LinearLayout 在androidUI布局中使用非常多,它其中有个很方便又很有意思的属性 weight
,这个属性理解起来不是那么简单的,而真正理解了又觉得非常简单!
下面就通过一个例子来说明.
weight代表的含义--- android:layout_width
布局代码是:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button1" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="5"
android:text="button2" />
</LinearLayout>

分析:
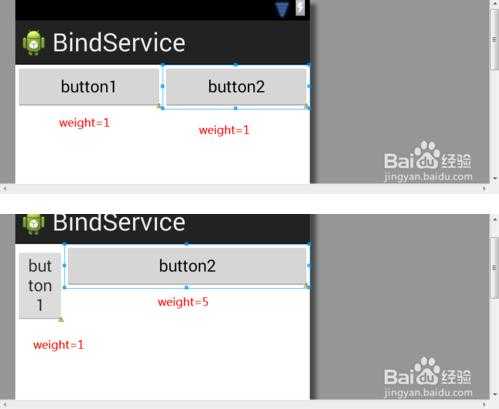
当android:layout_width="match_parent"的时候,如果设置了weight属性,那么根据它的weight值(可以理解为优先级)来占据空间,而且这个值是越小,占的空间越大,因此此时可以理解为优先级.
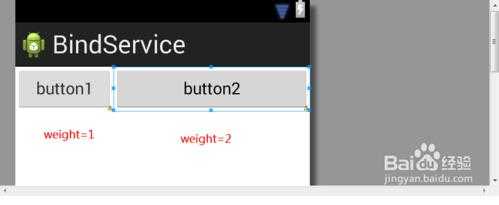
比如:按钮1和按钮2的width属性都是match_parent,如果按钮1的weight= 1 按钮2的为weight = 2 那么按照优先级 按钮1先占据,按钮2后占据. 大小比例为
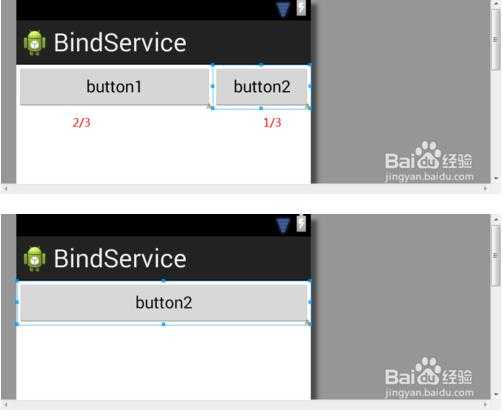
按钮1 = 2/(1+2) ,按钮2 = 1/(1+2) 如下第一幅图
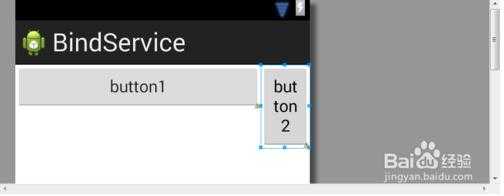
如果按钮1的weight我们设置为1000,按钮2的weight设置为1 那么 按钮2 几乎全部占据了所有空间!如下图第二幅

weight代表的含义--- android:layout_width
-
注意!weight的含义将发生根本行的变化!
先看代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1000"
android:text="button2" />
</LinearLayout>