标签:
ligerRM V2是基于 ligerui的web应用系统。以权限管理作为设计重点,引入Northwind作为主要的数据演示模块。权限方面,在上一个版本的基础上面加多了数据权限控制。后台方面采用dot net 3.5框架开发。
演示账户:
|
账户
|
名字
|
头衔
|
密码
|
|
test3
|
录入员1
|
基础数据录入员1
|
1
|
|
test2
|
录入员2
|
客户数据录入员2
|
1
|
|
test1
|
高级演示账号1
|
高级演示账号1
|
1
|
|
test4
|
订单查看员1
|
订单查看员1 - Sales Representative
|
1
|
|
test5
|
供应商1
|
供应商1 - Exotic Liquids44
|
1
|
1,不采用code-behind机制,不使用任何服务器控件,全面将工作放在前台实现,后台只处理数据部分。页面还是用aspx后缀,继承于统一的页面基类(为了方便权限的控制)。
2, 极大得避免代码冗余。无论是列表页面还是明细页面,你看到的代码都是极其简洁的,就算是表单,甚至不需要任何的html代码,而是定义【有用的信息】,对【布局】、【数据】有用的 【数据结构】,当然表格、搜索框 都是如此。
3,统一的数据提交/接收接口,所有的数据请求通过ajax实现,经过 handler/*.ashx处理,针对前台数据请求类型的不同,一共有6个:
ajax.ashx ---- 通用的数据请求入口(表单提交入口、表单加载入口、常用的数据加载入口等等)
grid.ashx ---- 通用的ligerGrid表格数据加载入口
treegrid.ashx ---- 通用的ligerGrid表格树格式数据加载入口
tree.ashx ---- 通用的ligerTree树格式数据加载入口
select.ashx ---- 通用的ligerComboBox数据加载入口
validate.ashx ---- 通用的验证数据验证入口(针对jQuery.validation remote验证)
4,完善的数据权限控制机制。除了基本的 (用户角色) => (模块功能) 这类的功能权限控制,还在数据请求入口做了一点小动作,根据【当前的用户信息】和【配置好的数据权限规则】筛选过滤数据。
5,自动的搜索框、自动的表单。 表单和搜索框不再需要一堆复杂冗余的html,而是定义好字段的信息(字段名、宽度、类型等)就可以自动完成页面的构造。
6,自动的表格,同样地表格也只是需要一些配置信息,就可以自动完成。并利用过滤器插件,拥有高级自定义查询功能,和历史查询功能。
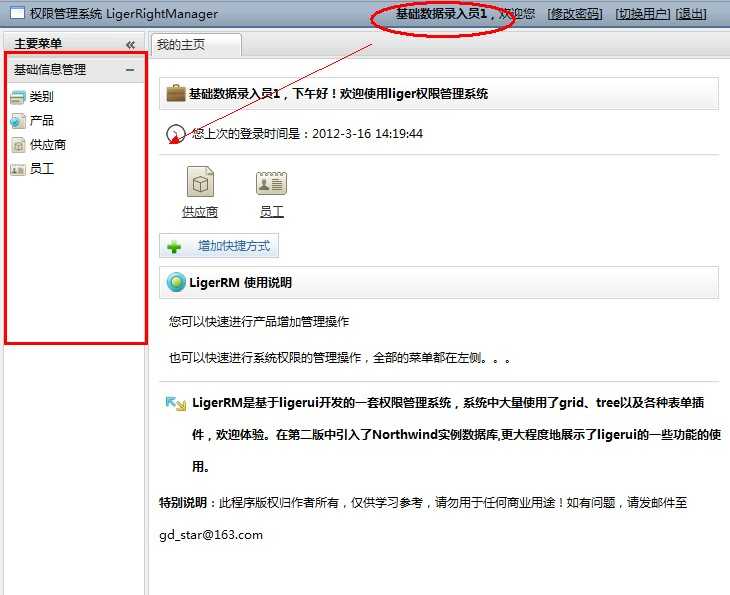
加载首页时,系统会根据用户的信息加载权限许可的菜单模块:

