标签:
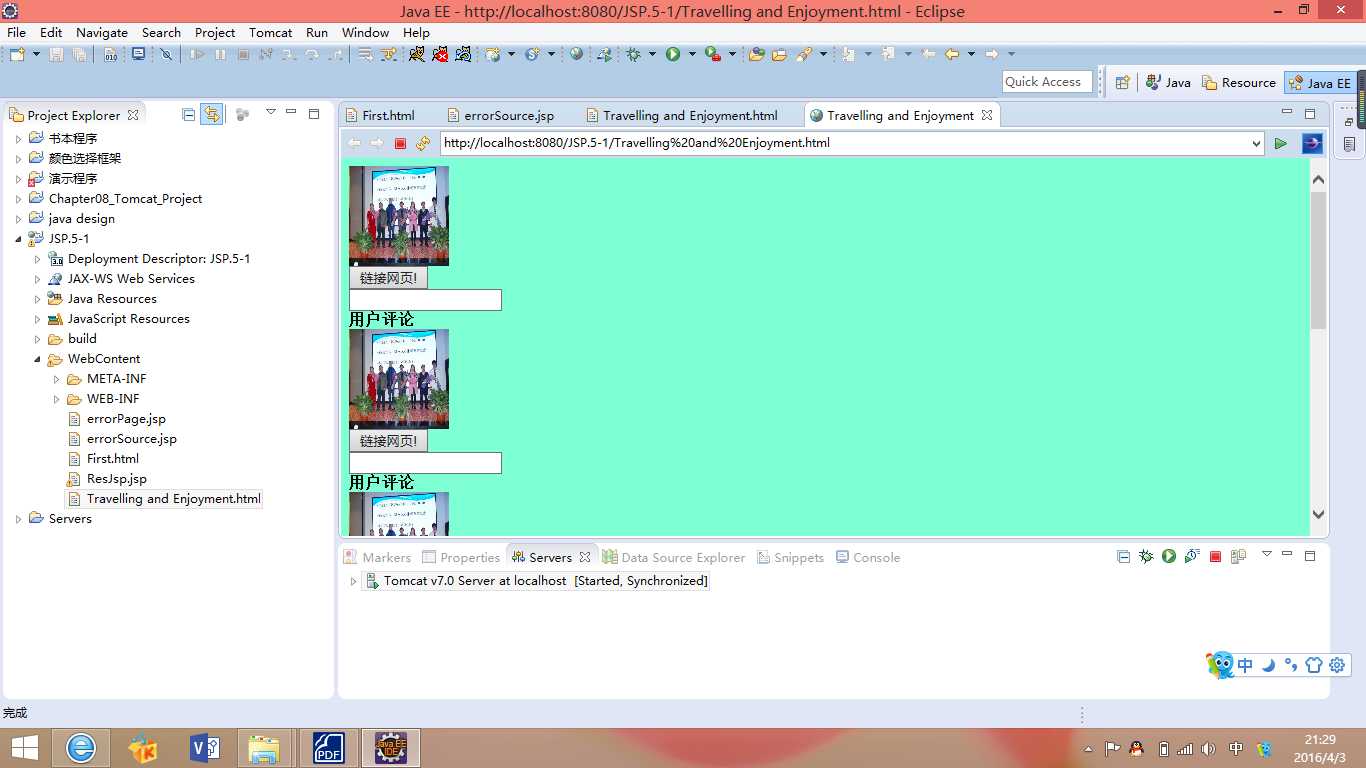
趁着清明在家无聊的时候,我把我们组的旅游网站的主体页勾画出来了,
与数据库的连接也初步可以连接了,但怎么进行通信还有待学习。目前可以实现子页面的跳转。离初步的原型已经不远了。
但是对页面的布局确实了解不深,对css有必要深度理解与应用。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Travelling and Enjoyment</title>
<Script Language="JavaScript">
<!--
function func(){
alert("欢迎来到travel网站");
}
function page1(){
location="ResJsp.jsp"
}
function page2(){
location="ResJsp.jsp"
}
function page3(){
location="ResJsp.jsp"
}
function page4(){
location="ResJsp.jsp"
}
-->
</Script>
</head>
<body bgcolor="Aquamarine" link="green" alink="black" onload="func()">
<div class="div1" align="left">
<img alt="图片1" src="D:\JAVA程序\JSP.5-1\src\老乡会.jpg" width="100" height="100">
<br>
<input type="button" value="链接网页!" onclick="page1()">
<div>
<input name="评论1" type="text" type="reset" maxlength=30>
<br>
<b>用户评论</b>
</div>
</div>
<div class="div2" align="left">
<img alt="图片2" src="D:\JAVA程序\JSP.5-1\src\老乡会.jpg" width="100" height="100">
<br>
<input type="button" value="链接网页!" onclick="page2()">
<div>
<input name="评论2" type="text" type="reset" maxlength=30>
<br>
<b>用户评论</b>
</div>
</div>
<div class="div3" align="left">
<img alt="图片3" src="D:\JAVA程序\JSP.5-1\src\老乡会.jpg" width="100" height="100">
<br>
<input type="button" value="链接网页!" onclick="page3()">
<div>
<input name="评论3" type="text" type="reset" maxlength=30>
<br>
<b>用户评论</b>
</div>
</div>
<div class="div4" align="left">
<img alt="图片4" src="D:\JAVA程序\JSP.5-1\src\老乡会.jpg" width="100" height="100">
<br>
<input type="button" value="链接网页!" onclick="page4()">
<div>
<input name="评论4" type="text" type="reset" maxlength=30>
<br>
<b>用户评论</b>
</div>
</div>
<div class="div3" align="center" style="width:80;color:red">
<center><h3>音乐欣赏:我的大学</h3>
<embed src="D:\JAVA程序\JSP.5-1\src\萧敬腾-我的大学-(超级网剧《睡在我上铺的兄弟》主题曲).mp3" width=300 height=100 autostart=true loop=false>
</center>
<input name="重置" type="reset" >
</div>
</body>
</html>
G.png)
标签:
原文地址:http://www.cnblogs.com/number-one/p/5350838.html