标签:
想了半天 还是没有取好名字,这是一个蛮难形容的效果,不过现在的很多门户网站都会有这样的效果。

scroll() 方法触发 scroll 事件,或规定当发生 scroll 事件时运行的函数。
2.scrollTop()
如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
3.offset()
该方法返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
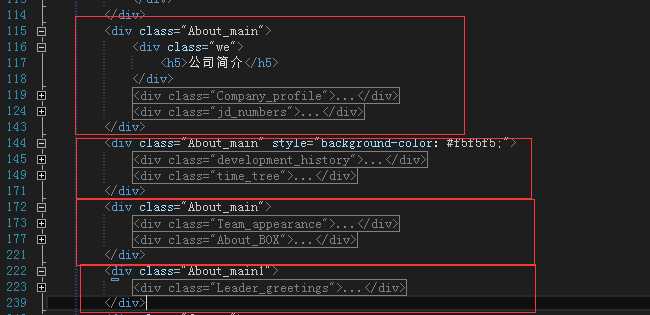
1 var top_Arr =[]; 2 varAbout_main= $(".About_main") 3 //将所需的区域对应的Class插入jq选择器队列中,并通过each遍历到数组中 4 $(".About_main,.About_main1").each(function(){ 5 top_Arr.push($(this)) 6 })

1 <divclass="About_nav"> 2 <divclass="tab1"> 3 <ul> 4 <liclass="slt"><imgclass="sanjiao"style="bottom:0; left:78px;"src="images/sanjiao.png"/><astyle="background-position:18px-26px;">公司简介</a></li> 5 <li><imgclass="sanjiao"style="bottom:0; left:261px;"src="images/sanjiao.png"/><astyle="background-position:-32px0;">发展历程</a></li> 6 <li><imgclass="sanjiao"style="bottom:0; left:444px;"src="images/sanjiao.png"/><astyle="background-position:-136px0;">团队风采</a></li> 7 <li><imgclass="sanjiao"style="bottom:0; left:627px;"src="images/sanjiao.png"/><astyle="background-position:-80px0;">领导关怀</a></li> 8 </ul> 9 </div> 10 </div>
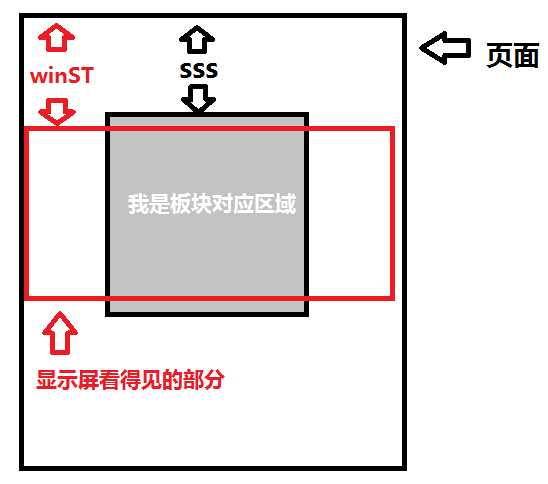
1 $(window).scroll(function(){ 2 About_main.each(function(i){ 3 //将对应区域距离页面头部的距离 保存到一个变量中 4 var sss =($(this).offset().top)-200, 5 //滚动条已滚动的距离 6 winST = $(window).scrollTop(), 7 //判断当前页面是否处于某个区域中 8 inArea = sss < winST && winST <(sss + $(this).height()); 9 if(inArea){ 10 //移除所有高亮class 11 $(".tab1 li.slt").removeClass("slt") 12 //将所有指示牌图标改为为红色背景 13 $(".tab1 li a").position_y(0) 14 //将区域对应的指示牌图标变为白色背景 并且添加高亮class 15 $(".tab1 li").eq(i).addClass("slt").find("a").position_y(-26) 16 } 17 }) 18 })
1 $.fn.extend({ 2 position_x:function(x){ 3 var _this = $(this) 4 _this.each(function(){ 5 var y = $(this).css("background-position").split(‘px‘)[1] 6 $(this).css("background-position", x +"px"+ y +"px") 7 }) 8 return _this 9 }, 10 position_y:function(y){ 11 var _this = $(this) 12 _this.each(function(){ 13 var x = $(this).css("background-position").split(‘px‘)[0] 14 $(this).css("background-position", x +"px "+ y +"px") 15 }) 16 return _this 17 } 18 })
1 $(".tab1 li").click(function(){ 2 var index = $(this).index() 3 $(‘body,html‘).animate({ scrollTop: top_Arr[index].offset().top -100},800); 4 })

标签:
原文地址:http://www.cnblogs.com/cydiacen/p/5458857.html