标签:
前言:
5种原始型基本数据类型,也叫值类型:Undefined、Null、Boolean、Number和String。
复合型/引用型数据类型:Object,对象是属性和方法的集合,其本质是一组无序的名值对组成的。还有些如Array()、function()类型,
【记一下】
值类型:数值、布尔值、null、undefined。 引用类型:对象、数组、函数。
【区别】
基本的数据类型有:`undefined,boolean,number,string,null.基本类型的访问是按值访问的,就是说你可以操作保存在变量中的实际的值。
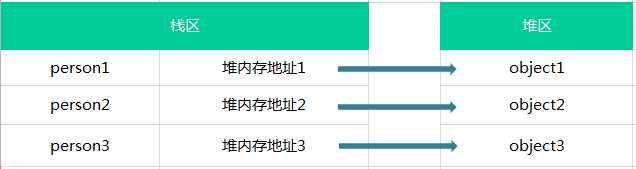
引用数据类型:引用类型的存储需要内存的栈区和堆区共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
基本数据类型内存存储方式
var name = ‘jozo‘; var city = ‘guangzhou‘; var age = 22;

引用数据类型存储方式
var person1 = {name:‘jozo‘}; var person2 = {name:‘xiaom‘}; var person3 = {name:‘xiaoq‘};

包装类
为了便于操作基本类型值,ECMAScript 为3个常用的基本数据类型boolean,number,string提供了包装类,每个类对用的都有自己的构造方法。实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些(构造方法提供)方法来操作这些数据。
number类型包装类是Number
string类型包装类是String
boolean类型包装类是Boolean
var str1="hello!"; var s=str1.substring(2); alert(s); /*第一行,我按照平常的习惯,为str1赋予了一个字符串值。 第二行,我却拿基本类型的变量来访问一个方法。 【解释】访问过程处于一种读取模式,也就是要从内存中读取这个字符串的值,而在读取模式中访问字符串时,后台会: 1、创建string类型的一个实例:var str1=new string(‘hello!‘); 2、在实例上调用指定的方法:var s=str1.substring(2); 3、销毁这个实例:str1=null; 记住销毁的只是实例,而不是之前的基本类型值。所以每次调用方法时,都会这样一番。*/
字面量Vs创建new对象赋值
直接量也称为字面量,是Js中一种对象的表示(或者说创建)方式,它可以通过直接给变量赋上Js中原生对象值的方式从而转换为一个相应的对象。
而通过new来创建对象,再赋值。则是中规中矩的方式,但是用于频繁使用的基本数据类型来说,就过于麻烦了
从这个定义中可以看出,这种定义方式实际上是声明一种类型的变量,并同时进行了赋值。因此,声明后的对象直接量可以在代码中直接使用,而不必使用new关键字来创建对象。
var str1="hello!"; var str2=new String(‘hell‘); console.log(typeof str1);//string console.log(typeof str2);//object /*String 是构造函数,string是变量的一个类型。以上两种使用起来是一样的 还有要注意的是,使用new调用基本包装类型的构造函数,new创建的全是对象,所以typeof全是object。so与直接赋值是不一样的就是数据类型不一样*/
string
格式
字符串类型是最熟悉不过的啦,至于用单引号,还是双引号,在js中还是没有差别的。
var firstName=‘zakas‘;
String包装类的对象方法
length计算字符串的长度 str.length indexOf()索引 定位字符串中某一指定的字符首次出现的位置 var str="Hello"; console.log(str.indexOf("e"));//e第一次出现的位置 [Web浏览器] "1" match() 查找字符串中特定的字符,若找到的话,会返回次字符。 var str="Hello world!" console.log(str.match("Hello")); console.log(str.match("hello")); [Web浏览器] "Hello" [Web浏览器] "null" replace() 方法在字符串中用某些字符替换另一些字符 var str="Hello world!" var NewStr=str.replace(/world/,"girl") console.log(NewStr); [Web浏览器] "Hello girl!" 更多的方法请参考手册 http://www.w3school.com.cn/jsref/jsref_obj_string.asp
number
该类型的表示方法有两种形式,第一种是整数,第二种为浮点数。
[正数]整数 可以通过十进制,八进制,十六进制的字面值来表示。
[浮点数]即小数,如果小数点后只有零,则该小数会被转化为整数。浮点数所占据的内存空间是整数的两倍。
var num=123; var num=1.23;
Number对象方法
/*toString把数字转换为字符串*/ var num=123; var NewNum=num.toString(); console.log(typeof num);// "number" console.log(typeof NewNum);//"string" /*其它方法请参考手册 http://www.w3school.com.cn/jsref/jsref_obj_number.asp*/
