标签:
js-sdk基本介绍
除去服务号的九大接口外,微信提供了JS-SDK接口,所谓JS-SDK接口也就是在网页中使用javascript来更改网页设置,
(比如隐藏右上角的菜单)获取用户状态(比如地理位置)甚至调用微信的录音功能上传下载和扫描等功能,
由于需要用到JS代码,因此该接口只能在开发模式下使用。
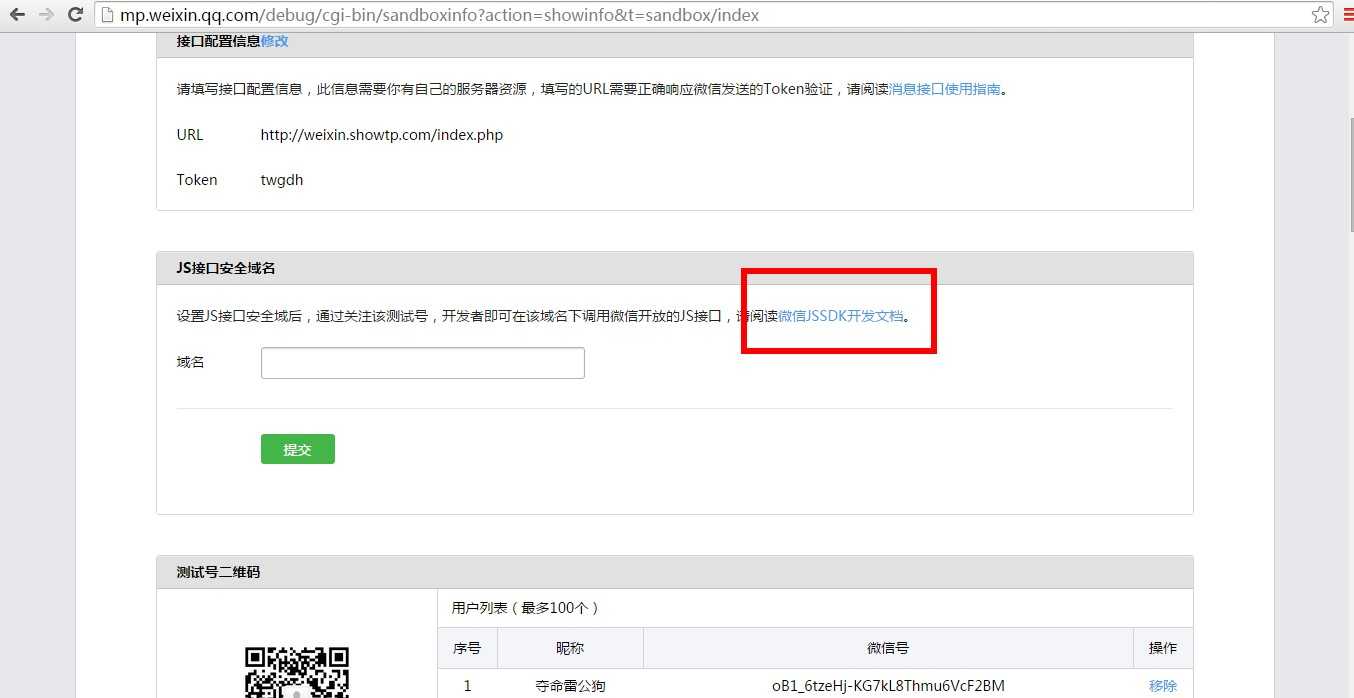
我们还是照老规矩,先查看手册


JS-SDK快速入门体验案例:
我们来实现一个简单的小功能,通过js-sdk接口,灵活的控制右上角菜单的显示和隐藏
我们先来看看手册:

我们将上一节课的dream.php代码稍微的进行修改一下,代码如下所示:
<?php require_once "common.php"; //获取code,得到access_token和appid $code = $_GET[‘code‘]; //公众号的appid $appid = "wxed89d8f74fa6fc51"; //公众号的appsecret $appsecret = ‘d4624c36b6795d1d99dcf0547af5443d‘; $url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$appsecret}&code={$code}&grant_type=authorization_code"; $res = http_request($url,null); //json解码 $res = json_decode($res); //获取openid和access_token $openid = $res->openid; $access_token = $res->access_token; //这里是请求过去拉取用户信息这和基本接口的获取是不一样的,详情可以参考手册上的第四步 $url = "https://api.weixin.qq.com/sns/userinfo?access_token={$access_token}&openid={$openid}"; $res = http_request($url,null); //他是通过json返回用户的基本信息的 $res = json_decode($res); $nickname = $res->nickname; //用户昵称 $headimgurl = $res->headimgurl; //用户头像 //因为他放回http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46 //所以要处理以下后面的46 $small_head_imgurl = substr($headimgurl,0,-1).‘132‘; //小头像的地址 //通过access_token和openid获取该用户的详细信息 ?> <!doctype html> <html> <head> <meta charset="utf-8"> <title>世界留言板</title> <meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0, maximum-scale=1.0,user-scalable=no;"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"> <script src="./jquery-1.6.4.min.js" type="text/javascript"></script> <script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script> <!