标签:
Just like create html page, you can create a svg tag by:
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" height="340" width="340" style="background-color:#F6F7F7;"> </svg>
Inside svg,
Simple example by rect tag:
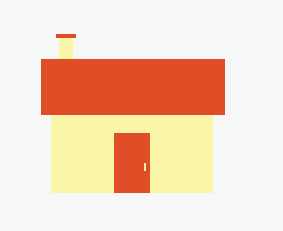
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" height="340" width="340" style="background-color:#F6F7F7;"> <!-- Chimney --> <rect height="21" width="14" fill="#FBF6A7" x="98" y="127"/> <rect height="4" width="20" fill="#E04E27" x="95" y="123"/> <!-- House --> <rect height="84" width="162" fill="#FBF6A7" x="90" y="198"/> <rect height="56" width="184" fill="#E04E27" x="80" y="148"/> <!-- Door --> <rect height="60" width="36" fill="#E04E27" x="153" y="222"/> <!-- Door handler --> <rect height="8" width="2" fill="#FBF6A7" x="183" y="252"/> </svg>

[SVG] Simple introduce for SVG
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5351274.html