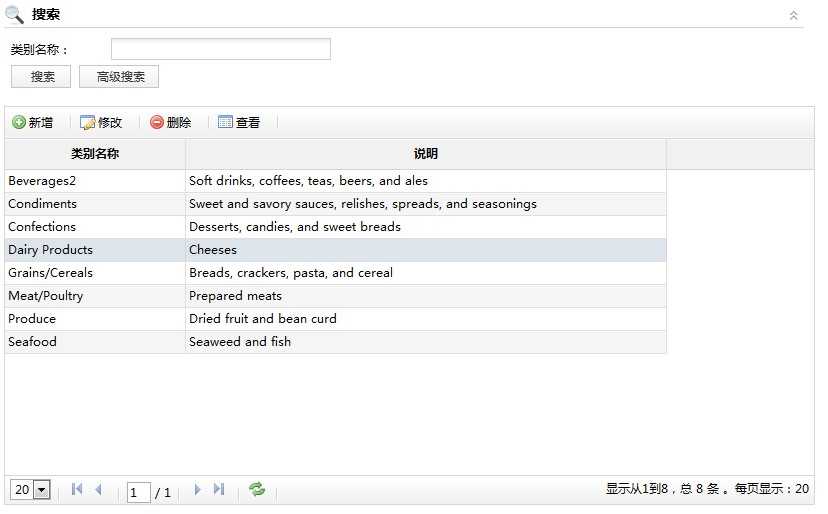
搜索框、表格不再是一堆html拼出来,而是只定义了与【布局】和【数据】配置信息的。
操作按钮是根据当前页面的权限控制,加载有权限许可的操作按钮。
具体的做法是判断页面的MenuNo(菜单唯一编码),根据MenuNo和当前用户信息加载权限许可的按钮,MenuNo的获取规则:
优先级一:如果页面定义了ID为“MenuNo”的隐藏域,那么读取这个隐藏域的值,比如:<ipnut type="hidden" id="MenuNo" value="OrderManageOrders" />
优先级二:根据页面URL的QueryString,Name为MenuNo的值
优先级三:根据页面URL进行匹配,/OrderManage/Orders.aspx,MenuNo就是OrderManageOrders
界面效果:

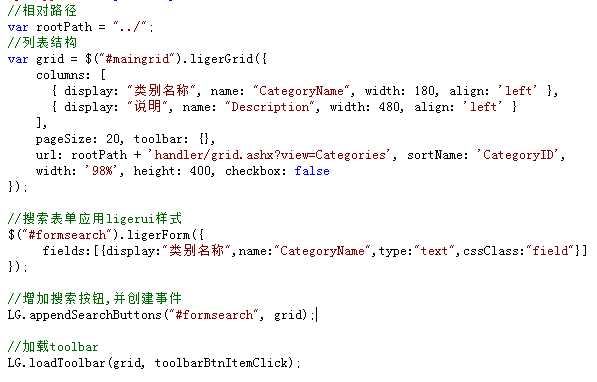
相关代码:

