标签:
过程
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
node、npm安装
自己搜
全局安装gulp
npm install gulp -g
安装完之后输入
gulp -v
看到版本,我的是
[10:19:50] CLI version 3.9.1
新建package.json文件
在项目的根目录下面新建package.json文件,在文件夹里打开命令行,win用户按shift+鼠标右键,输入
npm init
来自动填充json文件,如果填充失败,也可以手动写json文件,但是要把注释去掉,json文件里面不能有注释
{
"name": "mickey", //项目名称(必须)
"version": "1.0.0", //项目版本(必须)
"description": "This is for study gulp-less project !", //项目描述(必须)
"homepage": "", //项目主页
"repository": { //项目资源库
"type": "git",
"url": "https://git.oschina.net/xxxx"
},
"author": { //项目作者信息
"name": "mickey",
"email": "374017486@qq.com"
},
"license": "ISC", //项目许可协议
"devDependencies": { //项目依赖的插件
"gulp": "^3.9.1",
"gulp-less": "^3.0.5"
}
}
这时,我们在根目录打开命令行输入
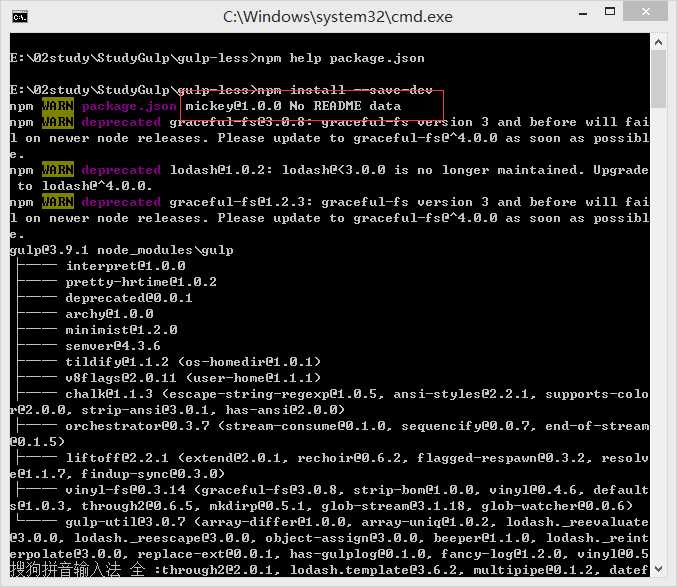
npm help package.json
则会在默认的浏览器打开package.json
本地安装gulp
npm install gulp --save-dev
warn 就忽略了,mickey的原则是没有error就是正确的~~ >.<
这里显示了小白的根目录是没有 README文件的
然后本地安装gulp-less
npm install gulp-less --save-dev
当然也有warn 同样是缺少README文件
此时,我们会在根目录下看到node_modules文件,此文件里面就是我们刚刚装的插件,打开node_modules,我们会看到有两个文件
gulp
gulp-less
此时,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了本地调用gulp插件的功能
新建gulpfile.js文件
在本地根目录新建gulpfile.js文件
var gulp = require(‘gulp‘), //本地安装gulp所用到的地方
less = require(‘gulp-less‘);
//定义一个mikiLess任务(自己定义)
gulp.task(‘mikiLess‘, function () {
gulp.src(‘src/less/test.less‘) //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest(‘src/css‘)); //将会在src/css下生成test.css
});
gulp.task(‘default‘,[‘mikiLess‘]); //定义默认任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
编译less
此时,我们在根目录下建立src文件夹,src里面再添加less,css文件夹,在less文件夹里面编写一个test.less文件
然后在根目录打开命令行
输入gulp mikiLess 或者 gulp ,显示如下
则说明编译成功,此时我们可以在src\css下,看到我们编译出来的test.css
mickey只会用命令行手动编译,简直是刀耕火种,有大神教教我怎么在idea配置less自动编译吗?~~
标签:
原文地址:http://www.cnblogs.com/Miss-mickey/p/5367646.html