标签:
外边距叠加是一个相当简单的概念。 但是,在实践中对网页进行布局时, 它会造成许多混淆。 简单的说,当两个或更多个垂直边距相遇时,它们将形成一个外边距。这个外边距的高度等于两个发生叠加的外边距的高度中的较大者。只有普通文档流中块框的垂直外边距才会发生外边距叠加。 行内框、浮动框或绝对定位框之间的外边距不会叠加。
一般来说, 垂直外边距叠加有三种情况:
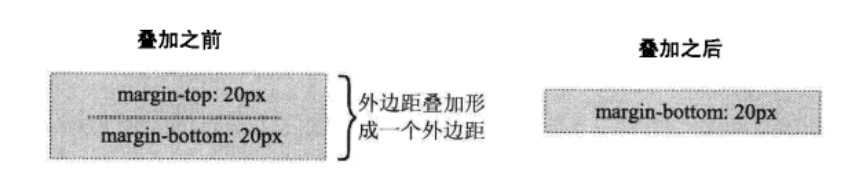
我们知道, 盒模型是 内容→内边距→边框→外边距 这样逐层包含的结构。 当元素没有内容(即空元素)、内边距、边框时, 它的上下边距就相遇了, 即会产生叠加(垂直方向)。 当为元素添加内容、 内边距、 边框任何一项, 就会取消叠加。

元素的顶外边距和底外边距发生叠加
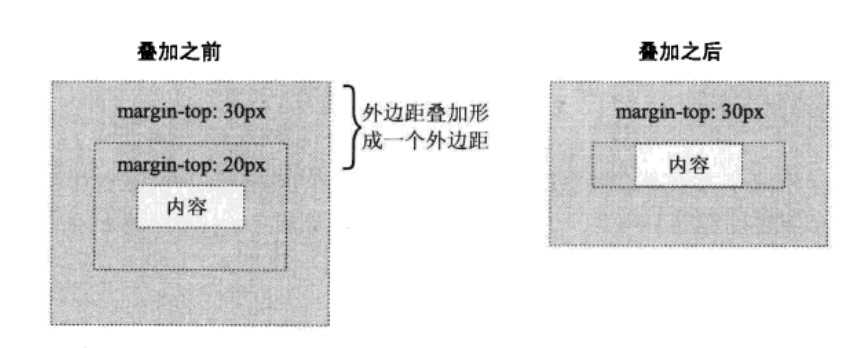
包含元素的外边距隔着 父元素的内边距和边框, 当这两项都不存在的时候, 父子元素垂直外边距相邻, 产生叠加。

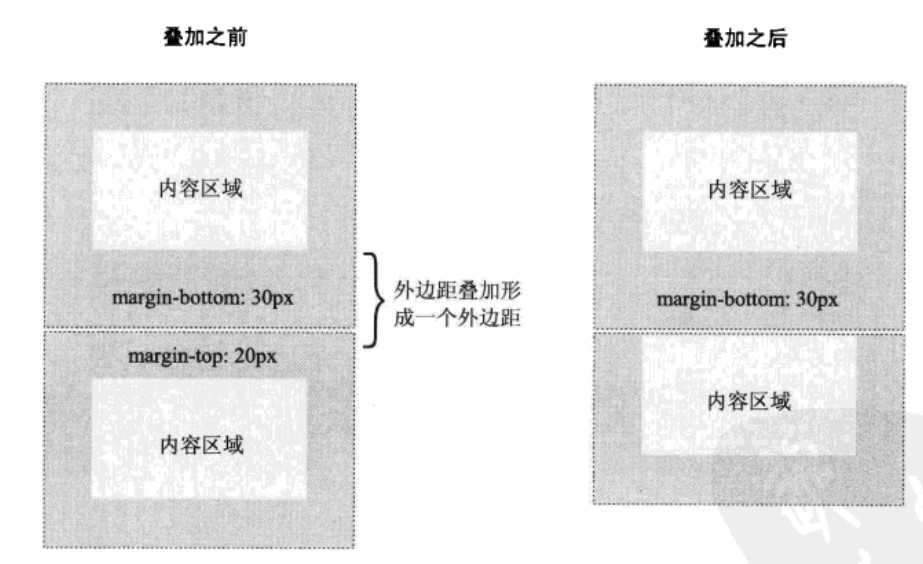
这个比较好理解, 相邻的两个元素, 如果它们的上下边距相遇,即会产生叠加。

元素的顶外边距与前面元素的底外边距发生叠加
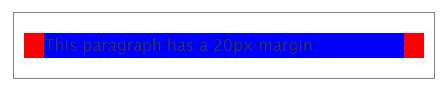
<style>#box {margin: 10px;background-color:#d5d5d5;}p {margin: 20px;background-color:#90C2F3;}</style></head><body><div class="wrapper"><div id="box"><p>This paragraph has a 20px margin.</p></div></div></body></html>


#box {margin: 10px;padding:1px;background-color:#d5d5d5;}p {margin: 20px;background-color:#90C2F3;}
#box {margin: 10px;overflow: hidden;/*去掉下行注释触发hasLayout*/ /**zoom:1;*/background-color:#d5d5d5;}p {margin: 20px;background-color:#90C2F3;}
<style>#box1 {margin: 10px;background-color:red;height: 50px;width: 1000px;}#box2 {margin: 10px;background-color:blue;height: 50px;width: 1000px;}</style></head><body><div id="box1"></div><div id="box2"></div></body></html>

<style>#box1 {margin: 10px;background-color:red;height: 50px;width: 1000px;float: left;- /*display:inline-block;*/
}#box2 {margin: 10px;background-color:blue;height: 50px;width: 1000px;float: left;/*display:inline-block;*/}</style></head><body><div id="box1"></div><div id="box2"></div></body></html>

<style>.wrap{overflow: hidden;}#box1 {margin: 10px;background-color:red;height: 50px;width: 1000px;}#box2 {margin: 10px;background-color:blue;height: 50px;width: 1000px;}</style></head><body><div class="wrap"><div id="box1"></div></div><div class="wrap"><div id="box2"></div></div></body></html>
标签:
原文地址:http://www.cnblogs.com/star91/p/5453244.html