boolean
即布尔类型,该类型有两个值:true false;
var x=true;
Boolean对象方法
创建对象:
var x=new Boolean(); /*若不写参数,或为 0、-0、null、""、false、undefined 或 NaN,则该对象设置为 false。否则设置为 true(即使 value 参数是字符串 "false")。*/
方法
//toString将布尔值转换成字符串 var test= true; console.log(test+"类型为:"+typeof test)//"true类型为:boolean" console.log(test.toString()+"类型为:"+typeof test.toString())//"true类型为:string"
undefeined
有两种情况会undefined,
在使用var声明变量,但未对其加以初始化时,这个变量的类型就是undefined,且其默认初始化值为undefined。
对未声明与初始化的变量,直接使用,那么这个变量的类型也是undefined,但是没有默认初始化值。
var message; console.log(‘已声明,但未初始化的变量message的类型是:‘ +typeof message) console.log(‘未声明,也未初始化的变量age的类型是:‘+ typeof age) /*[Web浏览器] "已声明,但未初始化的变量message的类型是:undefined" [Web浏览器] "未声明,也未初始化的变量age的类型是:undefined"*/
两种情况的区别
因为js的变量都是用关键字var来声明的,变量的具体类型取决于他被赋予的变量值,而对于以上两种情况,虽然本质上有区别,但是都没有被初始化,所以其类型都是undefined。但是后者没有初始化值。所以当
var message; console.log(message) console.log(age) /*[Web浏览器] "undefined" [Web浏览器] "Uncaught ReferenceError: age is not defined"*/
null
js的5中原始数据类型里边的, 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。(比如:Number的字面量就可以是1-9之间任意数字)
null用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。
null就是啥都没有,譬如,而空格、空字符串、0等都是有实际值的对象,与null当然有质的区别了。
console.log(typeof null) //打印object /* 从逻辑角度来看,null值表示一个空对象指针. 而这正是使用typeof操作符检测null值时会返回“object”的原因。 《JavaScript高级程序设计(第2版)》P22如是说 在ECMA6中, 曾经有提案为历史平反, 将type null的值纠正为null, 但最后提案被拒了. 理由是历史遗留代码太多, 不想得罪人, 不如继续将错就错当和事老 */
NaN【不属于5种基本数据类型,不常用】
概念
是非数字类型,即Not a Number 的简写。隶属number类型的值。
注意它可不是js的5中原始数据类型里边的。
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
console.log(typeof NaN)//会打印number
什么情况下会返回NaN?
参考:http://www.w3school.com.cn/jsref/jsref_nan_number.asp
执行该代码,本应该返回数字的,结果却没有,那么就会返回NaN,比如下边
//运算函数,无法做算术运算时,或结果不是数字,就返回NaN console.log(0/0); console.log(Math.round())//四舍五入失败时,会返回NaN console.log(Math.sqrt("Q"))//求平方根失败时,会返回NaN //不能强制转换时,或结果不是数字,就返回NaN console.log(Number("Q"))//强转数字失败时,会返回NaN //在不能解析指定的字符串时,或结果不是数字,就返回NaN console.log(parseInt("Q")) //解析字符串,并返回一整数失败时,会返回NaN console.log(parseFloat("k")) //解析字符串,并返回一浮点数失败时,会返回NaN
对于一些常规情况下返回有效数字的函数,也可以采用这种方法,用 Number.NaN 说明它的错误情况,此属性只有一个值:NaN。
//判断月份是否为常规有效数字 var Month=30; if (Month < 1 || Month > 12){ Month = Number.NaN;//Number.NaN值为NaN } console.log(Month) //打印NaN
Number对象的属性NaN--**Pk**--全局对象的属性 NaN
参考:http://www.w3school.com.cn/jsref/jsref_nan.asp
在 ECMAScript v1 和其后的版本中,还可以用预定义的全局属性 NaN 代替 Number.NaN。
全局对象的该属性即NaN不怎么常用,其实Number对象的属性NaN也不常用!
