标签:
今天是第二天,我早上起来开始尝试实现使用UMeditor文本编辑器添加图片,弄了一天,终于弄好了!其实早就应该弄好的,但是我没有导入jar包,所以不能实现图片的上传,我也是够蠢的。现在我就来总结一下图片的上传吧:
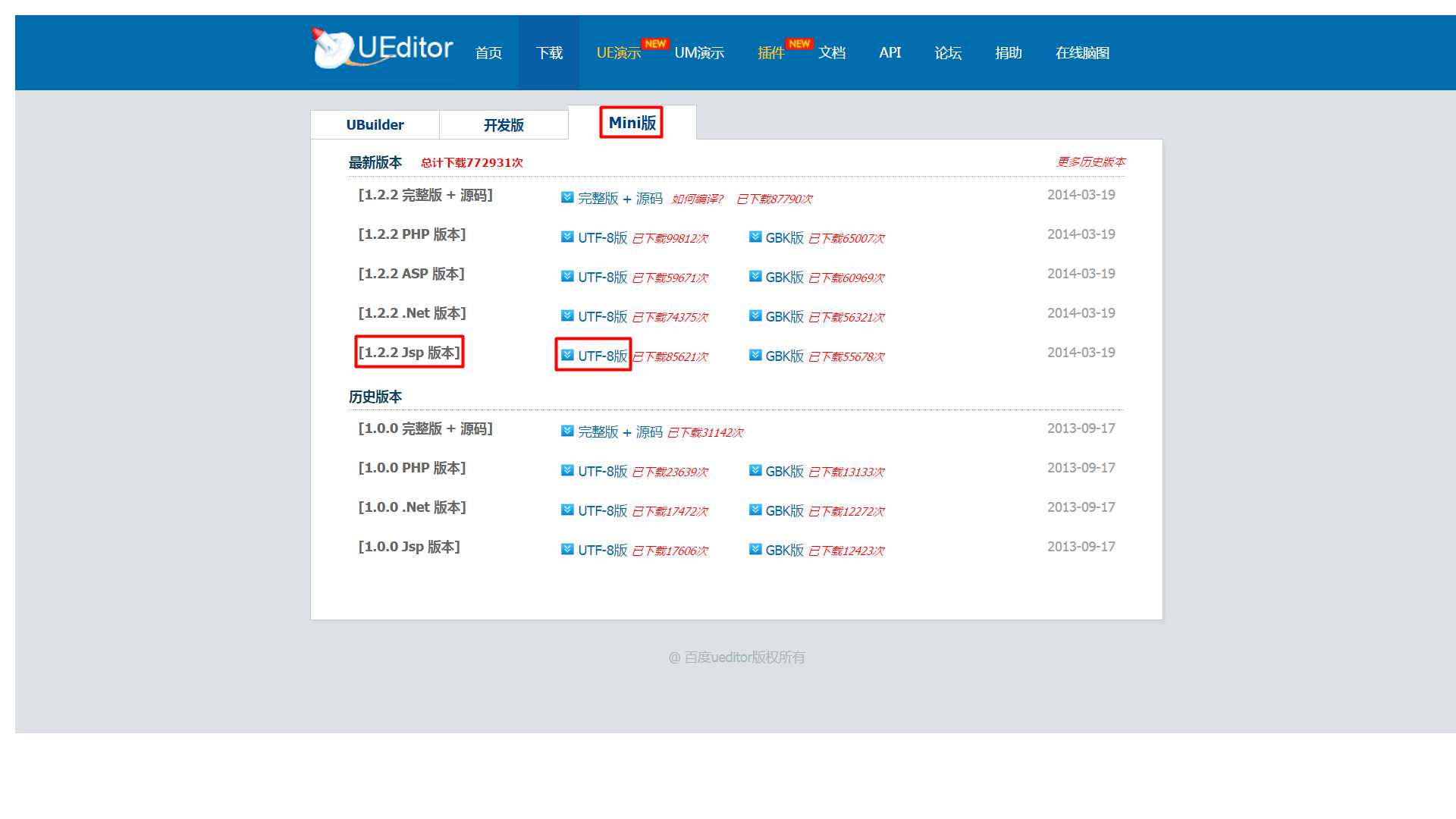
1.从“百度编辑器”官网上下载UM编辑器

