标签:
前言:在 iOS 开发中,我们有时很希望有一款类似 Web 开发中的 UI Debug 工具(例如:Firebug),让我们能够实时查看 UI 的结构,还可以实时更改某个 UIView 的位置和大小的相关属性值查看效果。这里我们发现原来真有这么一款强大的工具存在,他就是 Reveal。(虽然现在的 Xcode 版本有「Capture View Hierarchy」功能,但支持的功能还只是基础的查看 UI 结构,对比 Reveal 来说,就显得逊色多了)。

下载需要的破解文件和从官网直接下载的Reveal.app,下面分享百度云下载地址:
链接: http://pan.baidu.com/s/1jHet2ia 密码: watj
如果想直接到官网下载最新的Reveal.app,下面是官网下载地址:
http://revealapp.com/download/ 。只不过没破解第一次使用会有30天试用期,所以还是要到前面百度云分享的连接下破解文件。
破解Revel.app的过程:
1、先直接安装Reveal.app,你可以直接安装官网下载的,也可以安装我在百度云里分享的。就目前而言,下面的破解方法适用最新版本的Reveal.app。
当然,若有钱,撒几百人民币换来长期的使用也是可以有的,毕竟这个软件,会用的话,那就是物超所值,值得iOS发烧友耍耍。
如果你第一次安装这个软件,估计有试用期30天。
2、这里直接展示破解步骤:
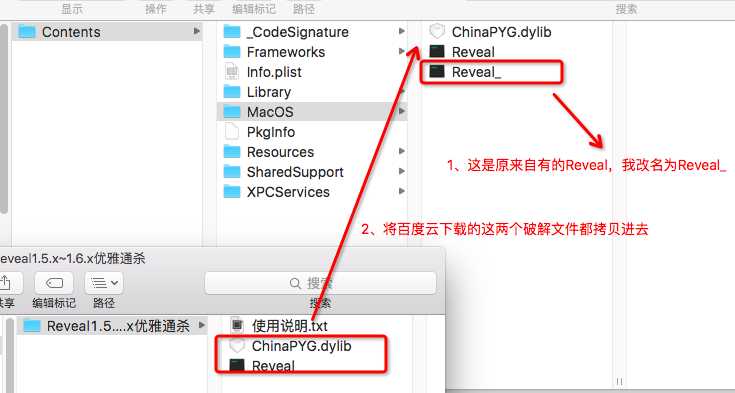
2-1、打开Revel.app的显示包内容,路径如下图:Contents/MacOS/Reveal,然后打开在百度云分享的破解文件,将其拷贝其目录下

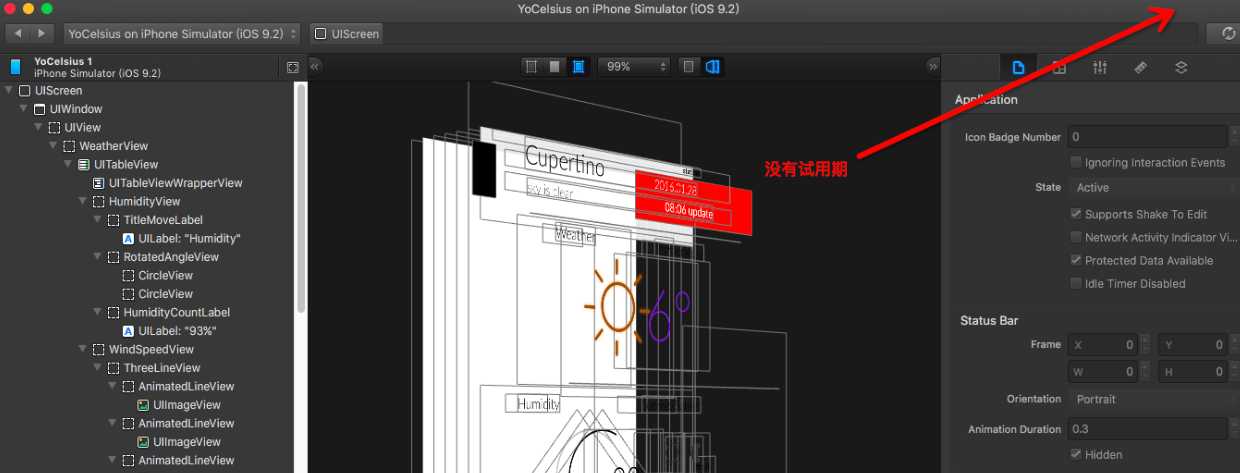
2-2、破解完成了,直接运行Reveal.app,发现没有试用期提示了。??,是不是略屌?