搜索框表单元素并不是都以文本框的形式,而是支持日期、下拉框等等类型,这些编辑器是可以扩展的,理论上是通用的。比如发货城市,可以配置为下拉框选择:
display: "城市", name: "ShipCity", newline: true, labelWidth: 100, width: 220, space: 30, type: "select", cssClass: "field", options:{
url: "../handler/select.ashx?view=Orders&idfield=ShipCity&textfield=ShipCity&distinct=true"
}
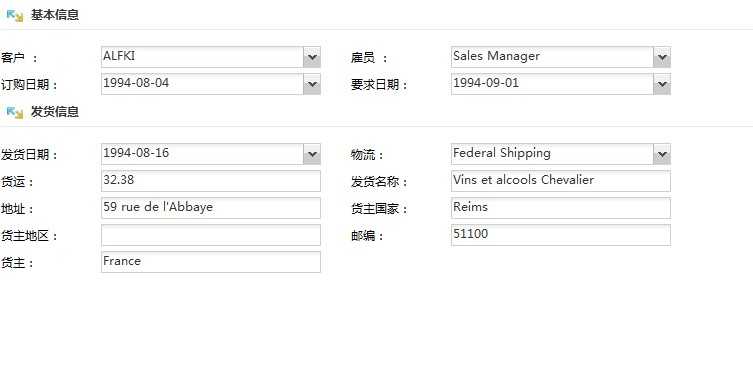
表单应该包括三个部分,表单结构、表单数据、表单提交 :
表单结构:为了样式的统一,代码的简洁,表单同样也是通过“配置”出来的(利用了ligerForm插件)
表单数据:通过指定一个视图/表名、主键字段名、主键值加载到一条记录以后,利用JS访问每一个属性加载到相应的控件上面,并更新控件的样式。
表单提交:利用jquery.validate做表单验证,利用jQuery.form.js做ajax提交数据
说明两点:
1,更新控件的样式:表单的文本框、下拉框都是用ligerui内置的表单元素组件,这些组件都有updateStyle方法,就是当值改变时,界面上面没有及时反应,可调用这个方法
2,表单提交的统一入口是ajax.ashx,我们会传入type和method,利用反射的机制找到相应的方法,将请求的数据(Request.Form)传给那个方法。比如增加订单的签名:AjaxResult AddOrders(NameValueCollection form)
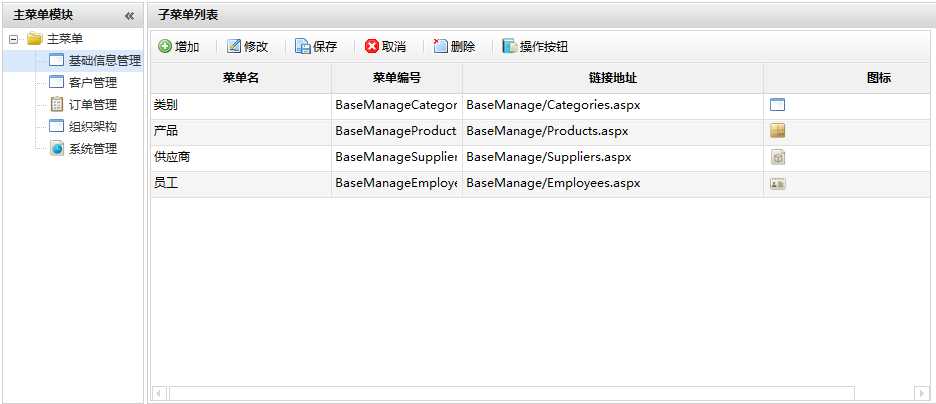
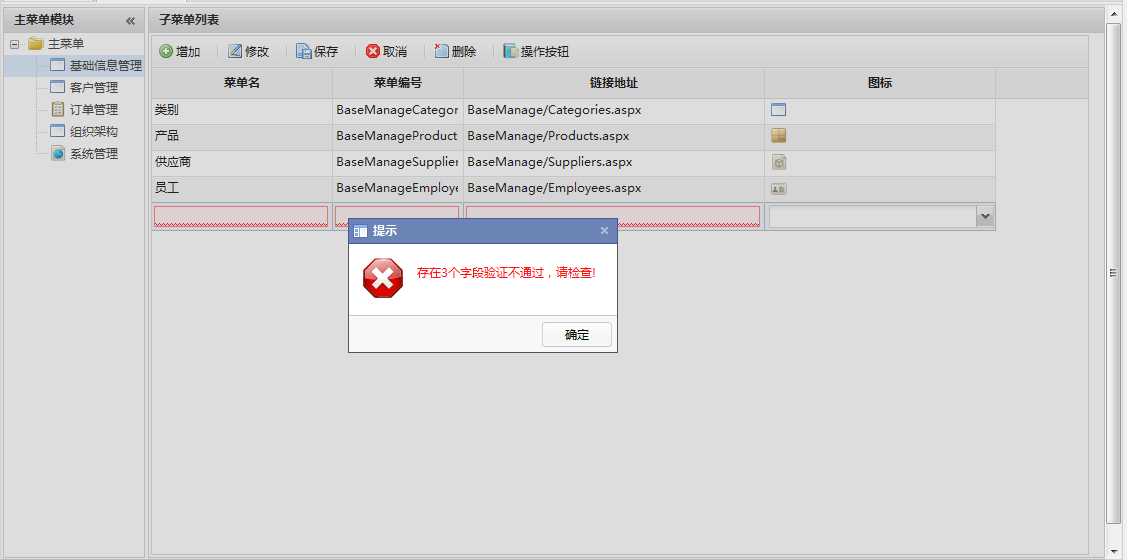
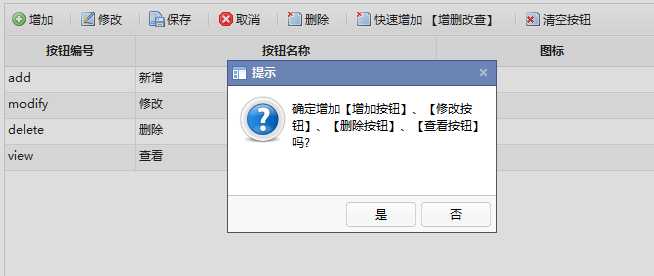
界面如下:

