标签:
Android系统本身给我们提供十分丰硕的组件让我们实现包罗万象的UI效果,与此同时,我们也能够非常方便实现各种方法来实现各种强大的功能。通过继承现有的UI控件,我们也能够拓展现有的功能。我们也能够完全自定义控件,实现Android系统所没有的功能。自定义控件,对于Android初学者来说,是一个老大难的问题。其实,自定义控件没有那么困难。与其说你在自定义一个view,倒不如说你在绘画一个图形。只有站到艺术的角度,才能创建有一个更好用户体验的控件。自定义控件,应该不是一些简单API的堆砌,而应该结合现实中的绘图方法,甚至结合ps的一些技巧,才能创造出更有用户体验的View。
就像我们写文章一样,合理适当的运用词语,会为我们文章增色不少,而一味追求堆砌华丽的辞藻,则给人一个华而不实的感觉。与此类似,适当使用View,能极大的提升的用户体验,但一味的乱用自定义View则会有些画蛇添足的感觉。一个让用户感到亲切友好的控件,才是好控件。一个酷炫屌咋天控件,会或多或少给人一种华而不实感觉。况且,Android兼容性千差万别,你难免无法保证您自定义的View在其他手机上达到想要的效果,一个好控件更是应该是以稳定性,健壮性为基础。
当然了,深入自定义View的本身过程,能帮助我们更加深入Android View绘制机制。同时,适当合理的使用自定义控件,达到一种卓越的用户体验,应该是我们每个Android人所梦寐以求的结果。
通常而言,可以使用三种方法实现自定义控件
1、继承现成控件,进行拓展。
2、组合现有控件。
3、重写View/ViewGroup实现全新的控件。
最难就是第三钟方法实现全新控件。
其实实现全新的自定义控件,总结起来就那么几步。
Ⅰ、在OnMeasure()方法中,测量自定义控件的大小,使自定义控件能够自适应布局各种各样的需求。
Ⅱ、在OnDraw()方法中,利用哼哈二将(Canvas与Paint)来绘制要显示的内容。
Ⅲ、在OnLayout()方法中来确定控件显示位置。
Ⅳ、在OnTouchEvent()方法处理控件的触摸事件。
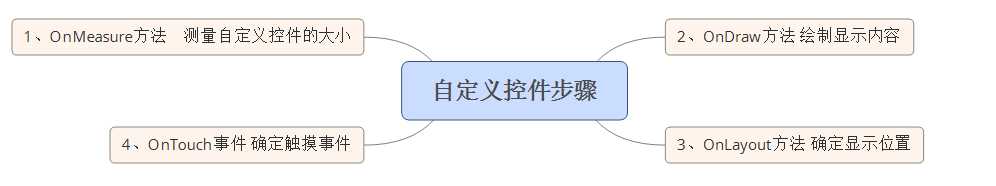
相应的思维导图如下:

这就是我对自定义View的总结,本人才疏学浅,欢迎大家吐槽。
标签:
原文地址:http://www.cnblogs.com/manuosex/p/5307257.html