标签:
package com.hanqi.test5; import android.os.Bundle; import android.support.annotation.IdRes; import android.support.v7.app.AppCompatActivity; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.DatePicker; import android.widget.ImageView; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Switch; import android.widget.TimePicker; import android.widget.Toast; import android.widget.ToggleButton; public class UIActivity1 extends AppCompatActivity { ImageView iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ui1); //单选框 RadioGroup radioGroup = (RadioGroup)findViewById(R.id.rg); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) { if (checkedId == R.id.rb3) //rb3设定为正确答案 { Toast.makeText(UIActivity1.this, "选对了", Toast.LENGTH_LONG).show(); } RadioButton rb = (RadioButton) findViewById(checkedId); Toast.makeText(UIActivity1.this, rb.getText(), Toast.LENGTH_LONG).show(); } }); //复选框 CheckBox cb_st = (CheckBox)findViewById(R.id.cb_st); cb_st.setOnCheckedChangeListener(new CBOnCheckedChangListenter() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { } }); cb_st.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); CheckBox cb_jc = (CheckBox)findViewById(R.id.cb_jc); cb_jc.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); CheckBox cb_xt = (CheckBox)findViewById(R.id.cb_xt); cb_xt.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); CheckBox cb_xhx = (CheckBox)findViewById(R.id.cb_xhx); cb_xhx.setOnCheckedChangeListener(new CBOnCheckedChangListenter()); iv =(ImageView)findViewById(R.id.iv); ToggleButton tob =(ToggleButton)findViewById(R.id.tob); tob.setOnCheckedChangeListener(new TOnCheckedChangeListenter()); Switch sw =(Switch)findViewById(R.id.sw); sw.setOnCheckedChangeListener(new TOnCheckedChangeListenter()); DatePicker dp_1 = (DatePicker)findViewById(R.id.dp_1); dp_1.init(2000, 0, 1, new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { Toast.makeText(UIActivity1.this,year+"-"+(monthOfYear+1)+"-"+dayOfMonth,Toast.LENGTH_SHORT).show(); } }); TimePicker tp_1 =(TimePicker)findViewById(R.id.tp_1); tp_1.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { Toast.makeText(UIActivity1.this,hourOfDay + ":" + minute,Toast.LENGTH_SHORT).show(); } }); } private class TOnCheckedChangeListenter implements CompoundButton.OnCheckedChangeListener{ public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) { iv.setImageResource(R.drawable.on); //设置图片来源 } else { iv.setImageResource(R.drawable.off); } } } private class CBOnCheckedChangListenter implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { CheckBox cb = (CheckBox)buttonView; if (isChecked) { Toast.makeText(UIActivity1.this, "选中了" + cb.getText(), Toast.LENGTH_LONG).show(); } else { Toast.makeText(UIActivity1.this, "取消了" + cb.getText(), Toast.LENGTH_LONG).show(); } } } }
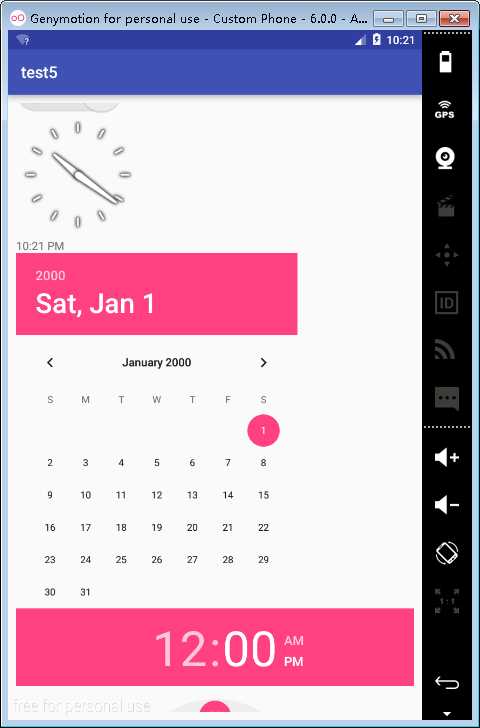
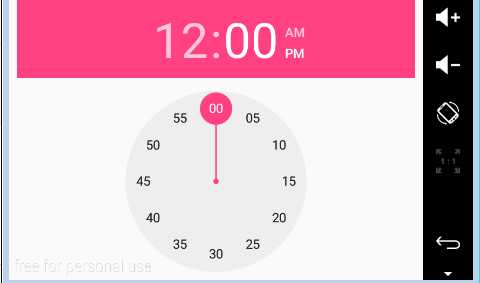
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" tools:context="com.hanqi.test5.UIActivity1" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择Android的开发语言是什么?"/> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/rg"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C++" android:id="@+id/rb1" android:layout_marginRight="30dp" android:checked="true"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" android:id="@+id/rb2" android:layout_marginRight="30dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="JAVA" android:id="@+id/rb3" android:layout_marginRight="30dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C#" android:id="@+id/rb4" /> </RadioGroup> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择字体效果"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="宋体" android:id="@+id/cb_st" android:checked="true"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加粗" android:id="@+id/cb_jc" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="斜体" android:id="@+id/cb_xt" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下划线" android:id="@+id/cb_xhx" /> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:background="#f0f" android:scaleType="centerCrop" android:src="@drawable/yuantu" android:alpha="0.3" android:id="@+id/iv1"/><!--alpha:图片透明度,值在0和1之间--> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/off" android:id="@+id/iv"/> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="打开" android:textOff="关闭" android:id="@+id/tob"/> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开关" android:textOff="关" android:textOn="开" android:id="@+id/sw"/> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="" android:textOff="" android:background="@drawable/mybutton" android:id="@+id/tob1"/> <AnalogClock android:layout_width="wrap_content" android:layout_height="wrap_content" /><!--表盘型--> <DigitalClock android:layout_width="wrap_content" android:layout_height="wrap_content" /><!--数字型--> <DatePicker android:layout_width="wrap_content" android:layout_height="wrap_content" android:startYear="2000" android:endYear="2016" android:minDate="1/1/2000" android:maxDate="1/1/2016" android:id="@+id/dp_1" android:calendarViewShown="false"></DatePicker> <!--日期选择器 calendarViewShown:日历是否显示只对版本4.0起作用--> <TimePicker android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tp_1"></TimePicker><!--时间选择器--> <CalendarView android:layout_width="match_parent" android:layout_height="match_parent"></CalendarView><!--日历显示器--> </LinearLayout> </ScrollView>
显示效果图:


标签:
原文地址:http://www.cnblogs.com/0927wyj/p/5351473.html