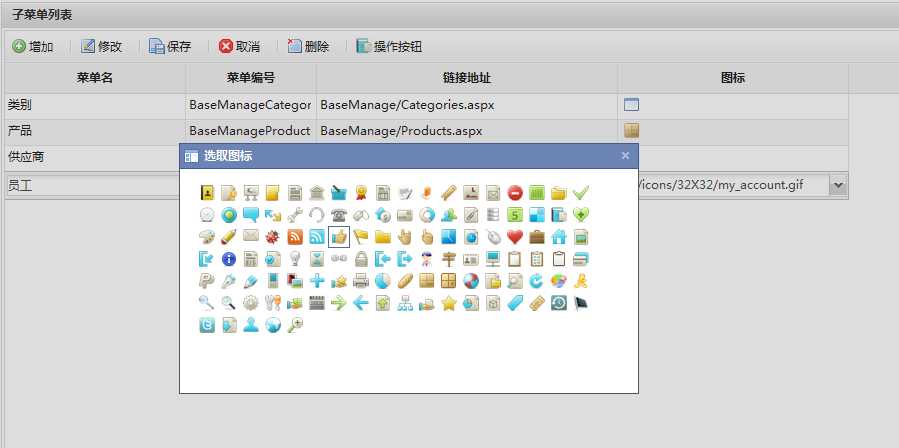
菜单的编辑保存,采用表格【行编辑】模式,并且支持提交前验证,图标在dialog中选取,使得操作更加简单。



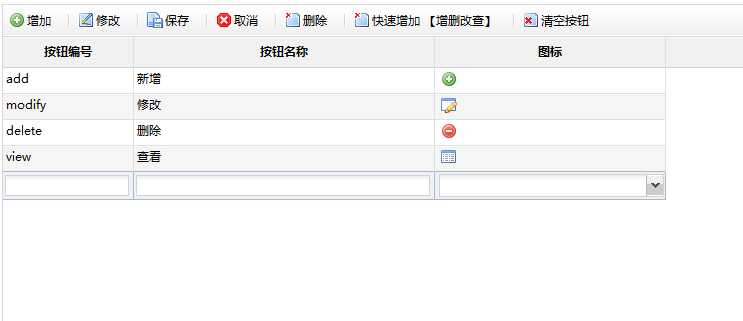
按钮的编辑模式同菜单一样,采用表格的【行编辑模式】。对应字段信息不多的,我也比较推荐这种方式,而不是再打开一个页面。
如果需要全表格同时编辑,那么可以采用表格的【单元格编辑模式】,比如系统中【订单编辑页-订单明细表格】


