标签:
1.bootstrap是移动端优先的响应式工具,CSS中的代码默认是应用于移动端的,因此在写样式时,应注意先写移动端,再用媒体查询@media(){}写平板或PC的样式。
2.bootstrap除了提供了一套用于响应式布局的栅格系统,还提供了一些预设的组件和js插件,非常省事儿,但是如果预设样式和实际项目中需要的效果相差较大,那仍然会带来很多调整的工作量。比如navbar预设的背景色就只有黑色与浅灰,而且还有圆角和下边距,如果实际设计与预设是冲突的,那还得写CSS去覆盖预设样式,有时候由于层叠关系,还不得不动用!important。
3.如果要为不同的适配页面分别添加相应的js,一个可用的技巧是添加设备宽度的判断。
var winWidth = $(window).width();
if(winWidth > 1200){
//这里写适用于屏幕宽度大于1200px的设备的js
}else{
//这里写适用于屏幕宽度小于1200px的设备的js
}
4.理解栅格。
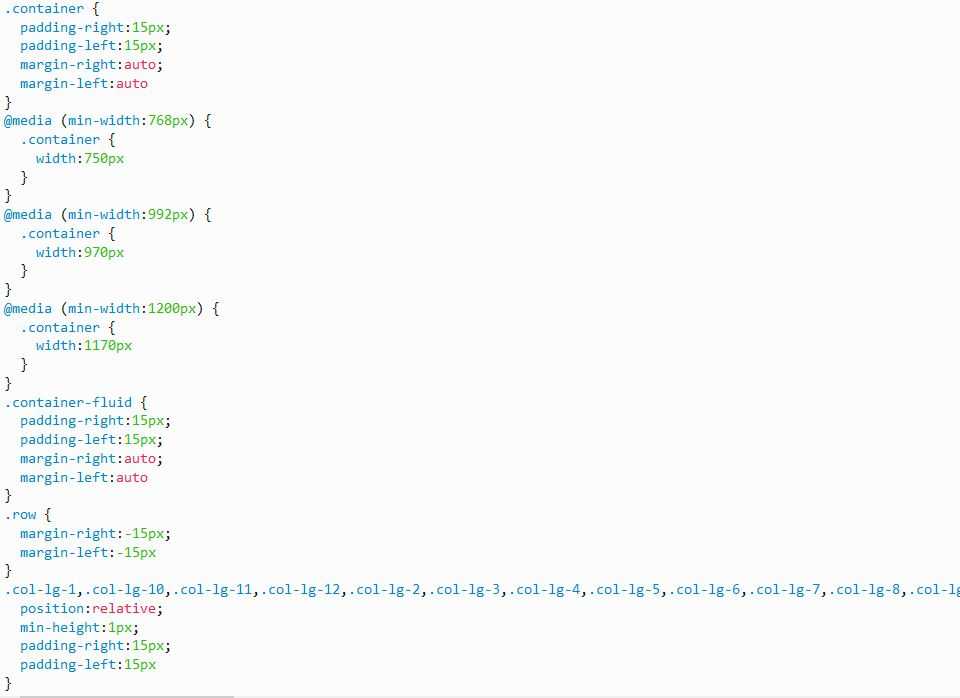
bootstrap栅格系统有12格,在1200px以上的设备中,.container提供了最大宽度:1170px。这让人很疑惑,因为12除不尽1170,如果最大宽度为1200px就好了,但事实并非如此,我们来看bootstrap.css源码:

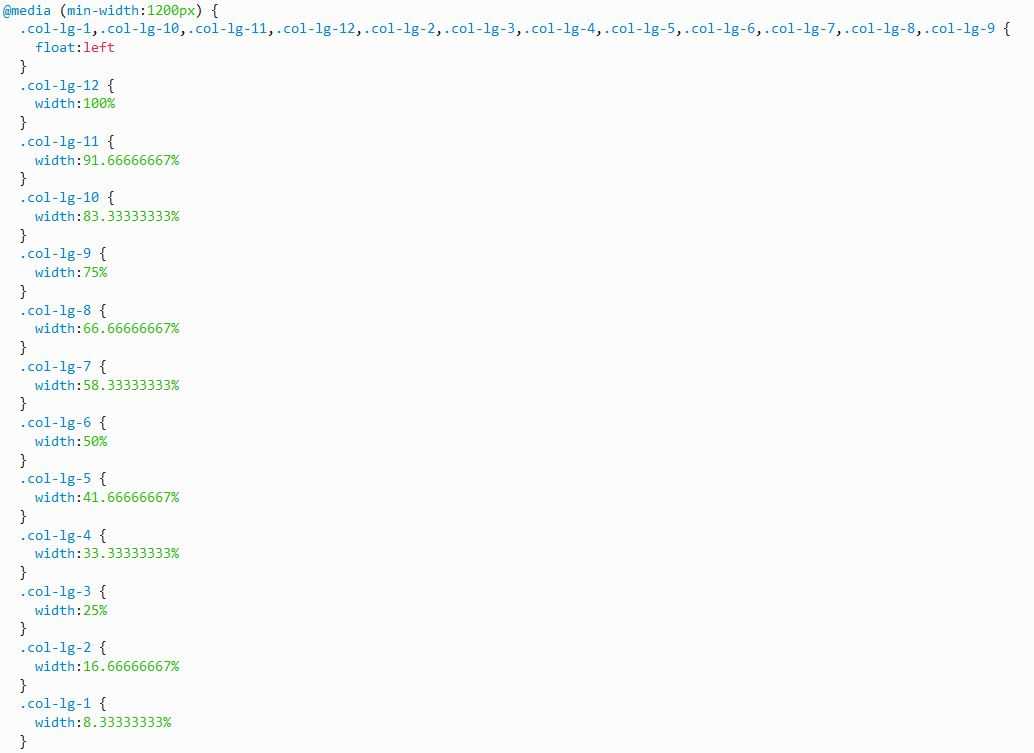
bootstrap左右两边默认设置的“间隔”是15px,这就可以理解为啥最大宽度是1170:bootstrap设计者为了在1200px宽的设备两边留出一定的空白,预设是15px,因此最大宽度只好是1170px了,受应试教育影响的我们可能感染了某种幻觉:如果计算出来的数字不够和谐,就要怀疑是不是哪儿错了。可人家老外没这种凑整的想法,你看,栅格宽度用的都是百分比:

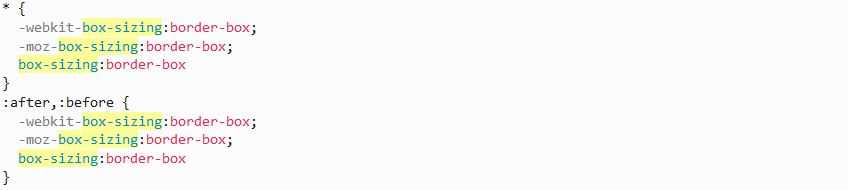
有人可能会说,container的width是1170,左右padding是15,所以加起来宽正好1200。其实我也为此困惑了一小会儿,但翻了下源码就明白不是这样滴:

全是border-box啊。
这下就好理解为啥要给row设置-15px的margin了。因为container总宽只有1170,左右共有30的padding,于是包在container里面的row最大宽度就只有1140,这下所有col栅格的百分比乘的都是1140而不是1170,这怎么行呢。只好用负的margin来增加宽度。
那为啥用负的margin可以增加宽度呢,这涉及到盒模型的原理。《CSS权威指南》中给出了一条原则:块元素左右外边距、左右border、左右内边距和width这七个值必须等于包含块content的宽。对于row而言,包含块container的content宽为1140px,row的那七个值-15px+0+0+width+0+0+(-15px)必须等于1140,因此width只好等于1170了。
标签:
原文地址:http://www.cnblogs.com/kidney/p/5351133.html