标签:style blog http java color 使用 strong 文件
D3.js是一种数据操作类型的javascript库(也可视其为插件);结合HTML,SVG和CSS,D3可以图形化的,生动的展现数据。
d3获取:http://d3js.org/
在代码文件中引入D3:
<script type="text/javascript" src="d3.v3/d3.v3.js"></script>
d3.select("body").append("p").text("New paragraph!");
说明:选择body标签,为之添加一个p标签,并设置它的内容为New paragraph!
你可以将链接选择换行,这样代码结构更清晰:
1 d3.select("body") 2 .append("p") 3 .text("New paragraph!");
还可以避免使用链接语法(这个一般不会用上):
1 var body = d3.select("body"); 2 var p = body.append("p"); 3 p.text("New paragraph!");
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>testD3-3.html</title>
6 <script type="text/javascript" src="d3.v3.js"></script>
7 </head>
8 <body>
9 <script type="text/javascript">
10
11 var dataset = [ 5, 10, 15, 20, 25 ];
12
13 d3.select("body").selectAll("p")
14 .data(dataset)
15 .enter()
16 .append("p")
17 .text(function(d) {
18 return "I can count up to " + d;
19 })
20 .style("color", function(d) {
21 if (d > 15) { //Threshold of 15
22 return "red";
23 } else {
24 return "black";
25 }
26 });
27
28 </script>
29 </body>
30 </html>
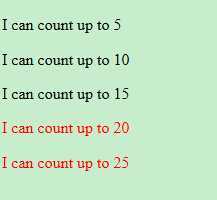
效果:

参考书籍:《数据可视化实战》
标签:style blog http java color 使用 strong 文件
原文地址:http://www.cnblogs.com/ttcc/p/3876622.html