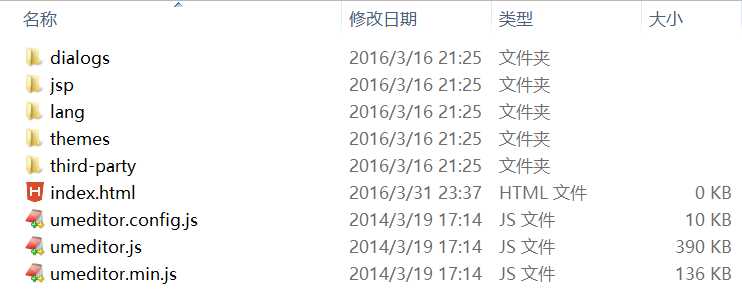
2.将其解压到任意位置,解压后文件夹内的内容有以下几个:

其中那个index.html可以删除,那是个例子,如果不会部署可以参照一下,我之前就是参照这个的。
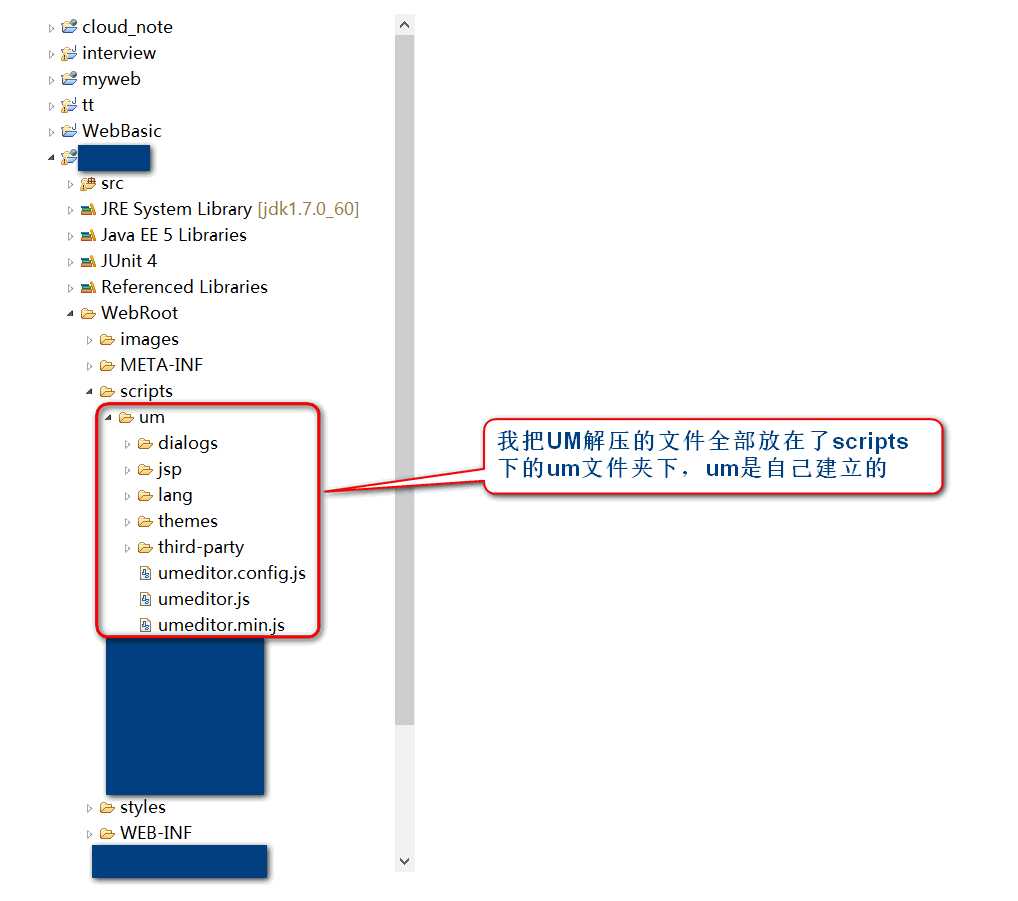
3、将这个文件夹拷到自己的web项目底下

