标签:
首先展示一下这个iOS小示例的彩色进度条动画效果:

阅读本文先说说好处:对于基础不好的读者,可以直接阅读文末尾的"如何使用彩虹动画进度条"章节,然后将我封装好的这个功能模块类用到你的工程项目中即可。
这个效果的示例是老外Nick Jensen在2013年写的一个作品:使用CAGradientLayer的动画精度条View。 本人阅读了老外的源码之后,觉得老外这个进度条的效果很不错,但是觉得他写的代码有待改进。
小贴士:读者可以直接将老外的源码下载下来,跑一下,然后对比本人写的博文重构的思路过程,进行学习。另外要提出一点的是,老外这个源码毕竟产出比较早,所以用的是MRC,代码中多出用到了retain和release手动内存管理,但是本人的源码是基于ARC的,所以就不涉及用到手动内存管理的代码了。
注意:本篇博文需要有一定的iOS开发基础,主要需要熟悉并能掌握关于CAGradientLayer(颜色渐变层)、CAShapeLayer(形状层)、核心动画基础以及layer、layer.mask等知识,否则读者看此文会有很多不理解的地方。至少可能看老外的源码都会有很多不懂的地方。关于CAGradientLayer(颜色渐变层)、CAShapeLayer(形状层)可以阅读本人博客中前几篇博文笔记。
正文大纲:
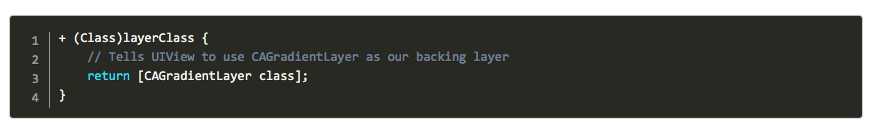
1、重写类方法layerClass,将UIView默认的CALayer对象类型换CAGradientLayer

