该文件上传插件比普通的文件上传插件功能更强大,它可以对图片、文本文件、HTML文件、视频文件、音频文件、flash文件生成预览图。另外,它还可以基于AJAX上传文件,拖拽上传文件,查看上传进度,可以选择性的预览,添加或删除文件。
引入文件:
1 <link href="/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"> 2 <link href="/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" /> 3 <script src="jquery/2.1.1/jquery.min.js"></script> 4 <script src="path/to/js/fileinput.min.js"></script> 5 <!-- bootstrap.js below is only needed if you wish to the feature of viewing details 6 of text file preview via modal dialog --> 7 <script src="bootstrap/3.3.4/js/bootstrap.min.js" type="text/javascript"></script> 8 <!-- optionally if you need translation for your language then include 9 locale file as mentioned below --> 10 <script src="path/to/js/fileinput_locale_zh.js"></script>
1 <form enctype="multipart/form-data" method="POST"> 2 <div class="form-group"> 3 <input id="file-1" type="file" multiple class="file" name="userfile" data-overwrite-initial="false" data-min-file-count="2"> 4 </div> 5 </form>
1 <script type="text/javascript"> 2 $("#file-1").fileinput({ 3 uploadUrl: ‘fileupload‘, // you must set a valid URL here else you will get an error 4 allowedFileExtensions : [‘jpg‘,‘png‘], 5 overwriteInitial: false, 6 maxFileSize: 6000, 7 maxFilesNum: 10, 8 //allowedFileTypes: [‘image‘, ‘video‘, ‘flash‘], 9 slugCallback: function(filename) { 10 return filename.replace(‘(‘, ‘_‘).replace(‘]‘, ‘_‘); 11 } 12 }); 13 </script>
参数配置:
- showCaption:是否显示文件的标题。默认值
true。 - showPreview:是否显示文件的预览图。默认值
true。 - showRemove:是否显示删除/清空按钮。默认值
true。 - showUpload:是否显示文件上传按钮。默认是submit按钮,除非指定了
uploadUrl属性。默认值true。 - showCancel:是否显示取消文件上传按钮。只有在AJAX上传线程中该属性才可见可用。默认值
true。 - captionClass:在标题容器上额外的class。类型
string。 - previewClass:在预览区域容器上的额外的class。类型
string。 - mainClass:添加在文件上传主容器。类型
string。 - initialDelimiter:在
initialPreview属性中用于上传多个文件时的分隔符。默认值:‘*$$*‘。 - initialPreview:类型
string或array。显示的初始化预览内容。你可以传入一个简单的HTML标签用于显示图片、文本或文件。如果设置一个字符串,会在初始化预览图中显示一个文件。你可以在initialDelimiter属性中设置分隔符用于显示多个预览图。如果设置为数组,初始化预览图中会显示数组中所有的文件。
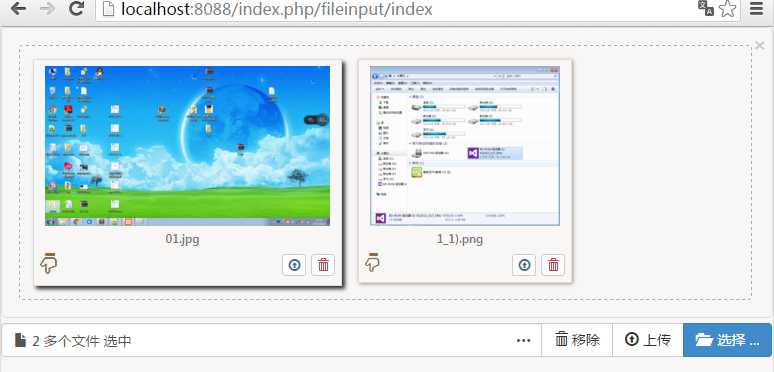
其中的一个demo效果展示:

G4C4DW8V.png)