总结:
1. 全局对象和Number对象,都有一个属性NaN,此属性只有一个值NaN。但此属性很少有人用
2. 人们用的最多的是,全局函数isNaN(),用来判断某个值是不是非数字。
/*isNaN(x)判断是不是非数,x为空或者非数的时候满足条件。比如isNaN(5/0)就成立。 总之大致一句话总结:只要不是数字,都是trtue 通常用于检测值的结果,判断它们表示的是否是合法的数字。*/ console.log(isNaN(1))//false console.log(isNaN(2-1))//false console.log(isNaN(5/0))//false console.log(isNaN("5"))// false【注】 console.log(isNaN(0/0))//0除以0结果为NaN,true console.log(isNaN("5-2"))//true console.log(isNaN("A"))//true //【注】:为何此处也行,因为因为 "5"==5, js会自动转换!!!所以必须判断类型,就诞生了typeof函数。如下代码 console.log("5"-"3")//结果打印2 console.log("5-3")//结果打印5-3
最后一个:
复合数据类型(引用数据类型)
Object
1、该类型实例化的对象,是一组数据或函数的集合或都有
2、实例化对象(即创建对象)有两种办法,一种是通过new操作符,一种是通过对象字面量表示法。【js没有class的概念,但是创建对象也得有类的意识,在ES6里已经引入了class关键字类】
//一种是通过对象字面量表示法 var dsh={ "name":"丁少华",//属性写法1 age:"30",//属性写法2 speak:function (){alert("大家好,我叫"+dsh.name+",我"+dsh.age)} } dsh.speak() //一种是通过new操作符 function Persion(name,age){ this.name=name; this.age=age; this.speak=function(){alert("大家好,我叫"+name+",我"+age)}; } wx=new Persion("王新",20);//实例化对象 wx.speak()
3、object类型是最基本的复合数据类型,我们可以在其基础上继承出更多的类型。
像我们知道的Array()、Date()、还有有意思的function()类型,都是从object继承的。而且这些类型都在程序员使用前被默认设置了属性和方法,供程序员调用。
4、而以上类型又有一个笼统的称呼为引用类型。为什么是引用类型呢?
就用java的思想去理解吧---好吧,本文的一开始就介绍了,你在向上滑动看看。
typeof
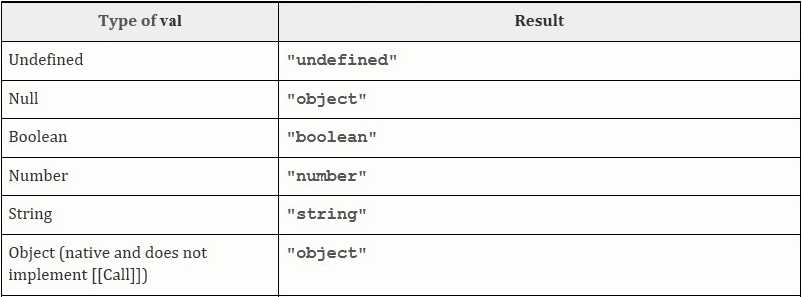
ECMAScript 有 5 种原始类型(primitive type),即 Undefined、Null、Boolean、Number 和 String
typeof是用来测试数据类型的,会返回上边的5种原始类型和function

本文参考:
http://www.jianshu.com/p/0d3034102220
https://segmentfault.com/a/1190000002789651
http://www.jb51.net/article/63875.htm
标签:
原文地址:http://www.cnblogs.com/flyings/p/5475913.html