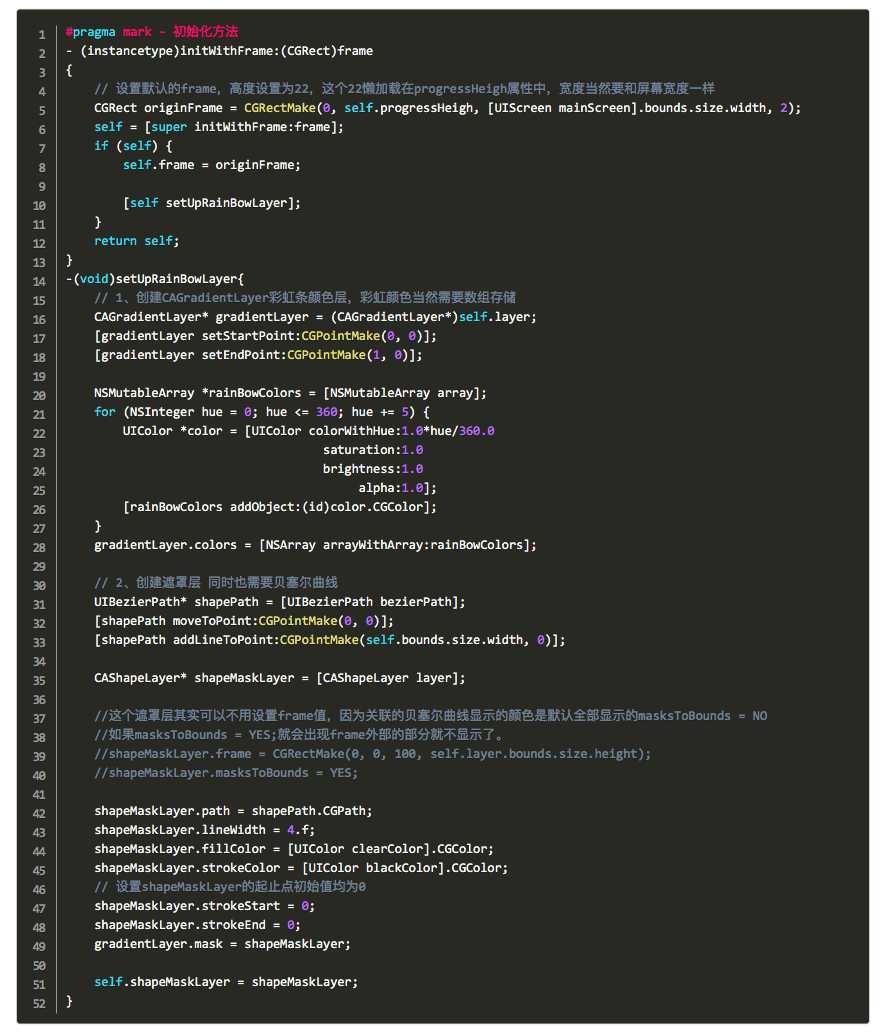
2、在初始化方法中

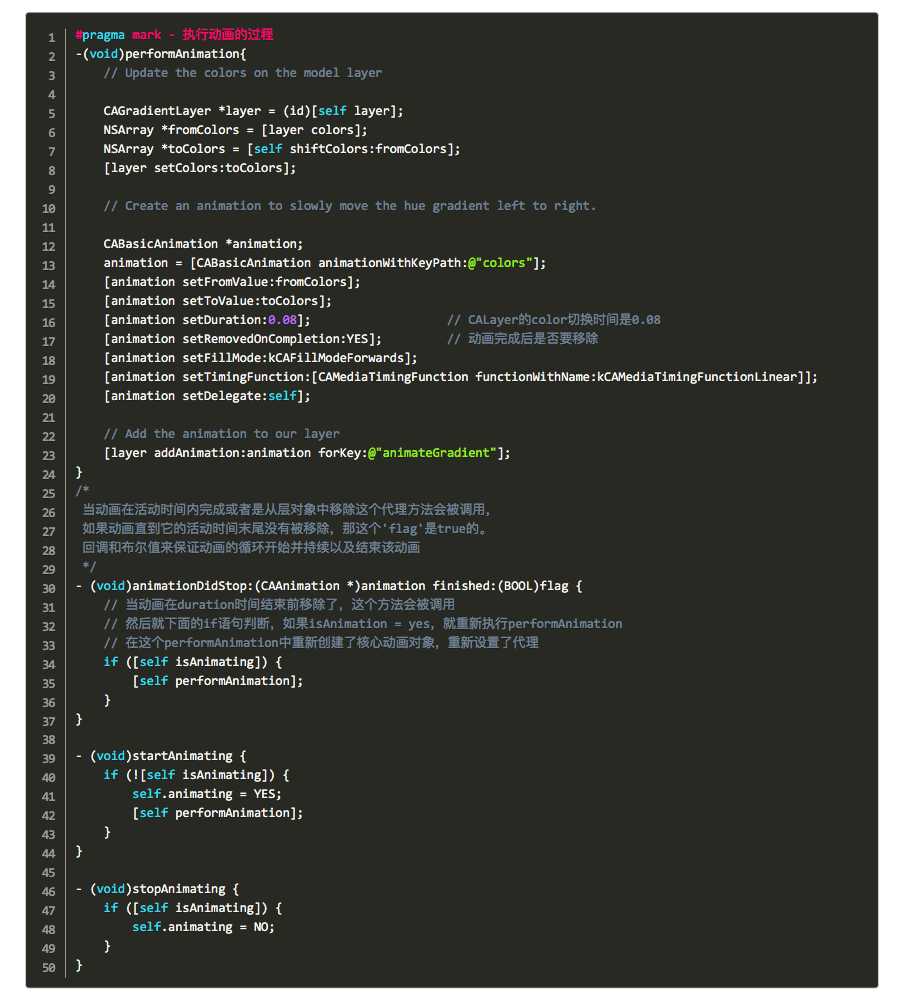
3、因为需要轮播循环彩虹条动画,所以当然需要一个辅助的数组元素转换的算法方法

4、然后通过核心动画,来实现彩虹条轮播动画

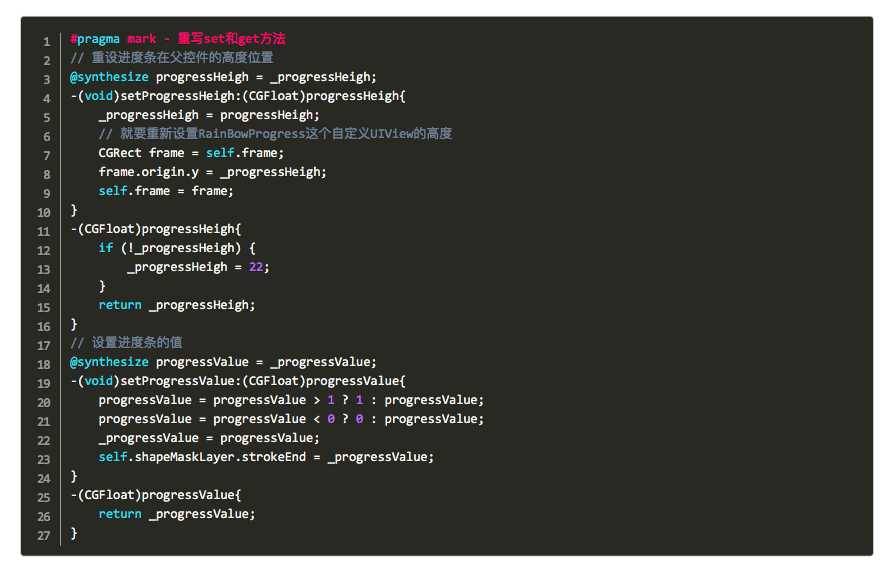
5、最后重写对外公开的两个接口的属性

1、首先到本人github上UIView下载第5个UIView实现好的小功能RainBowProgress。

