标签:style blog http java color 使用 os strong






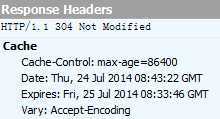
Expires:
数据包中的格式:Expires = "Expires" ":" HTTP-date
例如Expires: Thu, 01 Dec 1994 16:00:00 GMT(必须是GMT格式)
<!DOCTYPE> <html> <head> <meta charset="UTF-8"> <title>139邮箱</title> <script charset="utf-8" src="javascript.js" type="text/javascript"></script> </head> <body> <!--以下这个table包含收件人、主题、正文--> <table align="center" style="margin-top:150px" > <tr> <th colspan=‘2‘ align="center">139邮箱写信页面</th> </tr> <tr> <td align="right">收件人:</td> <td><input type="text" name="to" style="width:300px"></td> </tr> <tr> <td align="right">主题:</td> <td><input type="text" name="subject" style="width:300px" ></td> </tr> <tr> <td align="right">正文:</td> <td> <textarea rows="5" cols="50" name="content"></textarea> </td> </tr> <tr> <td colspan=‘2‘ align="right"><input type="button" value="发送" onclick="send();"/></td> </tr> </table> <div id="resText"></div> <!--包含收件人、主题、正文的table结束--> </body> </html>
function send() { function QueryString(){ //这个函数是获取sid值 var name; var value; var str=location.href; var num=str.indexOf("?") var str=str.substr(num+1); var arrtmp=str.split("&"); for(var i=0 ; i < arrtmp.length ; i++){ num=arrtmp[i].indexOf("="); if(num>0){ name=arrtmp[i].substring(0,num); value=arrtmp[i].substr(num+1); this[name]=value; } } } function cookieString(){ //这个函数是获取cookie中的电话值 var name; var value; var str=document.cookie; var arrtmp=str.split("; "); for(var i=0 ; i < arrtmp.length ; i++){ num=arrtmp[i].indexOf("="); if(num>0){ name=arrtmp[i].substring(0,num); value=arrtmp[i].substr(num+1); this[name]=value; } } } var Request1=new cookieString(); cookieNum = Request1["Login_UserNumber"]; email = cookieNum+"@139.com"; //调用函数QueryString()获取URL中的sid var Request=new QueryString(); ID=Request["sid"]; var to; //收件人 var subject; //主题 var content; //正文 to = document.getElementsByName("to")[0].value; //获取收件人地址 subject = document.getElementsByName("subject")[0].value; //获取主题内容 content = document.getElementsByName("content")[0].value; //获取正文内容 //将从页面获得的数据插入到抓包得到的数据 var str = ‘<object> <object name="attrs"><string name="id" /><string name="mid" /><string name="messageId" /><string name="account">""<‘+email+‘></string><string name="to">‘+to+‘</string><string name="cc" /><string name="bcc" /><int name="showOneRcpt">0</int><int name="isHtml">1</int><string name="subject">‘+subject+‘</string><string name="content">‘+content+‘</string><int name="priority">3</int><int name="signatureId">0</int><int name="stationeryId">0</int><int name="saveSentCopy">1</int><int name="requestReadReceipt">0</int><int name="inlineResources">1</int><int name="scheduleDate">0</int><int name="normalizeRfc822">0</int><array name="attachments"></array></object><string name="action">deliver</string> <int name="replyNotify">0</int><int name="returnInfo">1</int></object>‘; //先声明一个异步请求对象 var xmlHttpReg = null; if (window.ActiveXObject) {//如果是IE xmlHttpReg = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { xmlHttpReg = new XMLHttpRequest(); //实例化一个xmlHttpReg } //如果实例化成功,就调用open()方法,就开始准备向服务器发送请求 if (xmlHttpReg != null) { xmlHttpReg.open("post", "http://appmail.mail.10086.cn/RmWeb/mail?func=mbox:compose&categroyId=103000000&sid="+ID , true); xmlHttpReg.send(str); xmlHttpReg.onreadystatechange = doResult; //设置回调函数 } //回调函数,一旦readyState的值改变,将会调用这个函数,readyState=4表示完成相应设定函数doResult() function doResult() { if (xmlHttpReg.readyState == 4) {//4代表执行完成 if (xmlHttpReg.status == 200) {//200代表执行成功 //将xmlHttpReg.responseText的值赋给ID为resText的元素 document.getElementById("resText").innerHTML = xmlHttpReg.responseText; } } } }
标签:style blog http java color 使用 os strong
原文地址:http://www.cnblogs.com/qianlihorse/p/3868121.html