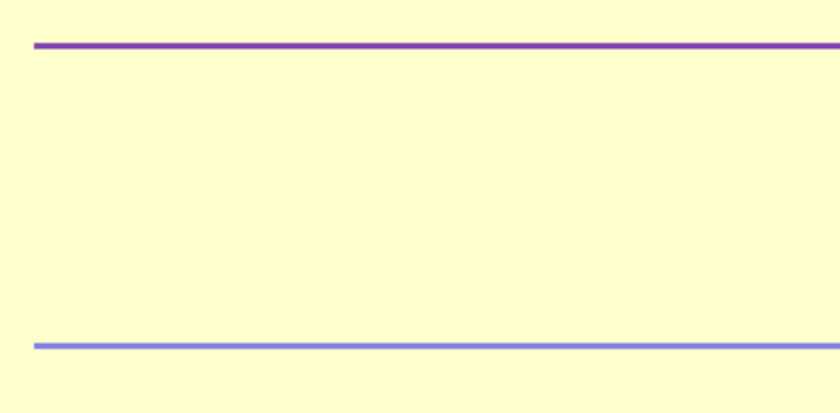
我们再将红色线条设置为1粗细,如图:

这样就得到了大家常说绘制了紫色线条
标签:
原文地址:http://www.cnblogs.com/pmx-pmx/p/5124241.html