标签:
React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用。在 JavaScript 中用 React 抽象操作系统原生的 UI 组件,代替 DOM 元素来渲染等。
React Native代码框架示例下载:https://github.com/facebook/react-native
1.首先下载安装nodejs:https://nodejs.org/en/
2.然后推荐使用Homebrew 的方式来安装 nvm,watchman 和 flow:
先安装homebrew(参考官网):ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install nvm
brew install watchman
brew install flow
brew install node
建议定期运行 brew update && brew upgrade 来使您的应用程序保持最新状态
3.安装react native命令 : sudo npm install -g react-native-cli
4.创建react native项目:
在终端,找到你希望保存的项目文件,然后运行命令:react-native init BookSearch
5.打开BookSearch下的ios启动文件,用xcode打开再运行,会出现以下画面:

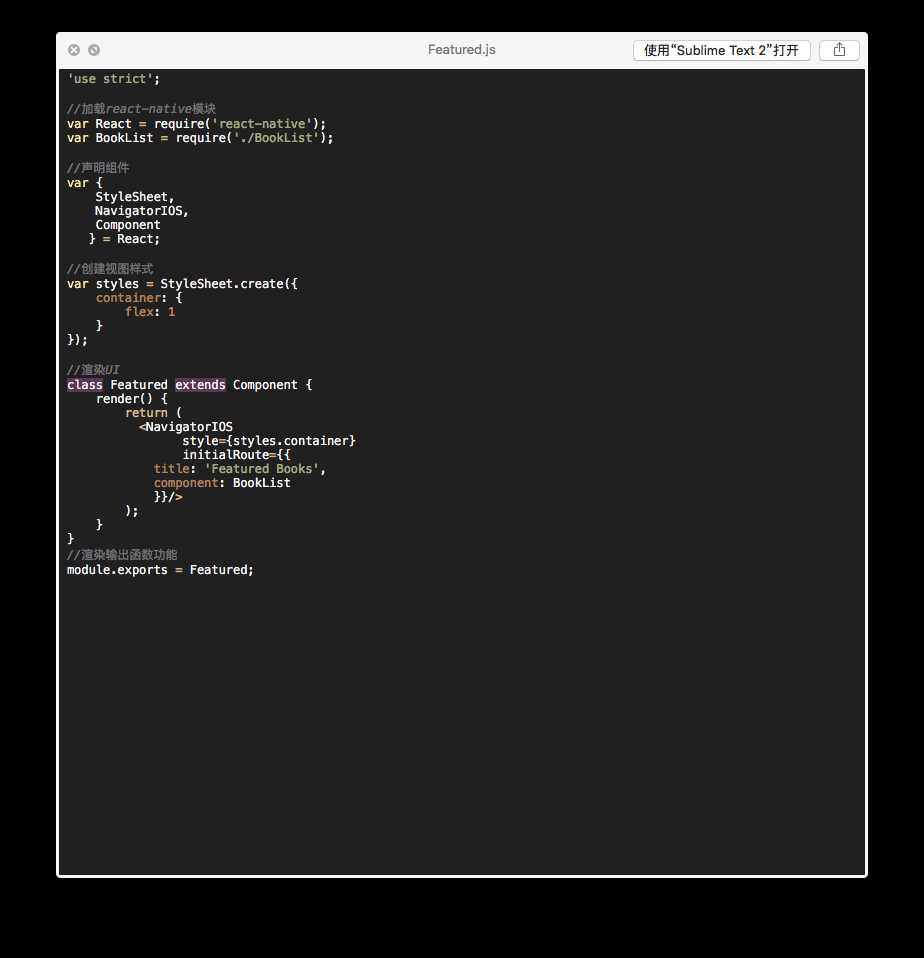
6.编辑index.ios.js里的代码,也可以额外在其目录添加其他js文件,进行代码编写。

7.关于react native 还是需要多敲代码去熟悉,冰冻三尺非一日之寒。
标签:
原文地址:http://www.cnblogs.com/abelsu/p/5132588.html