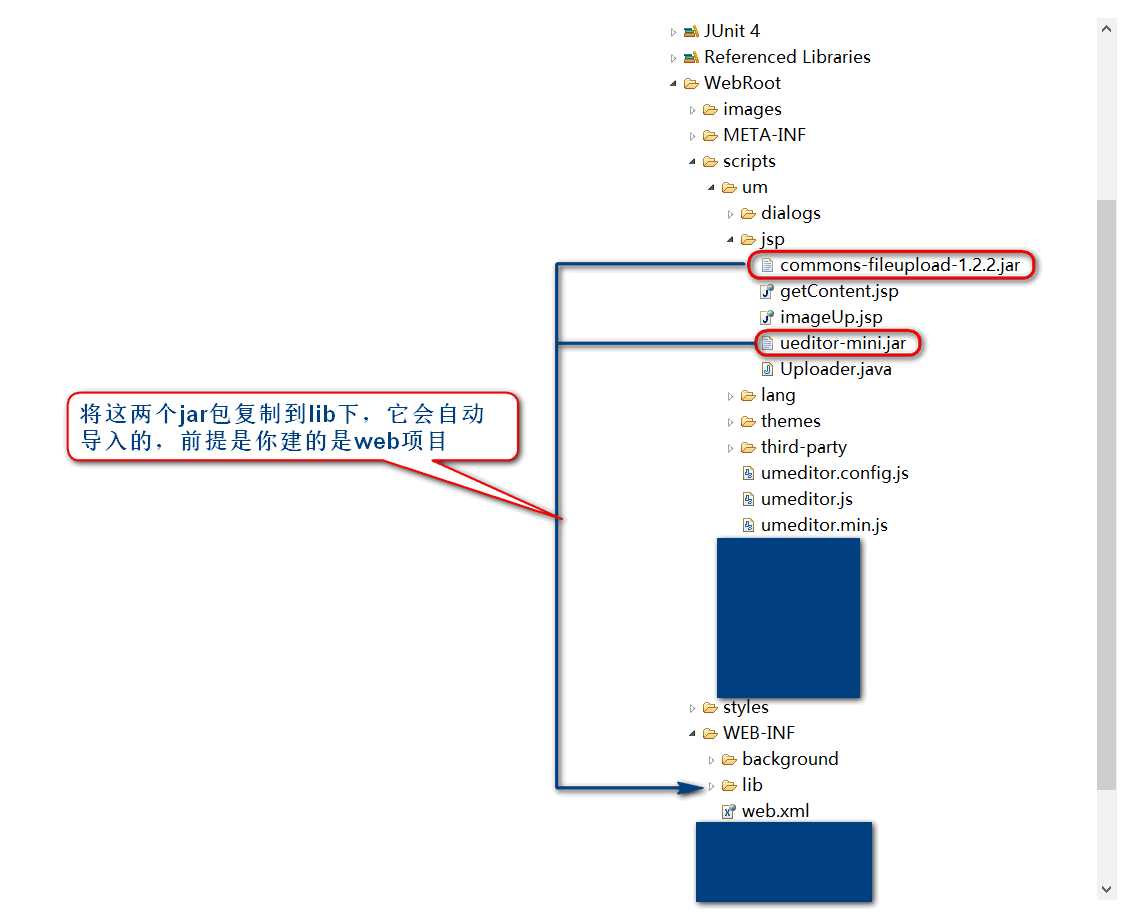
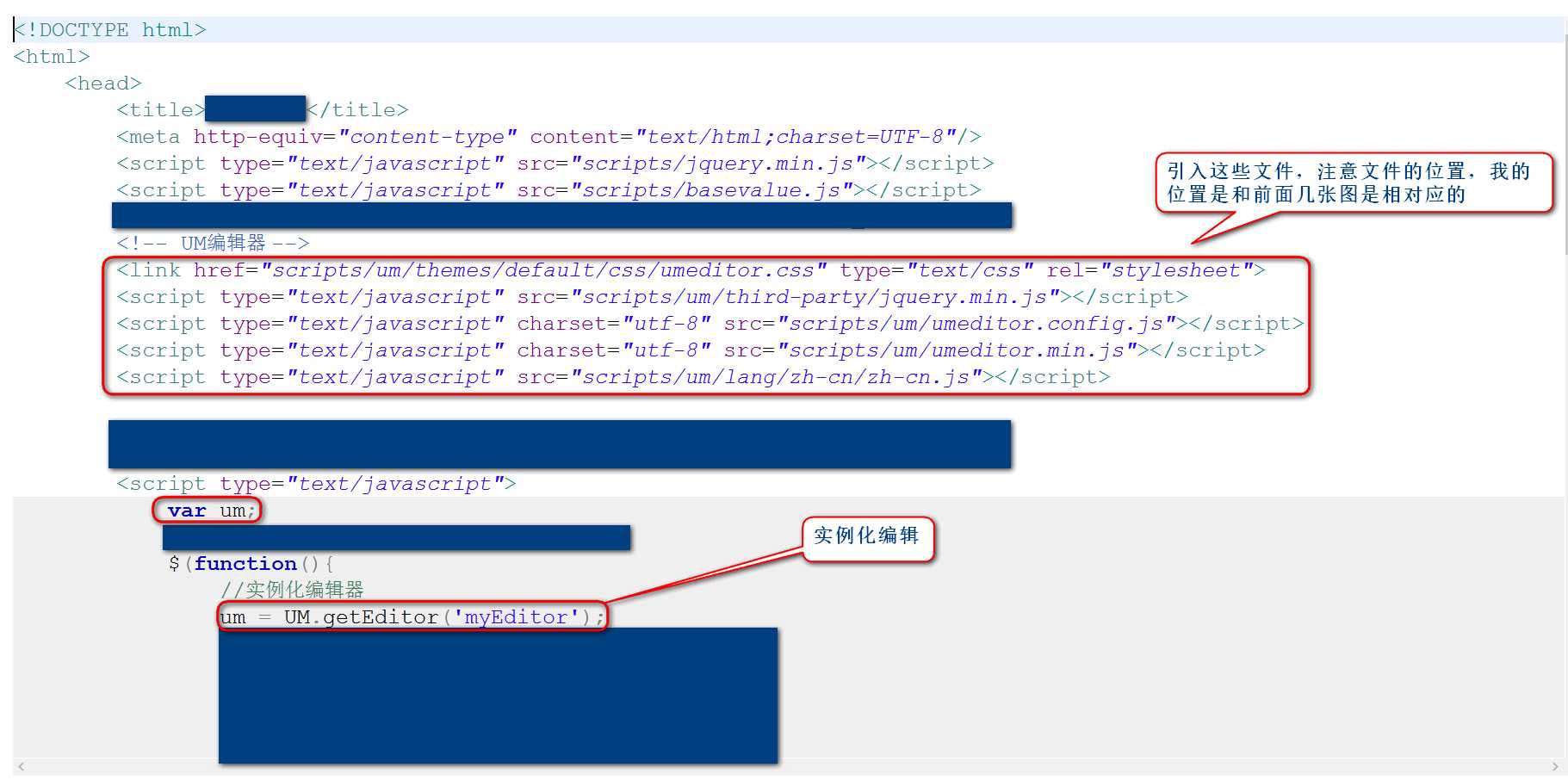
4、现在就是导jar包,引入js、css文件


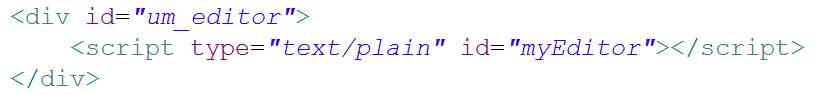
在自己需要的地方添加div,在div中添加编辑器。

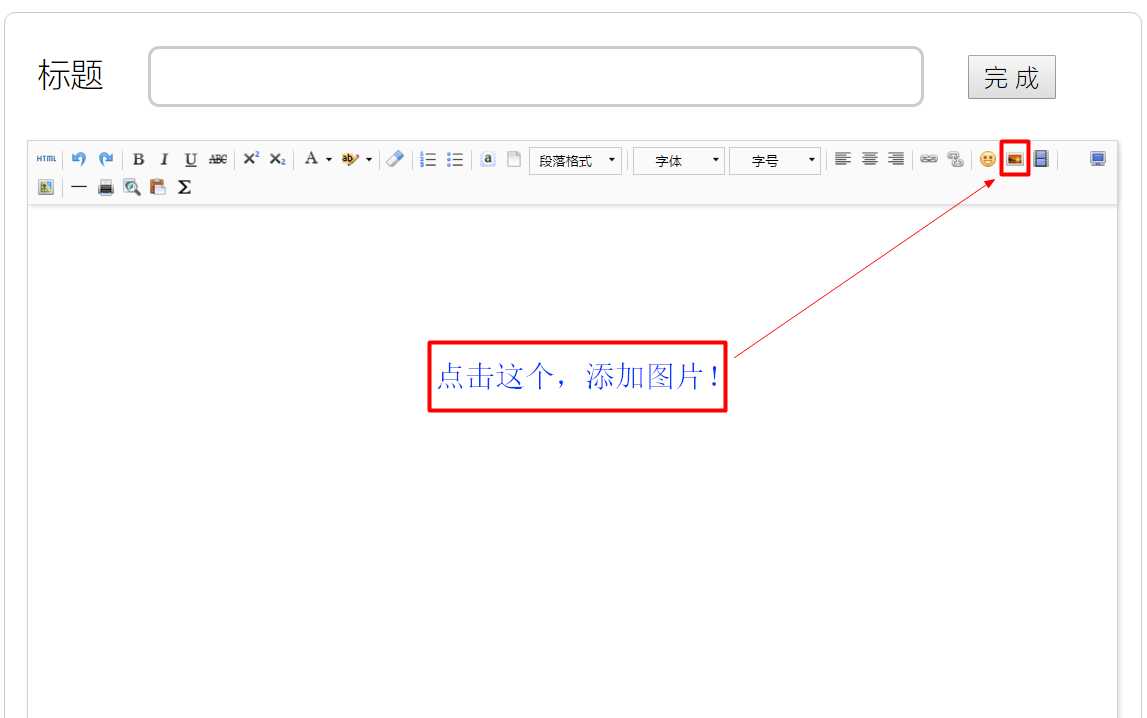
5、至此,图片添加就完成了,你可以点击图片添加的按钮添加图片

6、至于其他的一些由于时间关系,没有弄。
最后,我有两个问题:第一就是图片不知道传到哪个位置了,我找不到。第二就是UM怎么没有附件添加按钮,我没有办法添加附件。剩下的我会边做边完善的。
标签:
原文地址:http://www.cnblogs.com/K-Man/p/5343468.html