标签:
参考链接:http://blog.csdn.net/felix_f/article/details/8777463
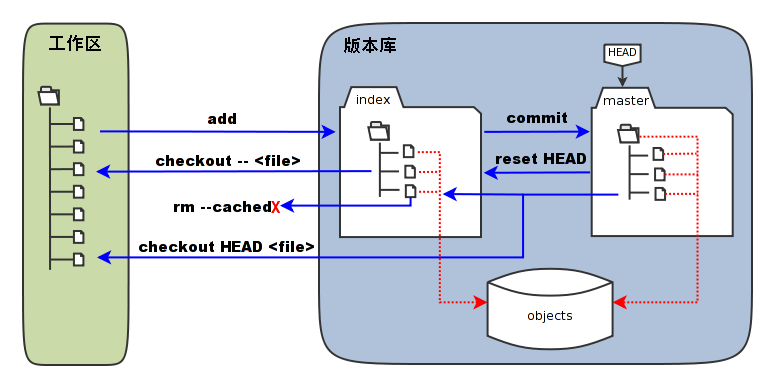
左边为工作区,即是我们平时看到的目录,右图为版本库,其中版本库中左侧的index为暂存区(stage, index),右侧为分支(图中为master)

git clone clone一个工程到本地
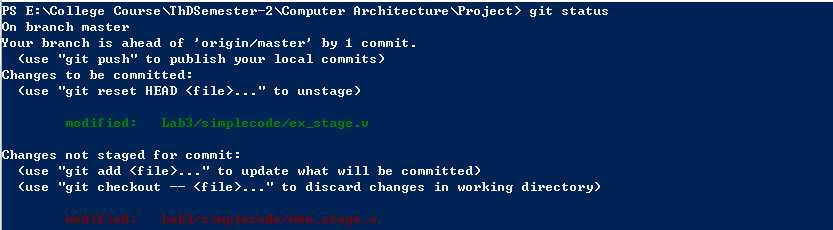
git status 查看git工程当前的状态
从下图可以看出git status可以显示的结果可以分成三种情况:

git add <path>将工作区中修改提交到暂存区
git checkout 将暂存区中的文件替换到工作区中
git commit 将暂存区中的内容提交到分支中
git push 将版本库中的内容push到远程分支上
git pull 将远程的分支pull到本地
以斜杠“/”开头表示目录;
以星号“*”通配多个字符;
以问号“?”通配单个字符
以方括号“[]”包含单个字符的匹配列表;
以叹号“!”表示不忽略(跟踪)匹配到的文件或目录;
以#表示注释
保留工程中所有的.v文件,忽略其它所有的文件
**/*表示忽略工程中的所有文件
!**/*.v表示跟踪工程中的所有*.v文件
其中**表示目录递归
#save all verilog file(*.v)
**/*
!**/*.v
标签:
原文地址:http://www.cnblogs.com/jackwang822/p/5468121.html