破解之后:
下面开始将Reveal.app和你的XCode工程相互连接:
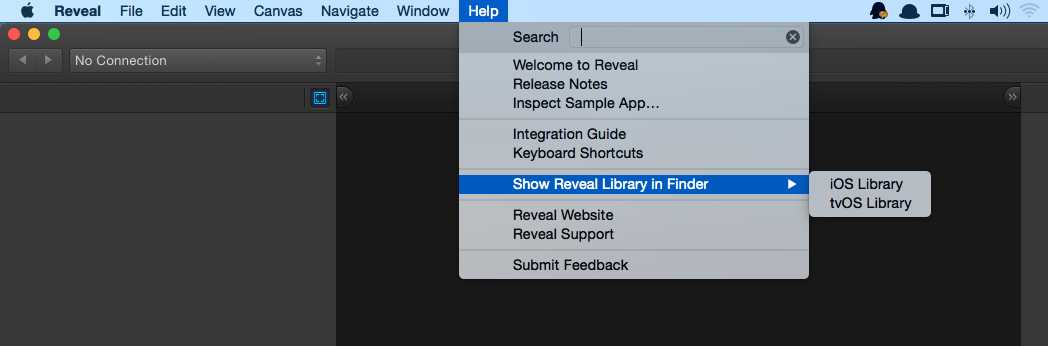
1、打开Reavel.app,并打开

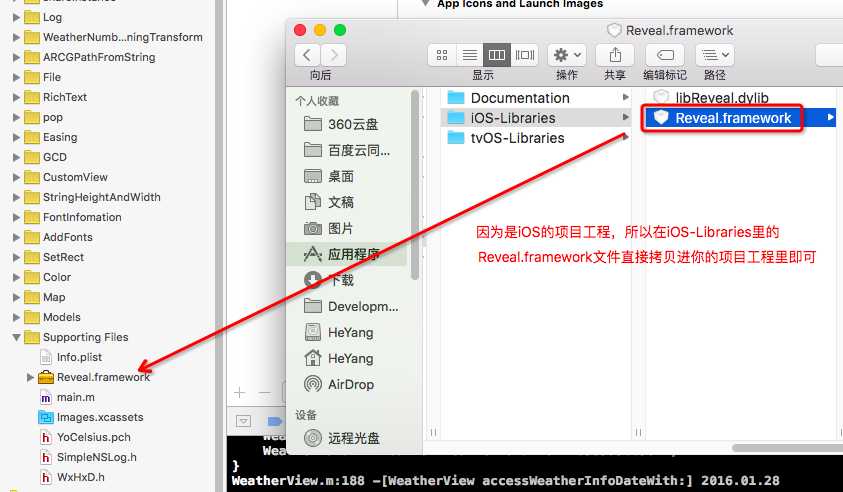
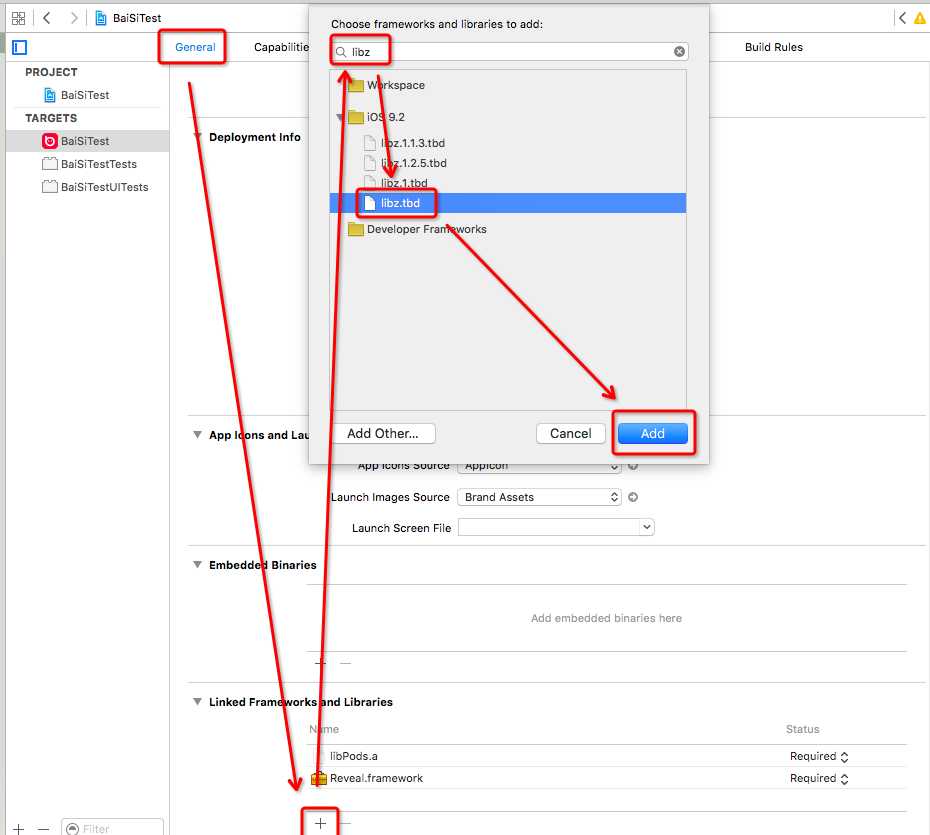
2、拷贝需要的Library文件到你的项目工程中

