标签:

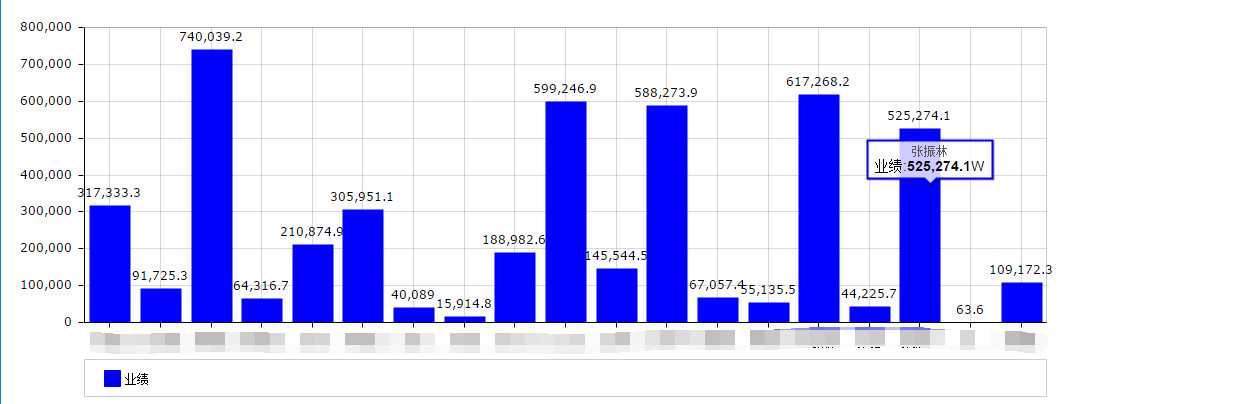
↑为js 的chart控件所画、使用起来非常简单、易用
绘画此图、分为几个步骤、将需要展示出来的数据获取、生成为json格式数据、传递到前端AmCharts、配置相关属性即可
首先是简短的查询
1 String sql = "SELECT DISTINCT NVL(a.qyxz,‘其他‘) AS xz, COUNT(a.id) AS khs, round(SUM(t.yye), 2) AS yye, round(SUM(t.yye) / (SELECT SUM(yye) FROM t_bjd_info where is_deleted = ‘0‘) * 100, 0) AS szbl, round(SUM(t.yye) / COUNT(a.id), 2) AS pjncz, NVL(round((SELECT SUM(yye) FROM t_bjd_info where is_deleted = ‘0‘), 2),0) AS total FROM t_bjd_info t LEFT JOIN account a ON a.id = t.cusname WHERE t.is_deleted = ‘0‘ AND " + datetime + " GROUP BY NVL(a.qyxz,‘其他‘) " + order_by_accname + ""; 2 3 4 List<CCObject> templist = cs.cqlQuery("account", sql); // 执行sql语句
这里使用最常用的客户表、用做案例、此处获取到数据之后、就是使用循环遍历该list集合、也可使用JSONObject、将该list的转换为json数据、凭个人爱好
1 if (templist.size() > 0) { // 判断是否有数据 2 for (int i = 0; i < templist.size(); i++) { 3 if (!"".equals(String.valueOf(templist.get(i).get("xz")))) { 4 qyxz = String.valueOf(templist.get(i).get("xz"));// 获取企业性质数据 5 yye = String.valueOf(templist.get(i).get("yye"));// 获取营业额数据 6 pjncz = String.valueOf(templist.get(i).get("pjncz"));// 获取平均年产值 7 last_list += "{\"qyxz\":\"" + qyxz + "\",\"pjncz\":" + pjncz + ",\"turnover\":" + yye + "},";// 拼接json字符 8 } 9 } 10 } 11 // 将json最后一个逗号去掉 12 if (last_list.length() > 0) { 13 last_list = last_list.substring(0, last_list.length() - 1); 14 }
通过for循环已经拿到该需要展示的数据、并将其拼成了json字符串、由于这样本身是用逗号分割json格式数据、最后一个逗号、此时也还在上面,用上substring、将其最后一个逗号去掉
此时java代码部分可根据实际需求更改数据、贴上去的代码只是一个简单的实例、仅供参考
接下来使用chart控件、画图、 首先得先引入包、之后配置属性、上代码
1 <script type="text/javascript"> 2 var chart; 3 var chartData = [<cc:outprint>ywylist</cc:outprint>]; 4 AmCharts.ready(function () { 5 // SERIAL CHART 6 chart = new AmCharts.AmSerialChart(); 7 chart.dataProvider = chartData;//Array数组数据对象、 也就是json数据 8 chart.categoryField = "qyxz";//类别、分类的主字段、 9 chart.plotAreaBorderAlpha = 0.2; 10 11 // AXES 12 // category 13 var categoryAxis = chart.categoryAxis; 14 categoryAxis.gridAlpha = 0.1;//网格线不透明度 15 categoryAxis.axisAlpha = 0;//轴不透明度。值范围为1 - 0。 16 categoryAxis.gridPosition = "start";//指定一个网格线是放置在一个单元格的中心,或在一个单元格的开头。 17 18 // value 19 var valueAxis = new AmCharts.ValueAxis(); 20 valueAxis.stackType = "regular"; 21 valueAxis.gridAlpha = 0.1; 22 valueAxis.axisAlpha = 0; 23 chart.addValueAxis(valueAxis); 24 25 var graph = new AmCharts.AmGraph(); 26 graph.title = "平均年产值"; 27 graph.labelText = "[[value]]"; 28 graph.valueField = "pjncz"; 29 graph.type = "column";//这里指该图表的描述、根据不同要求给予不同的值、也就是图样展示方式、比如折线图、柱状图、饼图...... 30 graph.lineAlpha = 0; 31 graph.fillAlphas = 1; 32 // graph.lineColor = "#C72C95"; 33 graph.lineColor = "orange"; 34 graph.balloonText = "<span style=‘color:#555555;‘>[[category]]</span><br><span style=‘font-size:14px‘>[[title]]:<b>[[value]] 家</b></span>"; 35 chart.addGraph(graph); 36 37 // second graph 38 graph = new AmCharts.AmGraph(); 39 graph.title = "营业额"; 40 graph.labelText = "[[value]]"; 41 graph.valueField = "turnover"; 42 graph.type = "column"; 43 graph.newStack = true; // this line starts new stack 44 graph.lineAlpha = 0; 45 graph.fillAlphas = 1; 46 // graph.lineColor = "#D8E0BD"; 47 graph.lineColor = "blue"; 48 graph.balloonText = "<span style=‘color:#555555;‘>[[category]]</span><br><span style=‘font-size:14px‘>[[title]]:<b>[[value]]</b>W</span>"; 49 chart.addGraph(graph); 50 // LEGEND 51 var legend = new AmCharts.AmLegend(); 52 legend.borderAlpha = 0.2; 53 legend.horizontalGap = 10; 54 chart.addLegend(legend); 55 56 // WRITE 57 chart.write("chartdiv");//将该配置写入页面id为chartdiv标签中、 58 }); 59 </script>
配置完了上面、最后在html、添加上一个div标签
1 <div id="chartdiv" style="height: 400px; width:50%"></div>
至此、图就已经能出来了、
连接为、需要用的包:
http://files.cnblogs.com/files/fanjs/js%E5%9B%BE%E8%A1%A8.rar
标签:
原文地址:http://www.cnblogs.com/fanjs/p/5163902.html