标签:
日历视图(Calendarview)
常用属性:
android:selectedWeekBackgroundColor(设置被选中周的背景颜色)
android:showWeekNumber(设置是否显示第几周)
android:unfocusedMonthDateColor(设置没有焦点的月份的日期文字的颜色)
android:weekDaytextAppearance(设置星期几的文字样式)
android:weekNumberColor(设置显示周编号的颜色)
android:weekSeparatorLineColor(设置周分割线的颜色)
监听方法:setOnDatChangeListener
监听器:CalendarView.OnDateChangeListener
下面我们直接看代码:
1.Activity
//日历视图 public class CalendarViewActivity extends Activity { private Context context; private CalendarView calendarView; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.calendar_view); context = this; calendarView = (CalendarView)findViewById(R.id.calendarViewId); calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() { public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) { String content = year+"-"+(month+1)+"-"+dayOfMonth; Toast.makeText(context, "你选择了:\n"+content, Toast.LENGTH_SHORT).show(); } }); } }
2.xml布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" > <!-- 日历视图 --> <CalendarView android:id="@+id/calendarViewId" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
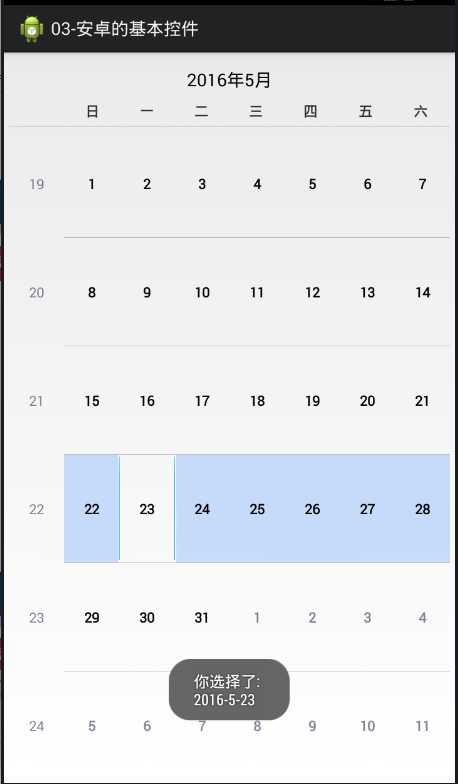
3.效果显示图

标签:
原文地址:http://www.cnblogs.com/wuziyue/p/5470718.html