3、如图添加 libz.tbd:

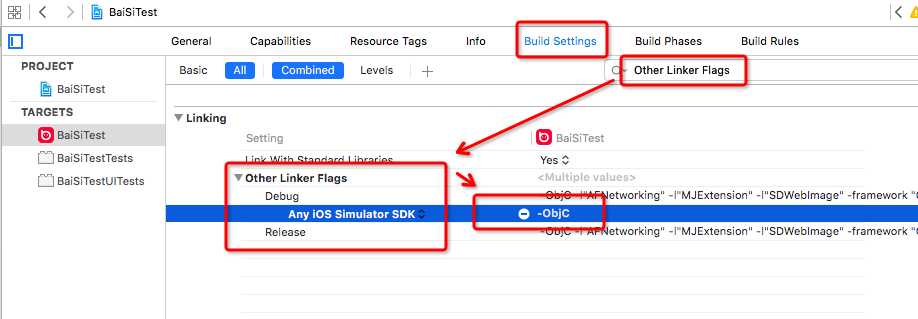
4、在Other Linker Flags的Debug模式下添加Any iOS Simulator SDK,并添加-ObjC
注意:仅仅是在Debug模式下添加哦,不需要再Release模式下添加,这样当你的app在release模式下编译就不会把这个模拟器的编译带进去了。

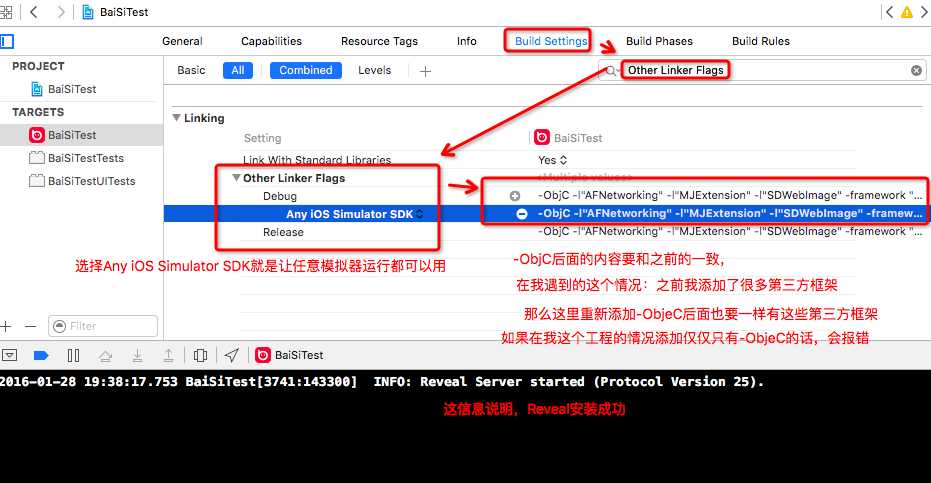
当然,上面一个图中这是我遇到的情况,在我的原项目工程中因为加入了AFN、MJExtension等第三方框架,所以在Debug ObjC后面XCode自动多了很多这些字段,然后我在添加的Any iOS Simulator SDK后面仅仅就添加-ObjC,这样会报错的。要如下,在-ObjC添加完整,要根据你的项目工程实际情况添加-ObjC,并且后面的字段要和Debug后面原来默认的字段对应相同:

3、如上图,看到的Debug信息,说明Reveal安装成功。
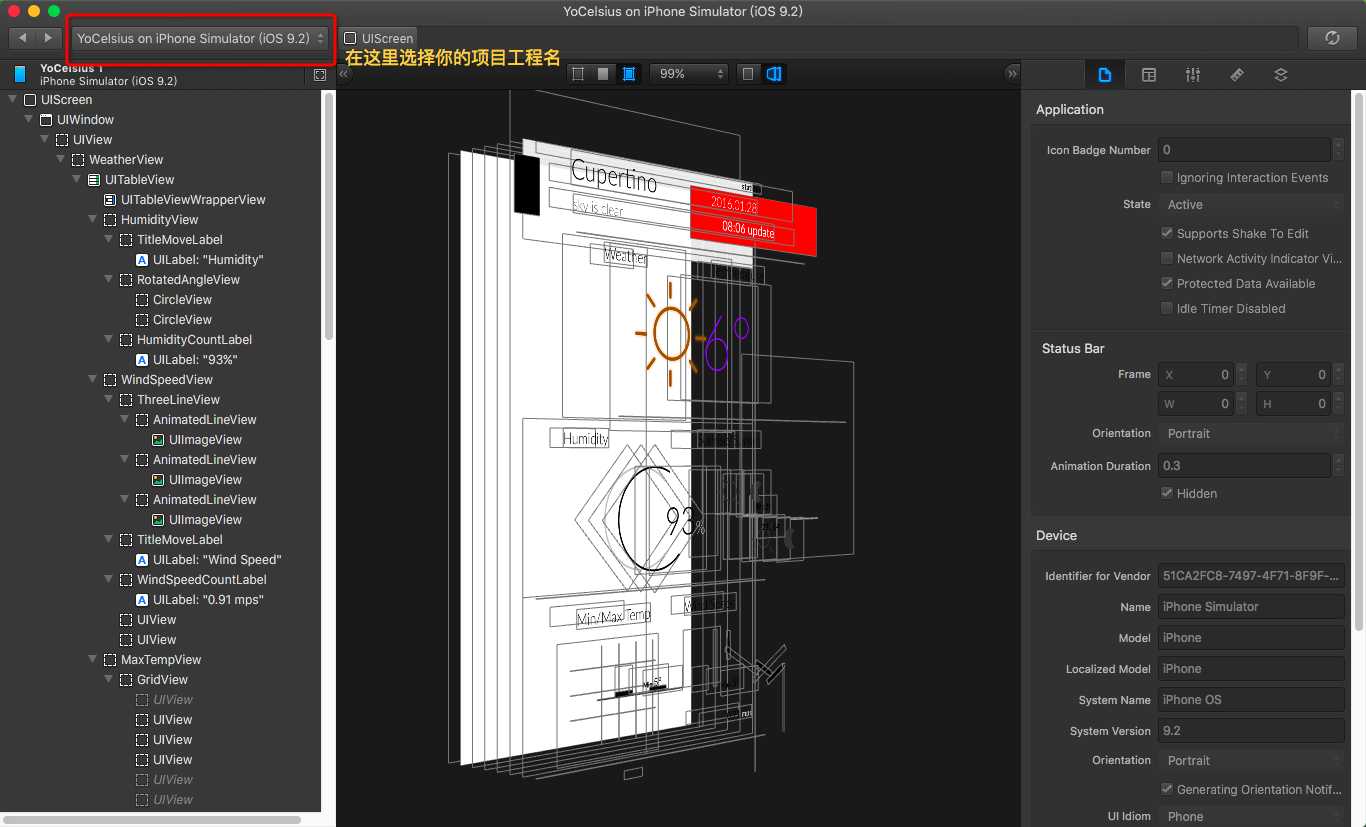
4、下面,回到Reveal.app的界面上来,

这就OK了。
标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/5167511.html