标签:
本次课程所要讲的是绘制简单的几何图形,在实际绘制之前,让我们先熟悉一些概念。
一、点、直线和多边形
我们知道数学(具体的说,是几何学)中有点、直线和多边形的概念,但这些概念在计算机中会有所不同。
数学上的点,只有位置,没有大小。但在计算机中,无论计算精度如何提高,始终不能表示一个无穷小的点。另一方面,无论图形输出设备(例如,显示器)如何精确,始终不能输出一个无穷小的点。一般情况下,OpenGL中的点将被画成单个的像素(像素的概念,请自己搜索之~),虽然它可能足够小,但并不会是无穷小。同一像素上,OpenGL可以绘制许多坐标只有稍微不同的点,但该像素的具体颜色将取决于OpenGL的实现。当然,过度的注意细节就是钻牛角尖,我们大可不必花费过多的精力去研究“多个点如何画到同一像素上”。
同样的,数学上的直线没有宽度,但OpenGL的直线则是有宽度的。同时,OpenGL的直线必须是有限长度,而不是像数学概念那样是无限的。可以认为,OpenGL的“直线”概念与数学上的“线段”接近,它可以由两个端点来确定。
多边形是由多条线段首尾相连而形成的闭合区域。OpenGL规定,一个多边形必须是一个“凸多边形”(其定义为:多边形内任意两点所确定的线段都在多边形内,由此也可以推导出,凸多边形不能是空心的)。多边形可以由其边的端点(这里可称为顶点)来确定。(注意:如果使用的多边形不是凸多边形,则最后输出的效果是未定义的——OpenGL为了效率,放宽了检查,这可能导致显示错误。要避免这个错误,尽量使用三角形,因为三角形都是凸多边形)
可以想象,通过点、直线和多边形,就可以组合成各种几何图形。甚至于,你可以把一段弧看成是很多短的直线段相连,这些直线段足够短,以至于其长度小于一个像素的宽度。这样一来弧和圆也可以表示出来了。通过位于不同平面的相连的小多边形,我们还可以组成一个“曲面”。
二、在OpenGL中指定顶点
由以上的讨论可以知道,“点”是一切的基础。
如何指定一个点呢?OpenGL提供了一系列函数。它们都以glVertex开头,后面跟一个数字和1~2个字母。例如:
glVertex2d
glVertex2f
glVertex3f
glVertex3fv
等等。
数字表示参数的个数,2表示有两个参数,3表示三个,4表示四个(我知道有点罗嗦~)。
字母表示参数的类型,
s表示16位整数(OpenGL中将这个类型定义为GLshort),
i表示32位整数(OpenGL中将这个类型定义为GLint和GLsizei),
f表示32位浮点数(OpenGL中将这个类型定义为GLfloat和GLclampf),
d表示64位浮点数(OpenGL中将这个类型定义为GLdouble和GLclampd)。
v表示传递的几个参数将使用指针的方式,见下面的例子。
这些函数除了参数的类型和个数不同以外,功能是相同的。例如,以下五个代码段的功能是等效的:
(一)glVertex2i(1, 3);
(二)glVertex2f(1.0f, 3.0f);
(三)glVertex3f(1.0f, 3.0f, 0.0f);
(四)glVertex4f(1.0f, 3.0f, 0.0f, 1.0f);
(五)GLfloat VertexArr3[] = {1.0f, 3.0f, 0.0f};
glVertex3fv(VertexArr3);
以后我们将用glVertex*来表示这一系列函数。
注意:OpenGL的很多函数都是采用这样的形式,一个相同的前缀再加上参数说明标记,这一点会随着学习的深入而有更多的体会。
三、开始绘制
假设现在我已经指定了若干顶点,那么OpenGL是如何知道我想拿这些顶点来干什么呢?是一个一个的画出来,还是连成线?或者构成一个多边形?或者做其它什么事情?
为了解决这一问题,OpenGL要求:指定顶点的命令必须包含在glBegin函数之后,glEnd函数之前(否则指定的顶点将被忽略)。并由glBegin来指明如何使用这些点。
例如我写:
glBegin(GL_POINTS);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.0f);
glEnd();
则这两个点将分别被画出来。如果将GL_POINTS替换成GL_LINES,则两个点将被认为是直线的两个端点,OpenGL将会画出一条直线。
我们还可以指定更多的顶点,然后画出更复杂的图形。
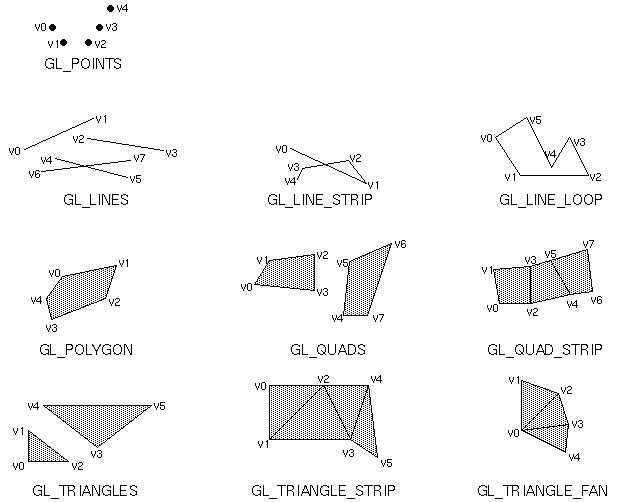
另一方面,glBegin支持的方式除了GL_POINTS和GL_LINES,还有GL_LINE_STRIP,GL_LINE_LOOP,GL_TRIANGLES,GL_TRIANGLE_STRIP,GL_TRIANGLE_FAN等,每种方式的大致效果见下图:
声明:该图片来自www.opengl.org,该图片是《OpenGL编程指南》一书的附图,由于该书的旧版(第一版,1994年)已经流传于网络,我希望没有触及到版权问题。
我并不准备在glBegin的各种方式上大作文章。大家可以自己尝试改变glBegin的方式和顶点的位置,生成一些有趣的图案。
程序代码:
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin( /* 在这里填上你所希望的模式 */ );
/* 在这里使用glVertex*系列函数 */
/* 指定你所希望的顶点位置 */
glEnd();
glFlush();
}
把这段代码改成你喜欢的样子,然后用它替换第一课中的myDisplay函数,编译后即可运行。
三个例子
例一、画一个圆

