标签:android style blog http java color 使用 os

在ActionBar中添加Tab是很有用的技巧。在support V7库的支持下,我们几乎可以用和之前一样的方式来添加Tab,对于Tab来说,我们可以和MenuItem一样,给他定义自己的视图。我这里定义了个进度条,主要是来说明这个问题。本系列的博文也将接近尾声了,后面就是个定义ActionBar样式和一个仿照微信的实例,顺便讲解下Fragment和ViewPager的用法。
activity_main.xml(定义了一个Fragment)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.kale.actionbar03.MainActivity" > <FrameLayout android:id="@+id/container_id" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
tab_custom_view.xml(自定义的Tab视图)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="true"/> </LinearLayout>
MainActivity.java
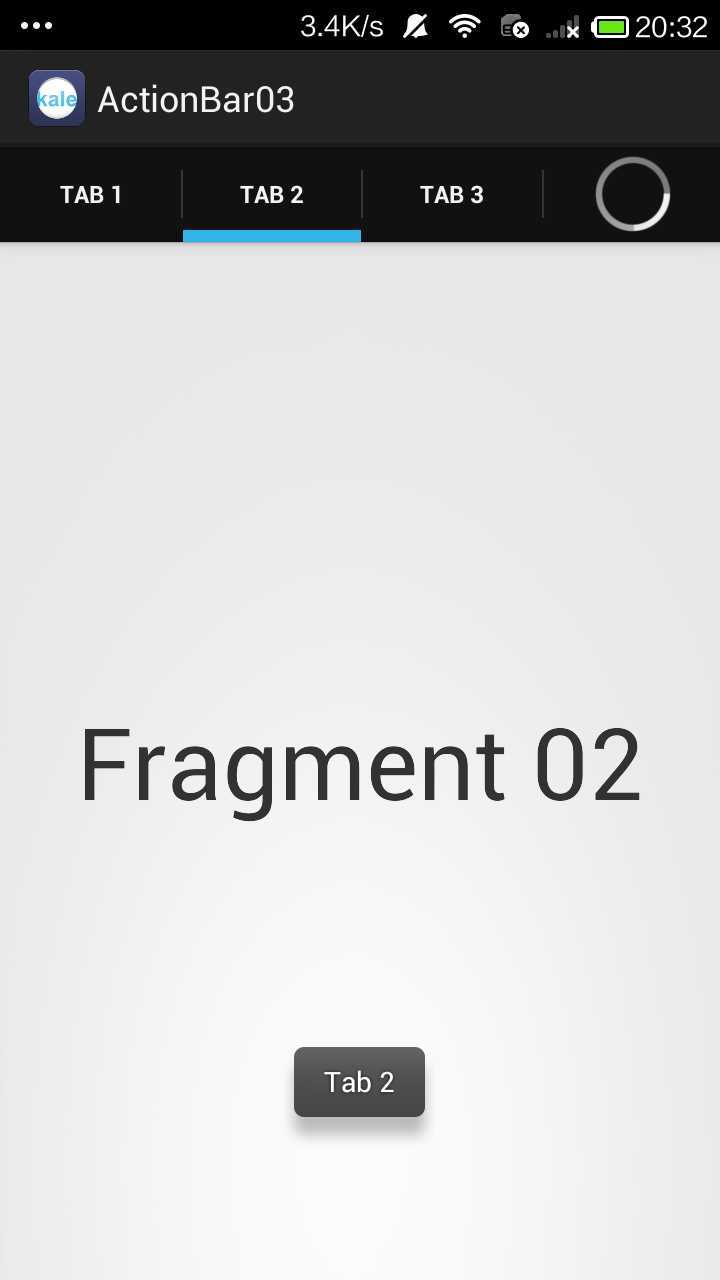
package com.kale.actionbar03; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentTransaction; import android.support.v7.app.ActionBar; import android.support.v7.app.ActionBar.Tab; import android.support.v7.app.ActionBarActivity; import android.widget.Toast; public class MainActivity extends ActionBarActivity implements ActionBar.TabListener{ ActionBar actionBar; private static final String SELECTED_ITEM = "selected_item"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); actionBar = getSupportActionBar(); //actionbar.setDisplayShowHomeEnabled(false); //actionbar.setDisplayShowTitleEnabled(false);//定义这两行后就会没有标题栏,只有tab栏了 //设定有Tab actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); ActionBar.Tab tab; //开始添加Tab for (int i = 1; i <= 3; i++) { tab = actionBar.newTab(); tab.setText("Tab " + i); tab.setTabListener(this); actionBar.addTab(tab); } tab = actionBar.newTab(); tab.setCustomView(R.layout.tab_custom_view); tab.setText("x"); tab.setTabListener(this); actionBar.addTab(tab); } @Override protected void onRestoreInstanceState(Bundle savedInstanceState) { super.onRestoreInstanceState(savedInstanceState); if (savedInstanceState.containsKey(SELECTED_ITEM)) { //选中前面保存的索引对应的Fragment页 actionBar.setSelectedNavigationItem(savedInstanceState.getInt(SELECTED_ITEM)); } } @Override protected void onSaveInstanceState(Bundle outState) { //将当前选中的fragment页的索引保存到Bundle中 outState.putInt(SELECTED_ITEM, actionBar.getSelectedNavigationIndex()); super.onSaveInstanceState(outState); } /* * @see android.support.v7.app.ActionBar.TabListener#onTabReselected(android.support.v7.app.ActionBar.Tab, android.support.v4.app.FragmentTransaction) * Tab再次被选中的时候执行的方法 */ @Override public void onTabReselected(Tab tab, FragmentTransaction transaction) { } @Override public void onTabSelected(Tab tab, FragmentTransaction transaction) { Toast.makeText(getApplicationContext(), tab.getText(), 0).show(); //创建一个新的Fragment的对象 Fragment fragment = new DummyFragment(); //创建一个Bundle对象,用于向Fragment传入参数 Bundle bundle = new Bundle(); bundle.putInt(DummyFragment.BUNDLE_SECTION_NUMBER, tab.getPosition()+1); //向Fragment传入参数 fragment.setArguments(bundle); FragmentTransaction ft = getSupportFragmentManager().beginTransaction(); //使用fragment ft.replace(R.id.container_id, fragment); ft.commit(); } @Override public void onTabUnselected(Tab tab, FragmentTransaction transaction) { } }
DummyFragment.java
package com.kale.actionbar03; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class DummyFragment extends Fragment { public static final String BUNDLE_SECTION_NUMBER = "section_number"; // 该返回值就是这个Fragment显示的view组件 @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { super.onCreateView(inflater, container, savedInstanceState); TextView textView = new TextView(getActivity()); textView.setGravity(Gravity.CENTER); // 获取创建该Fragment时传入的参数的Bundle Bundle bundle = getArguments(); textView.setText("Fragment 0" + bundle.getInt(BUNDLE_SECTION_NUMBER)); textView.setTextSize(50); return textView; } }
源码下载:http://download.csdn.net/detail/shark0017/7688459
低版本系统兼容的ActionBar(四)添加Tab+添加自定义的Tab视图,布布扣,bubuko.com
低版本系统兼容的ActionBar(四)添加Tab+添加自定义的Tab视图
标签:android style blog http java color 使用 os
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3873840.html