2、然后将该功能项目中的RainbowProgress的整个文件目录拖进你的项目中:

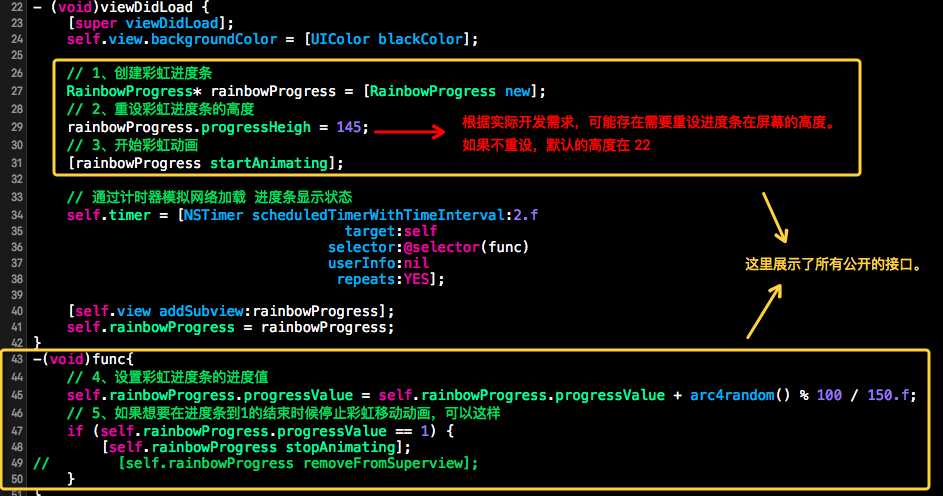
3、然后下面直接展示使用示例,接口不多,难度不大:

转载需注明出处:http://www.cnblogs.com/goodboy-heyang/p/5186730.html 尊重劳动成果。
标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/5186730.html