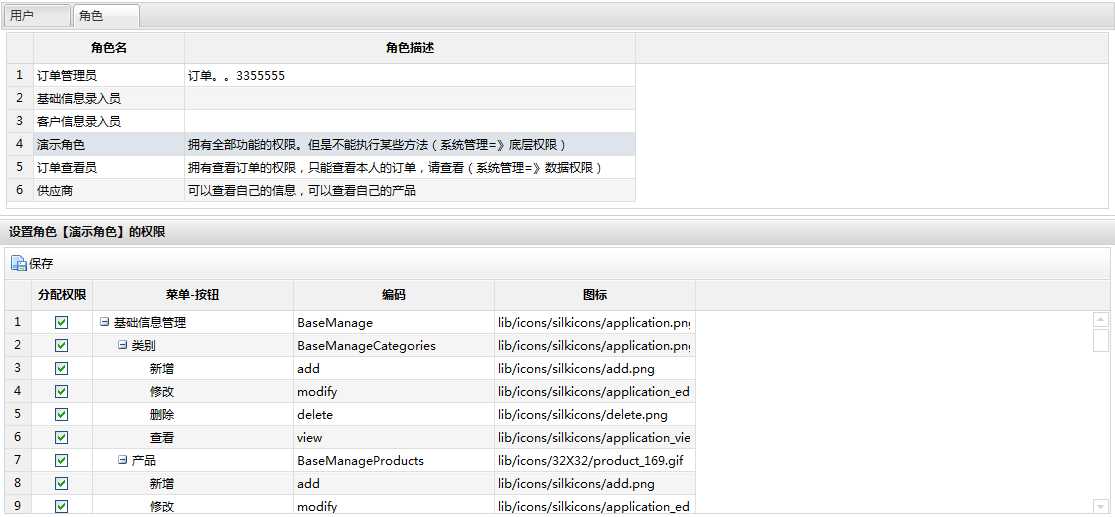
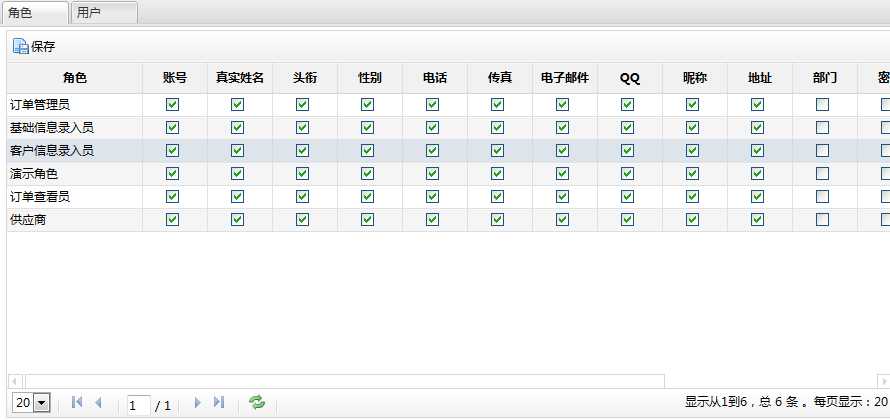
设计思想同上一个版本一样,采用 【用户】、【角色】 =》 【模块】、【功能】 的权限控制。不清楚的朋友可以参考我之前的一篇介绍:《通用权限管理设计 之 数据库结构设计》
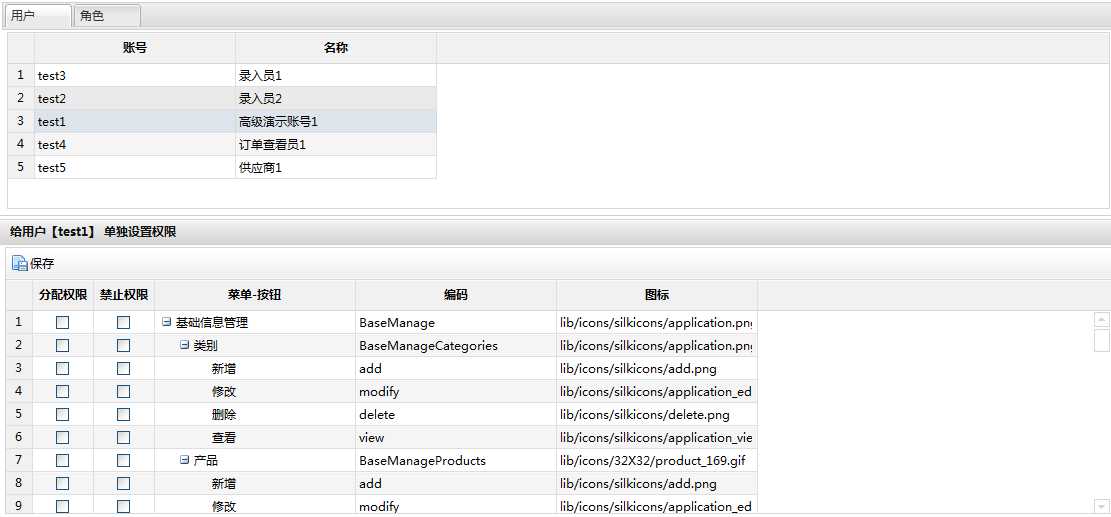
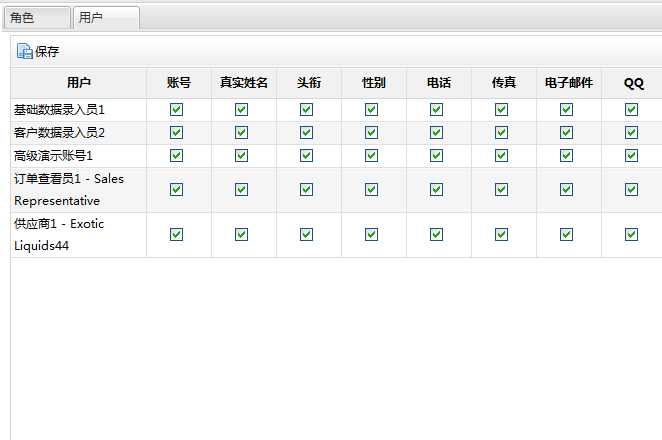
在界面上仅仅只是用了一个页面,就完成了全部的权限控制,操作很简洁。设计规则上,角色可以授权权限许可。而用户,是在角色的基础上面,单独设置为许可、或者禁止。