1 /* 2 正四边形,正五边形,正六边形,……,直到正n边形,当n越大时,这个图形就越接近圆 3 当n大到一定程度后,人眼将无法把它跟真正的圆相区别 4 这时我们已经成功的画出了一个“圆” 5 (注:画圆的方法很多,这里使用的是比较简单,但效率较低的一种) 6 试修改下面的const int n的值,观察当n=3,4,5,8,10,15,20,30,50等不同数值时输出的变化情况 7 将GL_POLYGON改为GL_LINE_LOOP、GL_POINTS等其它方式,观察输出的变化情况 8 */ 9 #include <math.h> 10 const int n = 20; 11 const GLfloat R = 0.5f; 12 const GLfloat Pi = 3.1415926536f; 13 void myDisplay(void) 14 { 15 int i; 16 glClear(GL_COLOR_BUFFER_BIT); 17 glBegin(GL_POLYGON); 18 for(i=0; i<n; ++i) 19 glVertex2f(R*cos(2*Pi/n*i), R*sin(2*Pi/n*i)); 20 glEnd(); 21 glFlush(); 22 }
例二、画一个五角星

1 /* 2 设五角星的五个顶点分布位置关系如下: 3 A 4 E B 5 6 D C 7 首先,根据余弦定理列方程,计算五角星的中心到顶点的距离a 8 (假设五角星对应正五边形的边长为.0) 9 a = 1 / (2-2*cos(72*Pi/180)); 10 然后,根据正弦和余弦的定义,计算B的x坐标bx和y坐标by,以及C的y坐标 11 (假设五角星的中心在坐标原点) 12 bx = a * cos(18 * Pi/180); 13 by = a * sin(18 * Pi/180); 14 cy = -a * cos(18 * Pi/180); 15 五个点的坐标就可以通过以上四个量和一些常数简单的表示出来 16 */ 17 #include <math.h> 18 const GLfloat Pi = 3.1415926536f; 19 void myDisplay(void) 20 { 21 GLfloat a = 1 / (2-2*cos(72*Pi/180)); 22 GLfloat bx = a * cos(18 * Pi/180); 23 GLfloat by = a * sin(18 * Pi/180); 24 GLfloat cy = -a * cos(18 * Pi/180); 25 GLfloat 26 PointA[2] = { 0, a }, 27 PointB[2] = { bx, by }, 28 PointC[2] = { 0.5, cy }, 29 PointD[2] = { -0.5, cy }, 30 PointE[2] = { -bx, by }; 31 32 glClear(GL_COLOR_BUFFER_BIT); 33 // 按照A->C->E->B->D->A的顺序,可以一笔将五角星画出 34 glBegin(GL_LINE_LOOP); 35 glVertex2fv(PointA); 36 glVertex2fv(PointC); 37 glVertex2fv(PointE); 38 glVertex2fv(PointB); 39 glVertex2fv(PointD); 40 glEnd(); 41 glFlush(); 42 }
例三、画出正弦函数的图形

1 /* 2 由于OpenGL默认坐标值只能从-1到1,(可以修改,但方法留到以后讲) 3 所以我们设置一个因子factor,把所有的坐标值等比例缩小, 4 这样就可以画出更多个正弦周期 5 试修改factor的值,观察变化情况 6 */ 7 #include <math.h> 8 const GLfloat factor = 0.1f; 9 void myDisplay(void) 10 { 11 GLfloat x; 12 glClear(GL_COLOR_BUFFER_BIT); 13 glBegin(GL_LINES); 14 glVertex2f(-1.0f, 0.0f); 15 glVertex2f(1.0f, 0.0f); // 以上两个点可以画x轴 16 glVertex2f(0.0f, -1.0f); 17 glVertex2f(0.0f, 1.0f); // 以上两个点可以画y轴 18 glEnd(); 19 glBegin(GL_LINE_STRIP); 20 for(x=-1.0f/factor; x<1.0f/factor; x+=0.01f) 21 { 22 glVertex2f(x*factor, sin(x)*factor); 23 } 24 glEnd(); 25 glFlush(); 26 }
小结
本课讲述了点、直线和多边形的概念,以及如何使用OpenGL来描述点,并使用点来描述几何图形。
大家可以发挥自己的想象,画出各种几何图形,当然,也可以用GL_LINE_STRIP把很多位置相近的点连接起来,构成函数图象。如果有兴趣,也可以去找一些图象比较美观的函数,自己动手,用OpenGL把它画出来。
标签:
原文地址:http://www.cnblogs.com/Hsing-Faith/p/5140582.html