标签:
大家好,pls call me francis. nice to me you.
本文将介绍使用在Android中使用shape标签绘制drawable资源图片。
下面的代码是shap标签的基本使用情况:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- android:shape属性值有:rectangle(矩形)(默认值)、oval(椭圆形)、line(线条)、ring(环形)--> <!-- graditent(渐变),绘制色彩渐变效果 --> <gradient android:angle="90" android:endColor="#000000" android:centerColor="#777777" android:startColor="#ffffff"/> <!-- corners(拐角、角点)绘制边角圆滑效果 --> <corners android:radius="30dp"/> <!-- padding(内边距、补白、填补)绘制文本内容与此drawable的内边距,有留白效果 --> <padding android:left="10dp"/> <!-- solid(实心)填充色彩 --> <solid android:color="#ff0000"/> <!-- stroke(笔画) 绘制边框效果--> <!-- android:dashWidth表示虚线的长度、android:dashGap表示虚线的间隔距离 --> <stroke android:width="5dp" android:color="#00ff00" android:dashWidth="30dp" android:dashGap="2dp"/> </shape>
这就是shape制作drawable资源的过程,就这是一张drawable图片。图片已制作完毕!
接下来,我们就来使用看它,将上面的这份代命名为:shape_ring.xml。
我们只要是layout布局中如此使用即可:android:background="@drawable/shape_ring"。
Ok啦,上面就是我们学习的整个过程了。
简单了吧^_^.
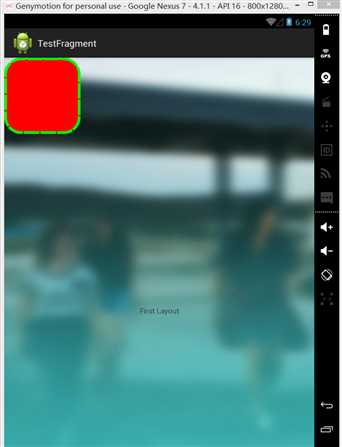
附上效果图:

标签:
原文地址:http://www.cnblogs.com/lfh-francis/p/5130128.html