可以单独给用户设置权限(许可或者禁止)

这个版本新增的功能,可以在功能权限(上面提到的)的基础上进一步的权限控制扩展,比如销售员只能查看到自己的销售订单。
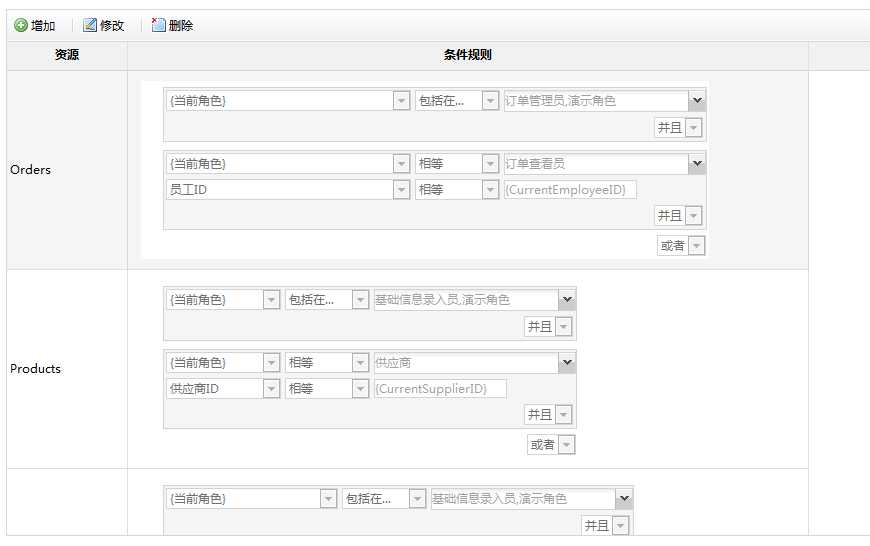
使用了ligerFilter过滤器插件,这是一个通用条件查询组件。可以自定义编辑器的类型,如下图选择角色的下拉框。

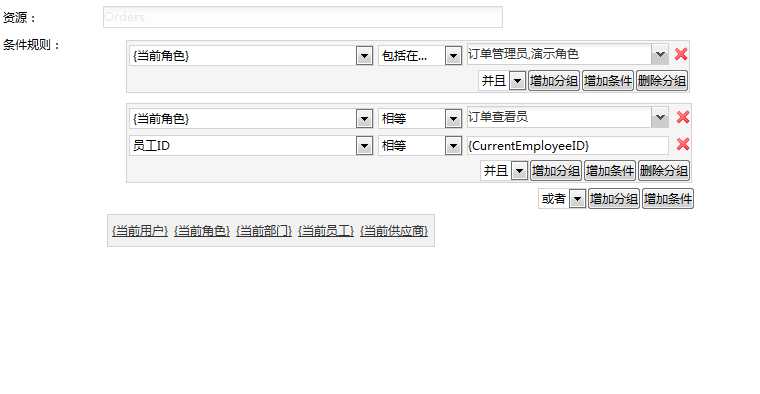
下图是编辑页面,定义了数据权限规则:【订单查看员只能查看自己的】、【订单管理员和演示角色可以看到全部的】。
管理员永远不会受到数据权限的限制
注意到有5个可选择的用户信息参数,根据业务需求这里可以扩展