--加入JS-SDK的代码--> <script> //加一个监听事件来调用js-sdk接口 document.addEventListener(‘WeixinJSBridgeReady‘,function onBridgeReady(){ WeixinJSBridge.call(‘hideOptionMenu‘); //意思是调用这个函数去隐藏菜单 }); //通过函数来直接调用 function test1(){ WeixinJSBridge.call(‘hideOptionMenu‘); //意思是隐藏右上角菜单 alert(‘成功关闭右上角菜单‘); } function test2(){ WeixinJSBridge.call(‘showOptionMenu‘); //意思是显示右上角的菜单嘛 alert("成功显示右上角菜单"); } //使用jquery的绑定方式来进行调用js-sdk接口 $(document).ready(function(){ $(‘#test3‘).click(function(){ WeixinJSBridge.call(‘hideOptionMenu‘); alert(‘成功关闭右上角菜单‘); }); }); $(document).ready(function(){ $(‘#test4‘).click(function(){ WeixinJSBridge.call(‘showOptionMenu‘); alert(‘成功显示右上角菜单‘); }); }); </script> </head> <body> <div data-role="page" id="page3"> <div data-role="header"> <h1>世界留言板</h1> </div> <div data-role="content"> <form action="post_dream.php" method="post" data-ajax="false" > <div data-role="fieldcontain"> <label for="textarea"><?php echo $nickname; ?>, 请说出您对世界心声:</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </div> <!--通过隐藏表单发送我们会用到的参数--> <input type="hidden" name="openid" value="<?php echo $openid; ?>" /> <input type="hidden" name="nickname" value="<?php echo $nickname; ?>" /> <input type="hidden" name="small_head_imgurl" value="<?php echo $small_head_imgurl; ?>" /> <div class="ui-grid-a"> <div class="ui-block-a"> <button type="submit" data-role="button" >提交心声</button> </div> <div class="ui-block-b"> <button type="reset" data-role="button">重输心声</button> </div> </div> </form> <div class="ui-block-a"> <button onclick="test1()" data-role="button" >关闭右上角</button> </div> <div class="ui-block-a"> <button onclick="test2()" data-role="button" >显示右上角</button> </div> <!--通过id来调用js-sdk--> <div class="ui-block-a"> <button id="test3" data-role="button" >JQ关闭右上角</button> </div> <div class="ui-block-a"> <button id="test4" data-role="button" >JQ显示右上角</button> </div> </div> </div> </body> </html>
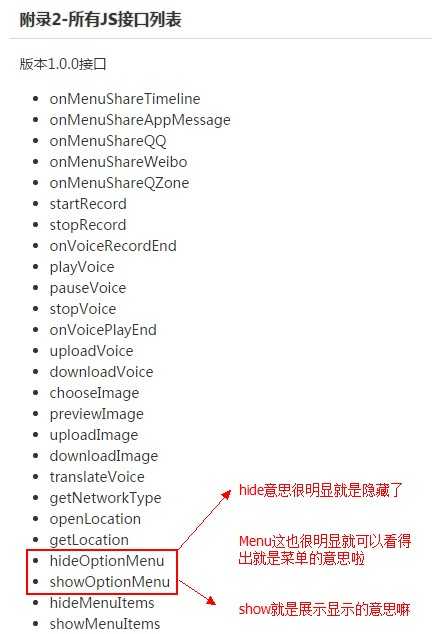
我们这节课主要用了2个js-sdk的接口
1...hideOptionMenu-----------------(隐藏右上角菜单)
2...showOptionMenu----------------(显示右上角菜单)
夺命雷公狗---微信开发54----微信js-sdk接口开发(1)之快速入门
标签:
原文地址:http://www.cnblogs.com/leigood/p/5257508.html