标签:
html部分
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
<li>li4</li>
<li>li5</li>
<li>li6</li>
</ul>
<p>p</p>
<span>span</span>
如果用jquery
<script> (function(){ //这样可以获取当前li里面的目标元素 $(document).on(‘click‘,‘li‘,function(e){ console.log(e.target); }) //这样可以获取html中的任何目标元素 $(document).on(‘click‘,function(e){ console.log(e.target); }) })(); </script>
如果是原生
<script>
// var event = event || window.event;
document.onclick = function(e){
console.log(e.target);
}
</script>
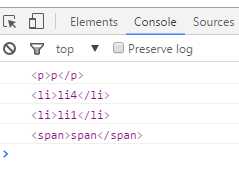
那么在页面上点击哪个元素,就会显示出当前目标元素是什么

标签:
原文地址:http://www.cnblogs.com/hanyining/p/5475362.html