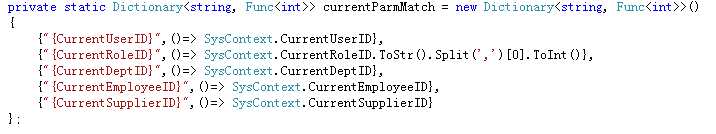
5个用户信息参数在组织最终的数据库执行语句时将会返回以下的匹配关系,这里是可以很好地扩展的。

数据权限的限制总是:{字段名 条件 允许值}
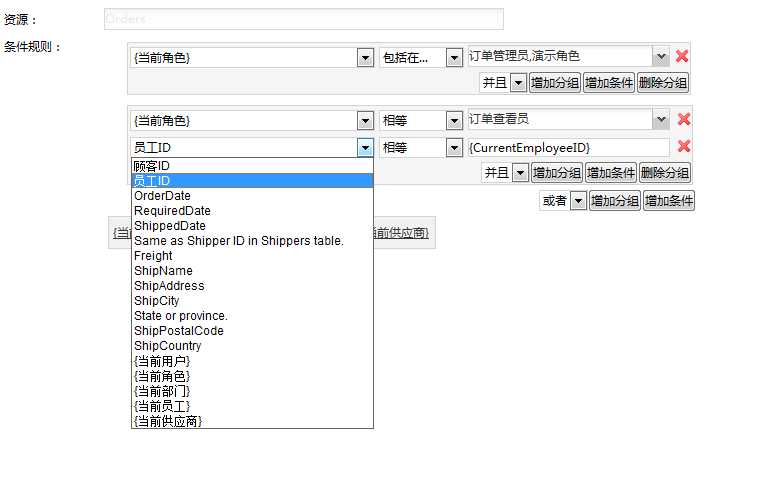
下图列出了订单表的所有字段,并且加入几个用户参数方便做权限的具体分配。

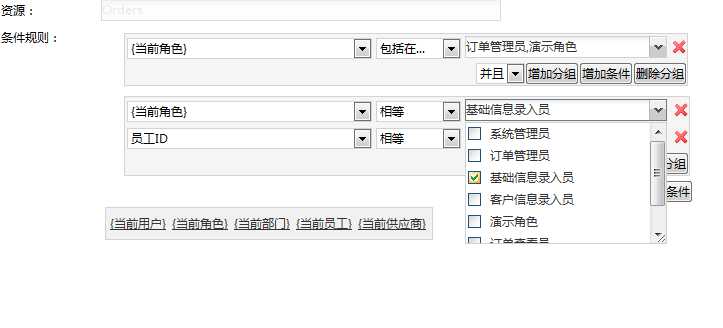
利用ligerFilter编辑器可自定义的特性,这里当前用户信息可以在下拉框中选择,你甚至可以改成在弹出窗口中选择。

如果说数据权限是对功能权限在纵向的扩展,那么字段权限就是在横向的扩展。可以禁止指定用户/角色 对某些字段的访问,这个功能同样是本版本增加的:


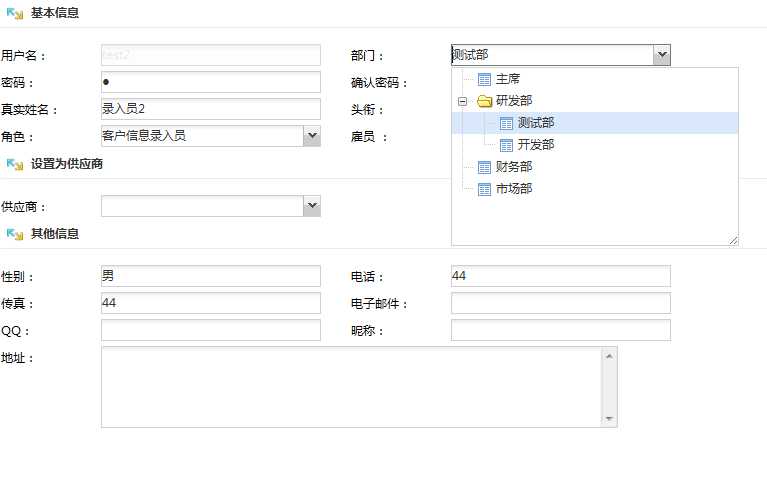
下拉框在系统中的应用都很经典,比如下拉框树,下拉框表格,下拉框在弹出窗口中选取数据。这里介绍几个应用的细节
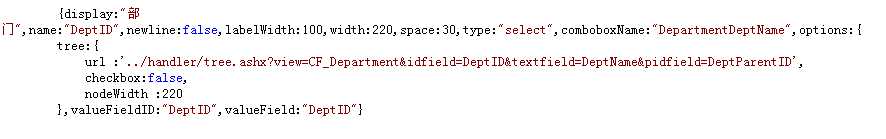
用户在部门树中选择:

实则上系统针对下拉框选取数据的各种情况都通用化了,只需要简单的配置信息就可以实现在指定数据源中选择,比如上图,只需要这样配置:

上图是下拉框树的实例,再看看普通下拉框的:

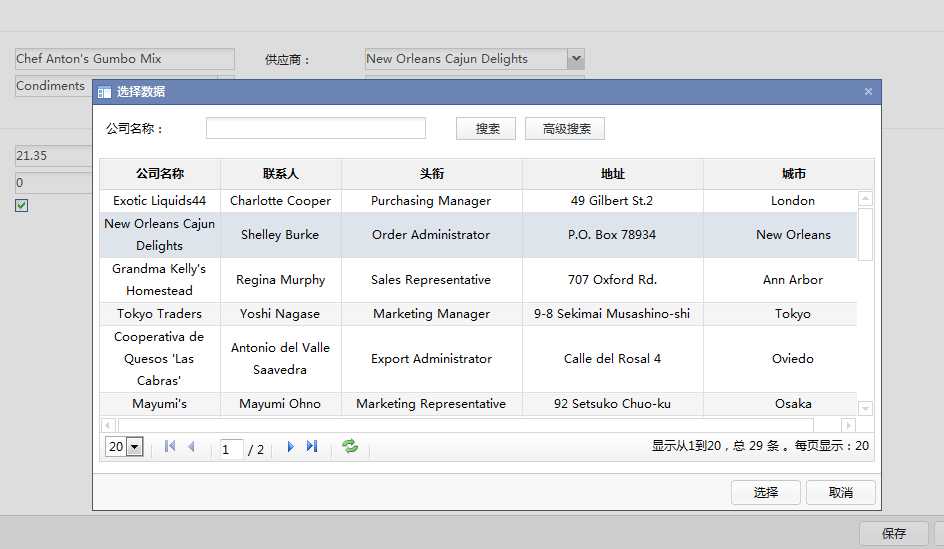
这两种情况都是加载全部数据的,如果下拉框的数据来源很大,我们当然不想在一次性加载全部数据中,而是可以在弹出的、分页的、可过滤的表格中选取数据,这样会让表单的应用变得更加人性化。基于这种需求,在这个系统对下拉框插件中扩展了openSelect方法,只需要指定grid的配置参数,search的配置参数(可选),返回的字段名,就可以快速实现这个应用。可以参考系统中【订单中选择客户】、【产品中选择供应商】。

Code:

这个版本对于【增删改】常用的操作封装得更加彻底,大大强化了客户端javascript的处理能力,而服务器端只是起到数据处理的作用。
系统中大量使用了grid、tree以及各种表单插件,更大程度地展示了ligerui的很多功能的使用。
还有很多的细节和使用技巧,比如订单明细编辑表格中引入产品、Tab选项延时加载。都有待你的体验和建议。
欢迎反馈: http://bbs.ligerui.com
分享一个基于ligerui的系统应用案例ligerRM V2(权限管理系统)(提供下载)
标签:
原文地址:http://www.cnblogs.com/grimm/p/5332292.html