标签:

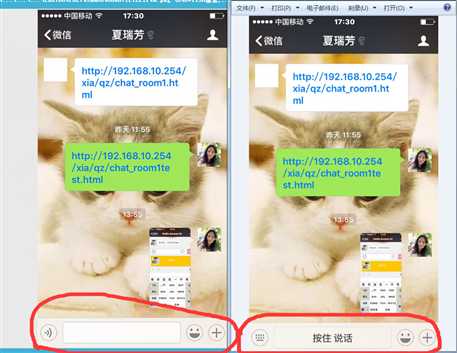
就是这种效果的类似。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".wo").click(function(){
$("#lala").toggleClass("main")
$("#haha").toggleClass("main")
});
});
</script>
<style type="text/css">
.main
{
display:none;
}
</style>
</head>
<body>
<div id="lala">
<div class="wo">我<span>555555</span></div>
</div>
<div id="haha" class="main">
<div class="wo">他<span>0000</span></div>
</div>
</body>
</html>
别忘记了引用JQrey哦~~~
toggleClass() 方法做类似于微信扣扣点击语音图标按钮变成切换到语音输入功能,点击键盘图标按钮切换到文字输入状态的效果
标签:
原文地址:http://www.cnblogs.com/fkcqwq/p/5396276.html